原贴地址:【CocosTextMeshPro】一个文本渲染解决方案——支持字体颜色渐变、斜体、下划线、删除线、描边、镂空、阴影、辉光、顶点动画、新的排版模式
在做CocosTextMeshPro的过程中,遇到了来源于引擎和文档的几个问题,不吐不快,所以在此列举一下。
-
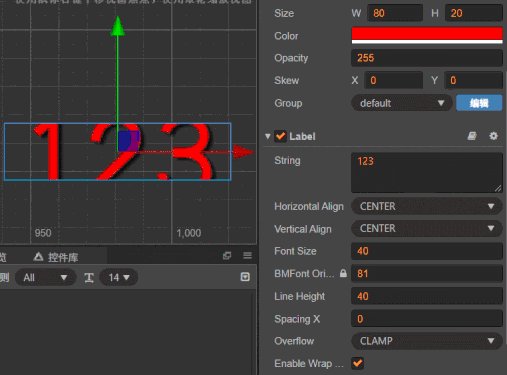
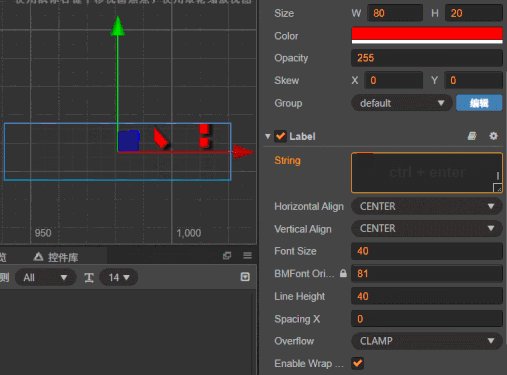
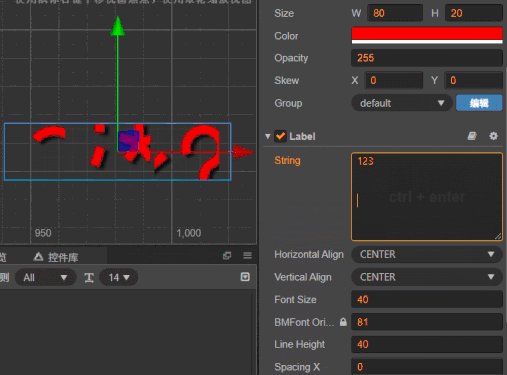
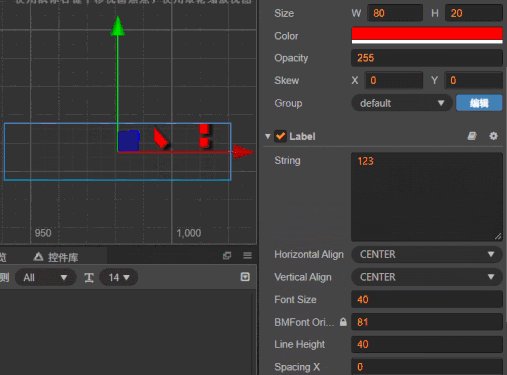
Cocos源码Label实现中当BMFont的overflow为clamp时,若高度小于字体大小,会导致uv计算错误,此bug从2.x到最新的3.6一直存在,我在官方仓库2.4.10分支和3.6.1分支分别提了修复的PR,希望有个反馈。
https://github.com/cocos/cocos-engine/pull/12374
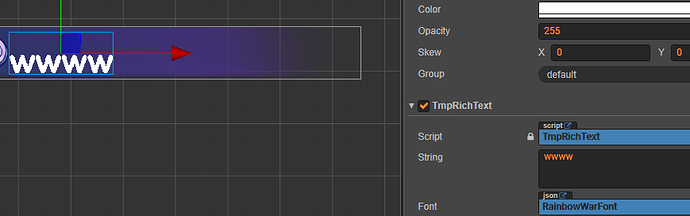
https://github.com/cocos/cocos-engine/pull/12373bug如下所示,string只有123和换行符,但是却渲染出了问号等不该出现的符号
v3.6.0的demo:bmfont.zip (3.7 MB)
-
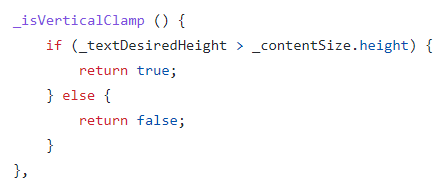
Cocos源码对于BMFont的实现从2.x到最新的3.6一直存在下图这样的代码,虽说不影响什么,但是这样的代码风格真的很烂。
以3.6.1分支为例:https://github.com/cocos/cocos-engine/blob/v3.6.1/cocos/2d/assembler/label/bmfontUtils.ts

-
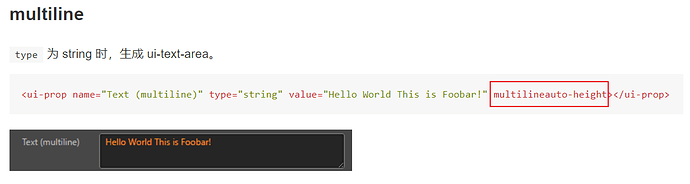
在2.4文档此处少了一个空格,导致我误以为正确写法就是不该加空格的,浪费了很多时间。正确写法应该是multiline auto-height
文档地址:ui-prop 参考 · Cocos Creator