引擎版本3.5.2
描述
把3D摄像机的画面渲染到一张精灵上,这时候精灵是反的。我把精灵x旋转180度 或者 flipUVY = true 正常。 但是当我把精灵对象 active=false 后。 下次再渲染是反的。

引擎版本3.5.2
描述
把3D摄像机的画面渲染到一张精灵上,这时候精灵是反的。我把精灵x旋转180度 或者 flipUVY = true 正常。 但是当我把精灵对象 active=false 后。 下次再渲染是反的。
啊这 上传录屏说没权限
上传 demo 提示工程超过4M
上传云端咱也没有啊。。。。
简单描述下吧 新建一个Sprite 挂下面代码的脚本。 新建两个按钮 回调事件 onBtn_xxx
先点击隐藏 再点击显示。
import { _decorator, Component, Node, size, Size, UITransform, Vec2, Vec3, Sprite, ImageAsset, Texture2D, SpriteFrame, view, Button, Camera, RenderTexture, find } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘RenderHelper’)
export class RenderHelper extends Component {
@property({ type: Node, displayName: '' })
private renderSpriteNode: Node = null;
doCamera: Camera = null;
renderSp: Sprite = null;
spriteFrame: SpriteFrame = null;
start() {
this.doRender();
}
onBtn_activeFalse(){
this.unRender();
this.node.active = false;
}
onBtn_activeTrue() {
this.node.active = true;
this.doRender();
}
onLoad() {
this.spriteFrame = new SpriteFrame();
this.doCamera = find("Main Camera").getComponent(Camera);
this.renderSp = this.renderSpriteNode.getComponent(Sprite);
}
doRender(rotate: number = 180) {
if (!this.doCamera)
return
const renderTexture = new RenderTexture();
let transform = this.renderSpriteNode.getComponent(UITransform);
renderTexture.reset({
width: transform.width,
height: transform.height,
});
this.spriteFrame.texture = renderTexture;
this.renderSp.spriteFrame = this.spriteFrame;
this.renderSp.spriteFrame.flipUVY = true;
this.doCamera.targetTexture = renderTexture;
}
unRender() {
const cameraComp = this.doCamera;
cameraComp.targetTexture = null;
}
}
确实,我今天也发现这个问题,摄像机渲染到贴图上,效果是上下反转的,设置spriteFrame.flipUVY=true后才正常,这怎么解释,我用的3.7.1,@Koei
是的,也复现了,一开始上下翻转
显隐后又翻回来了
sprite.active = false
sprite.active = true
3.7.3

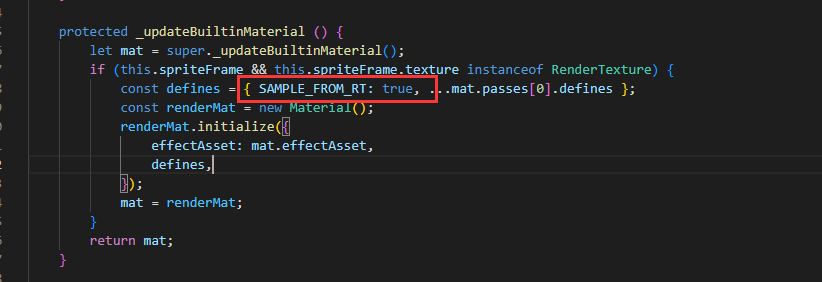
其实是onEnable的时候会刷新一遍材质导致的
在精灵设置完spriteframe之后强制它刷新一遍就行 不用再flipUV了