Cocos Creator 3.6 Inspector 实时节点树评测
原文介绍
[ 可点击 ] 里程碑级更新!全方位大幅进化的 Cocos Creator 3.6,开启 3D/2D 创作新篇章
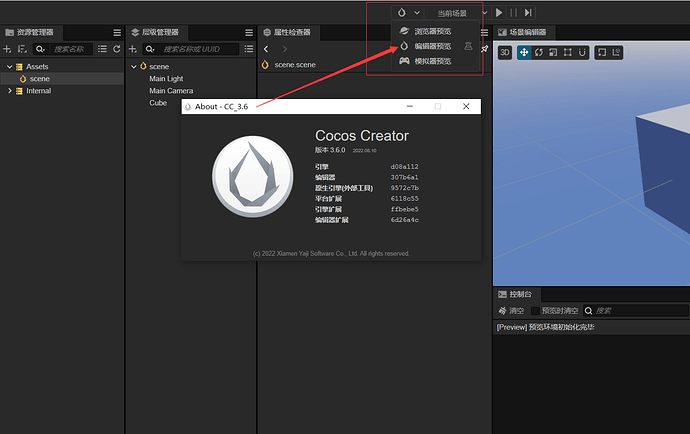
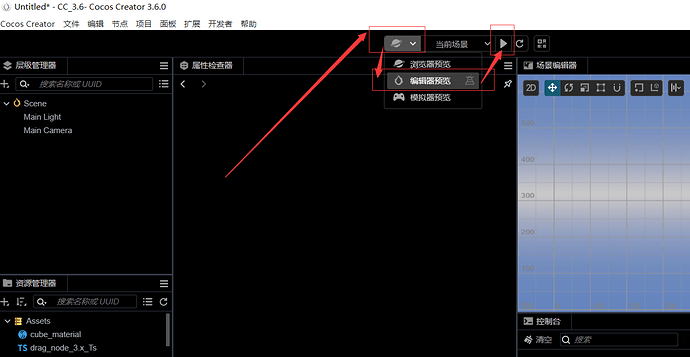
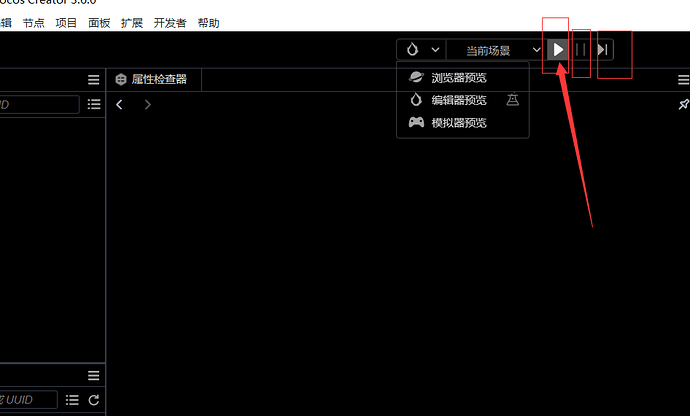
开发效率是 Cocos Creator 非常重视的一项核心优势,在 v3.6 中这项优势得到了进一步提升。除了网页预览和模拟器预览,现在开发者还可以使用「编辑器预览」来运行游戏。 「编辑器预览」将在场景管理器中直接执行游戏逻辑,并且可以实时调试游戏场景, 带来更无缝的预览体验,同时补足原先在调试方面的短板。
[ 注 ] 此功能目前处于实验性阶段,本文为本人比较狭隘的一个测试介绍 , 也欢迎大家对此进行测试
本人之前有使用过 Unity 的开发预览模式, 之前一直以为不能在浏览器上调试的 Unity 是比较 Low 的, 后面随着使用的次数增加, 后面发现, 确实如果能在编辑器环境对节点树进行调试的话, 无论是移动场景节点, 或者还是移动场景相机进行多个角度地观察, 或者是增减节点, 真的是蛮方便的, 没想到今天注意阅读了一下 Cocos 官方的这个新版介绍, 这是真不错呀, 我个人比较喜欢这个节点树内置的预览功能, 就此, 进行了此文章的评测, 不足之处还请大家多多指导.
本文概要 >
1. 新项目跑起来看看
2. 测试下左下角信息+限制帧率
3. 查看设计分辨率+查看横竖屏
4. 定位资源+查看对应的材质的位置(这个边拖动地有点费劲)
5. 复制和搜索 UUID + 查看路径
6.1 用物理节点来测试下内容(400个)
6.2 用单步调试来看看实际内容(鼠标左右键+滚轮查看下场景内的方块)
6.3 删除两百个物理 Cube 方块+帧率还能 60 FPS
7. 删除所有的节点 + 停止编辑器内预览
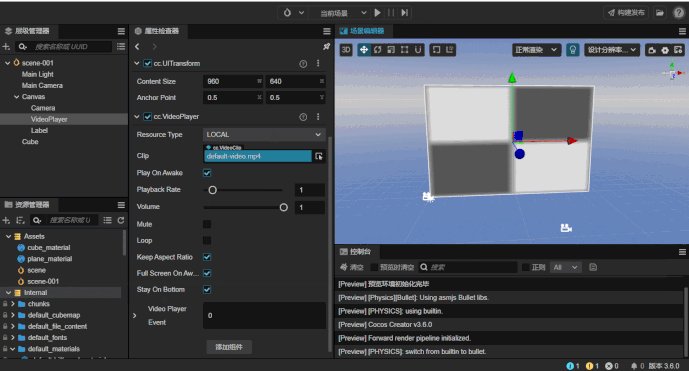
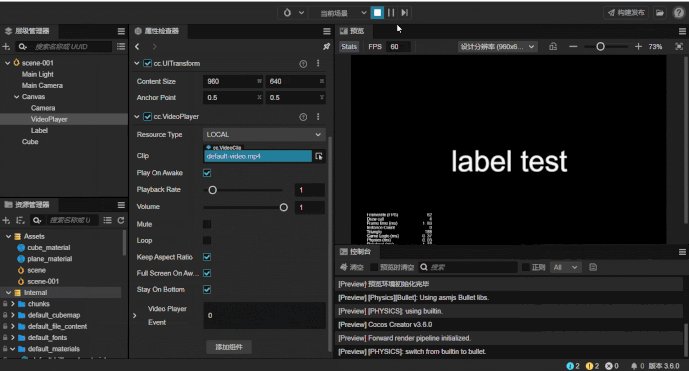
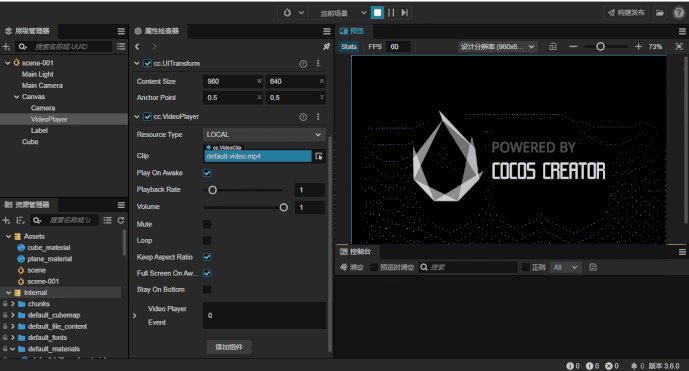
8.1 测试下播放视频
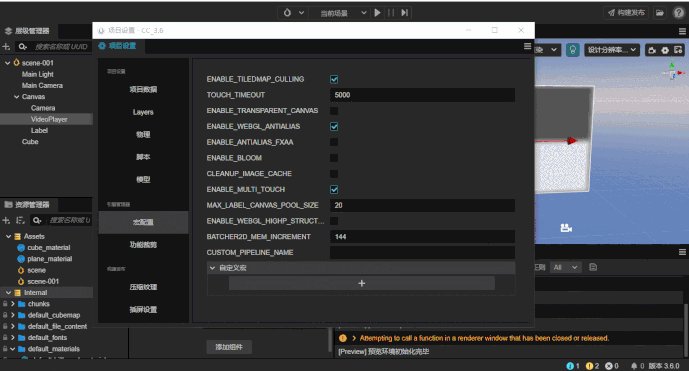
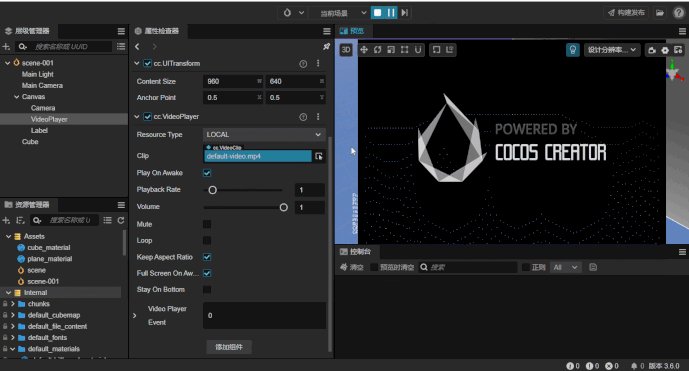
8.2 设置一下宏+继续单步调试播放 video 的内容
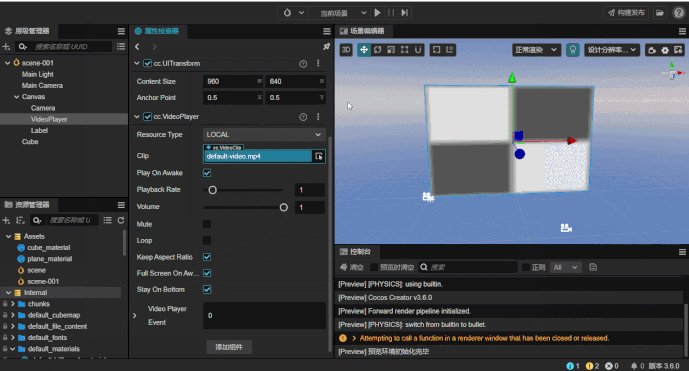
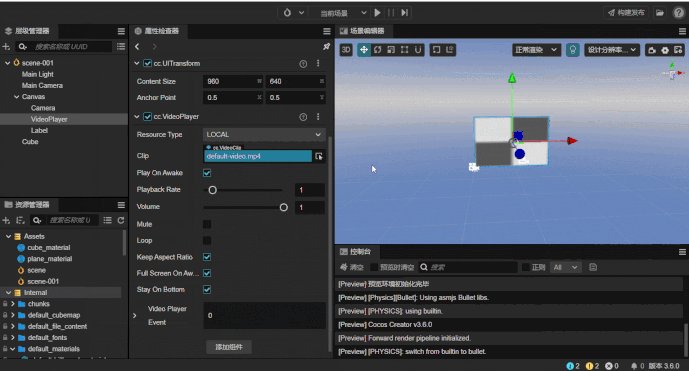
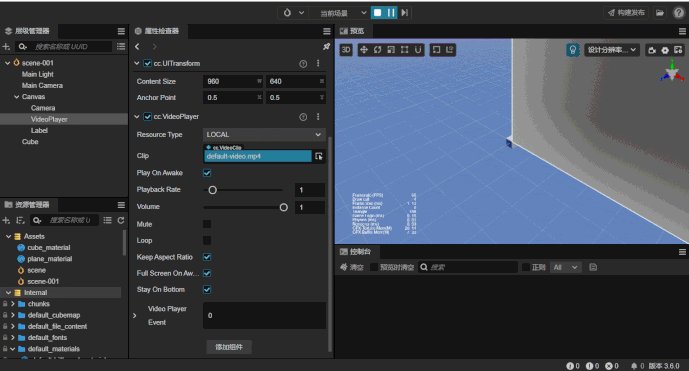
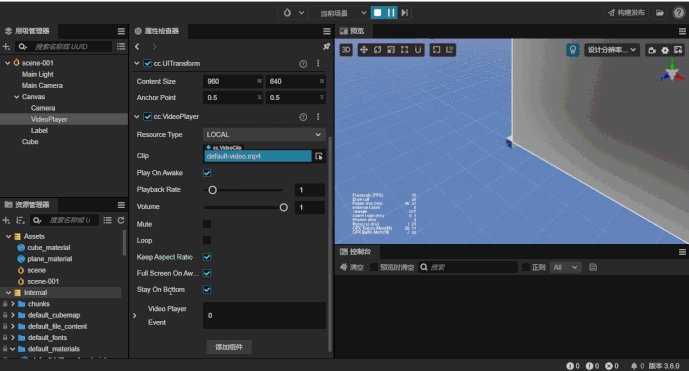
8.3 设置 video 组件的 stay on bottom 属性
[ 体验 · 总结 ]
闲话不多说了, 开始上图, 出步骤吧, 预览
已经使用刚刚下载的 Cocos Creator 3.6 的版本新建了一个空项目
PS: 之前公测的预览版有大概看过, 但没怎么仔细看, 此次就仔细看看我比较关心的功能
现在开始使用一下这个节点树的功能看看 (界面是真不错呀)
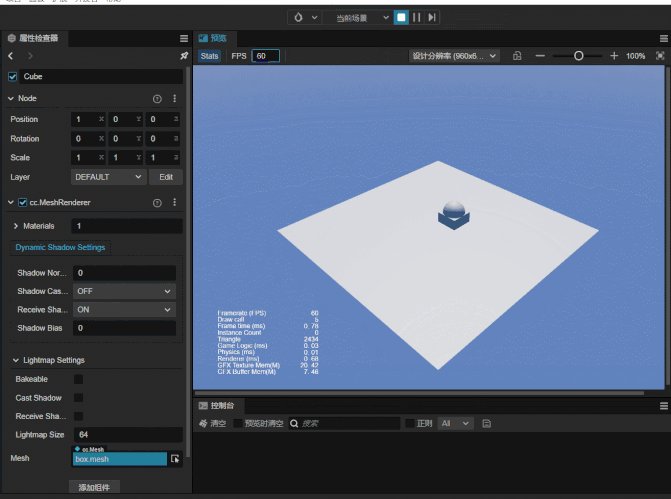
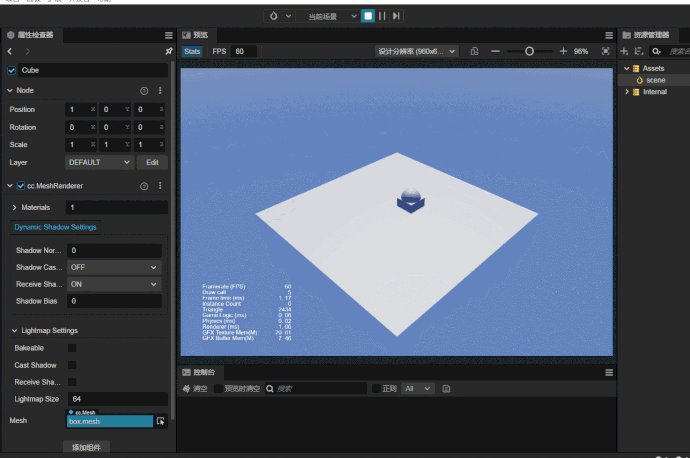
1. 新项目跑起来看看
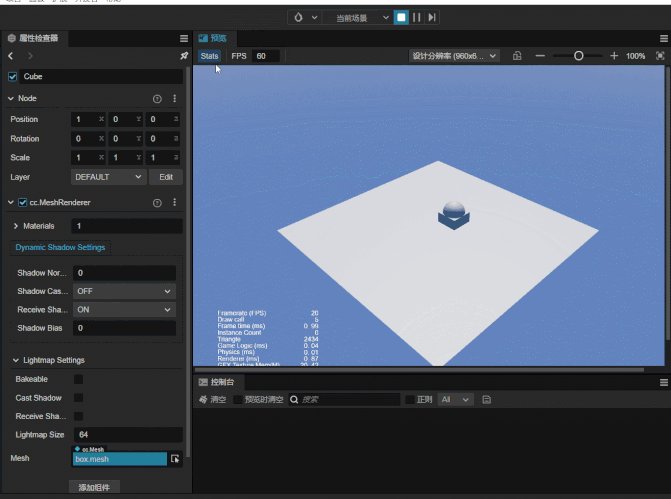
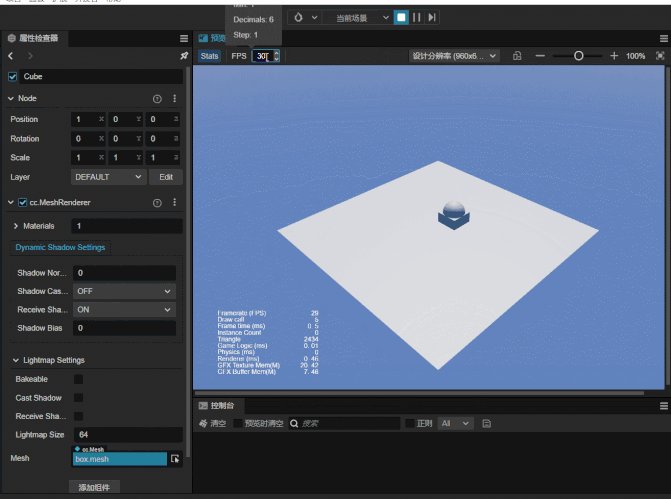
2. 测试下左下角信息+限制帧率
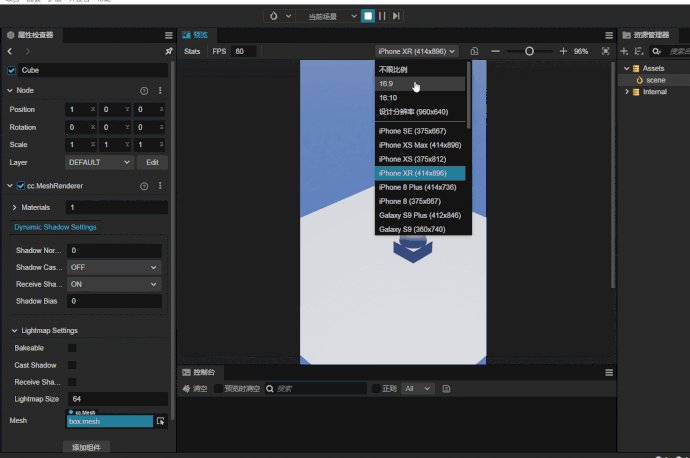
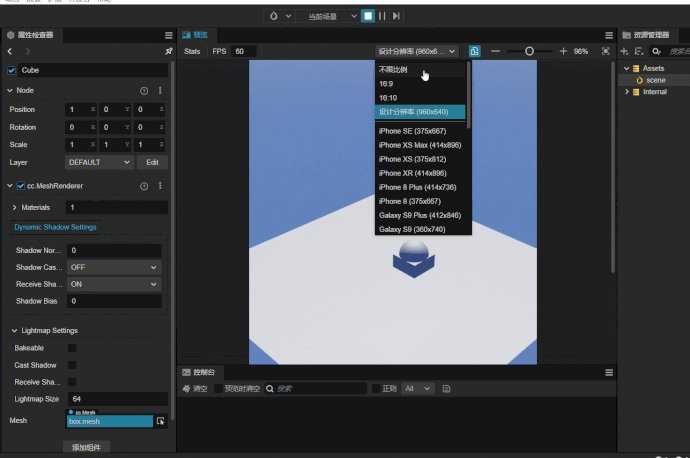
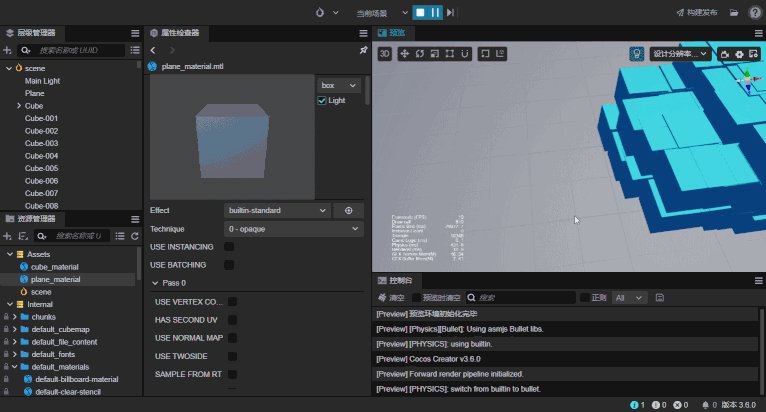
3. 查看设计分辨率+查看横竖屏
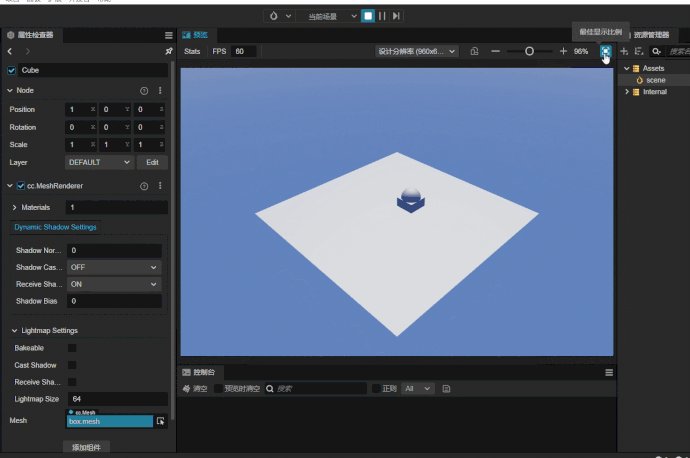
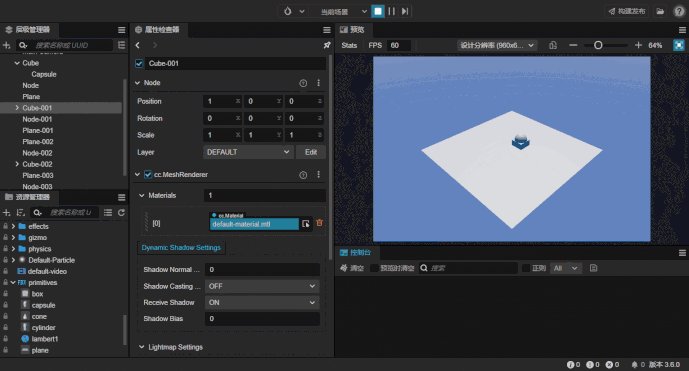
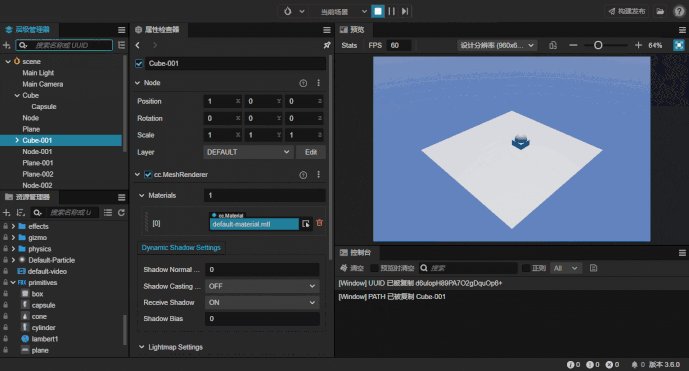
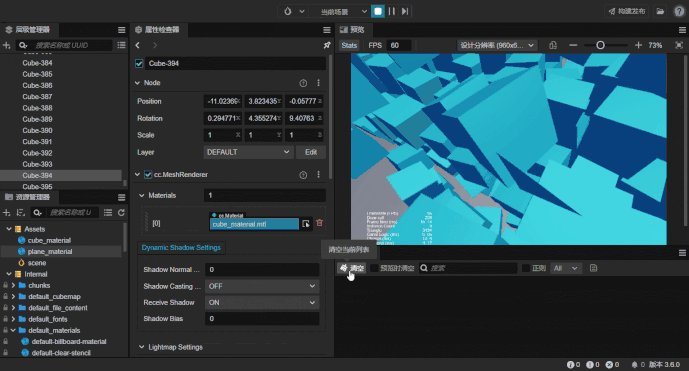
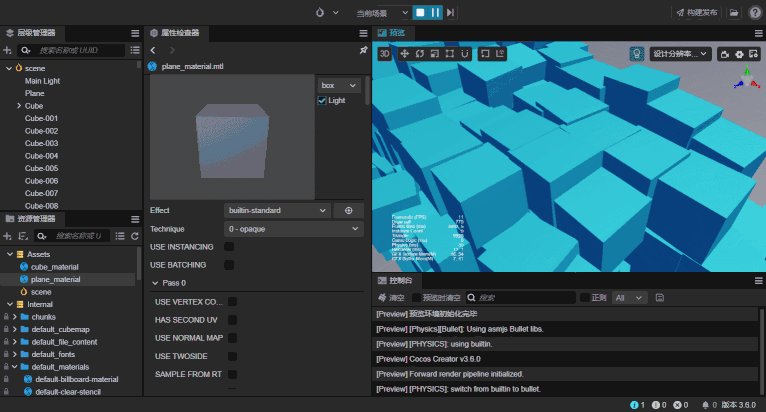
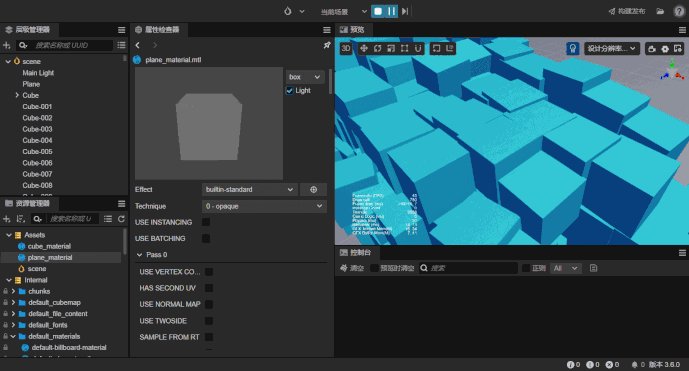
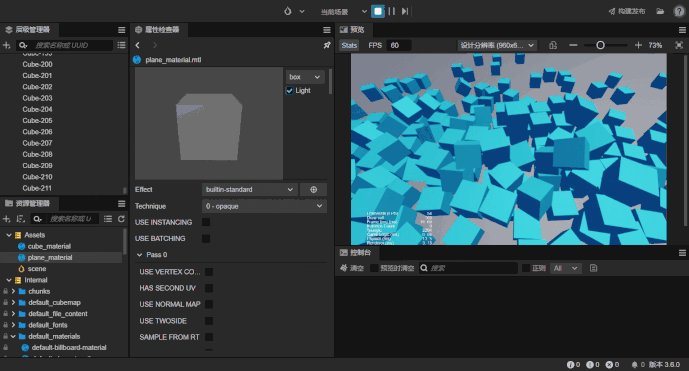
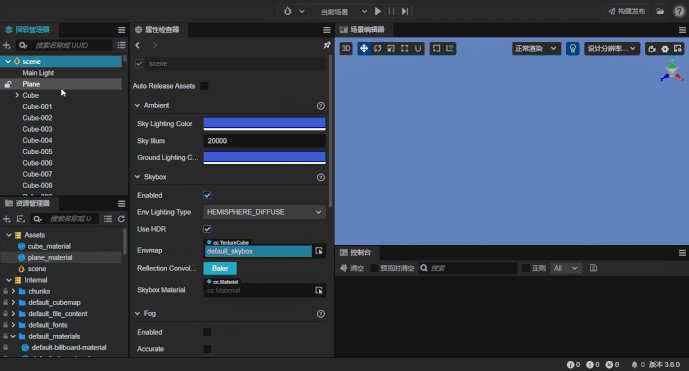
4. 定位资源+查看对应的材质的位置(这个边拖动地有点费劲)
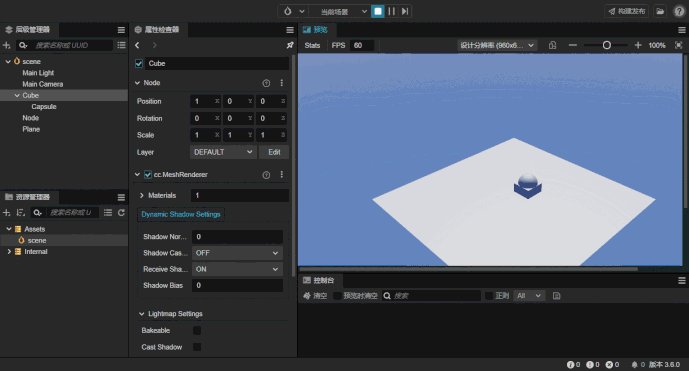
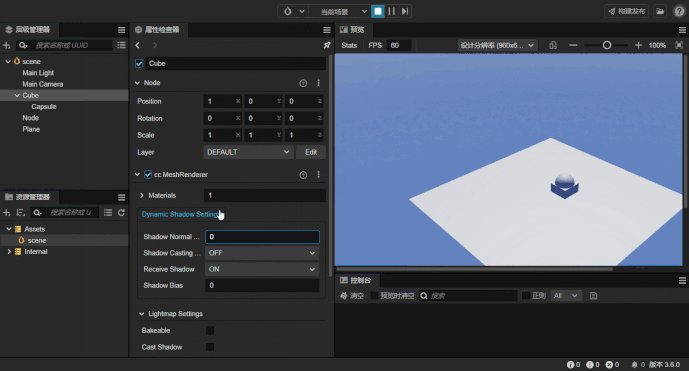
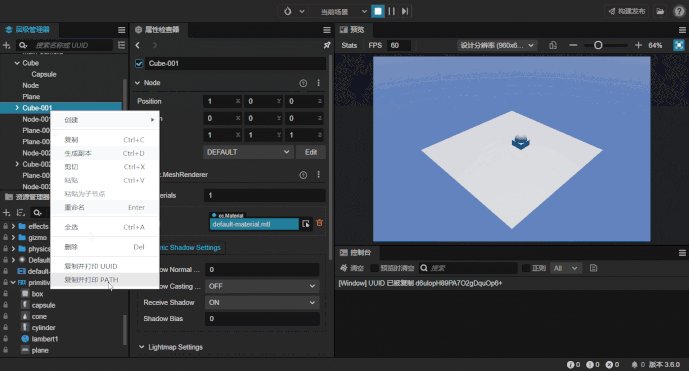
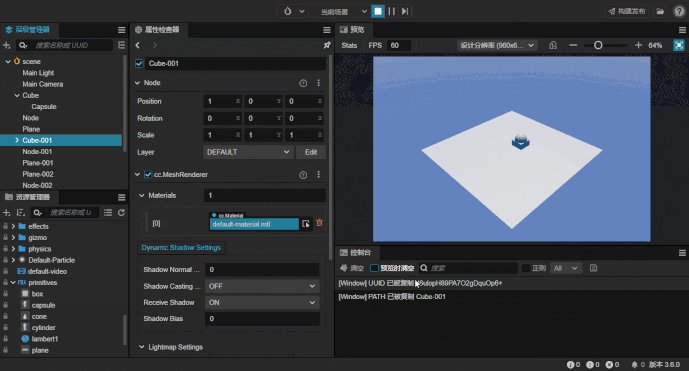
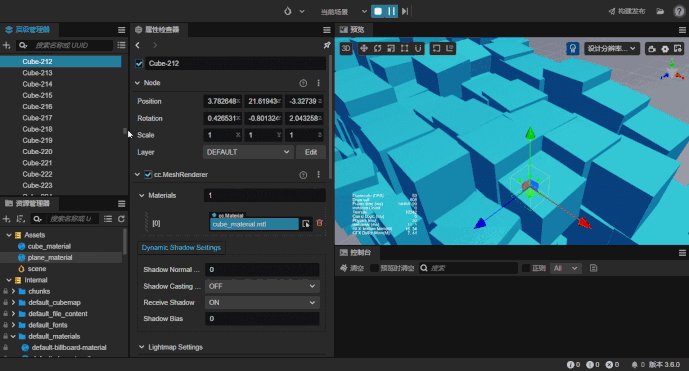
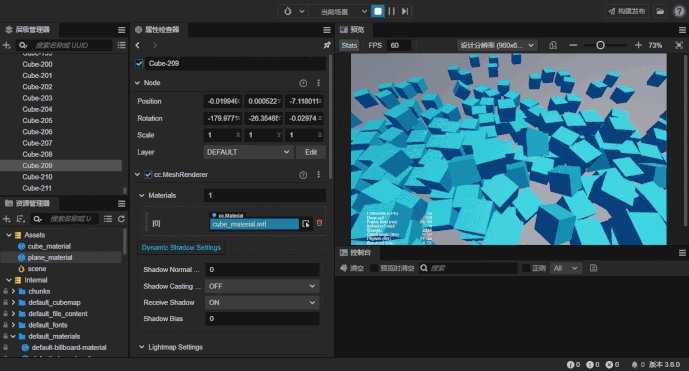
5. 复制和搜索 UUID + 查看路径
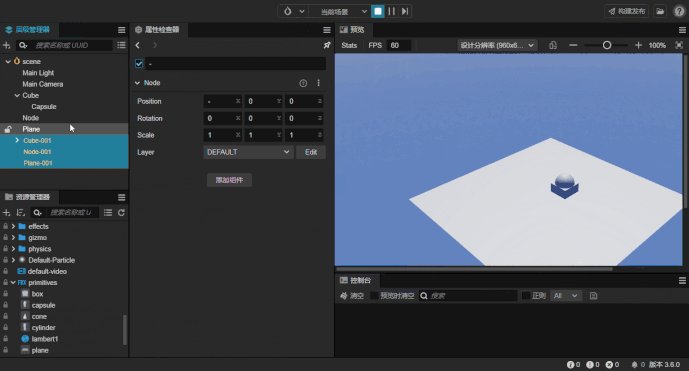
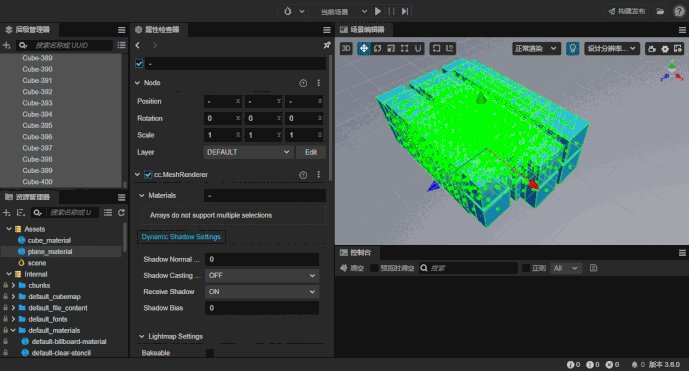
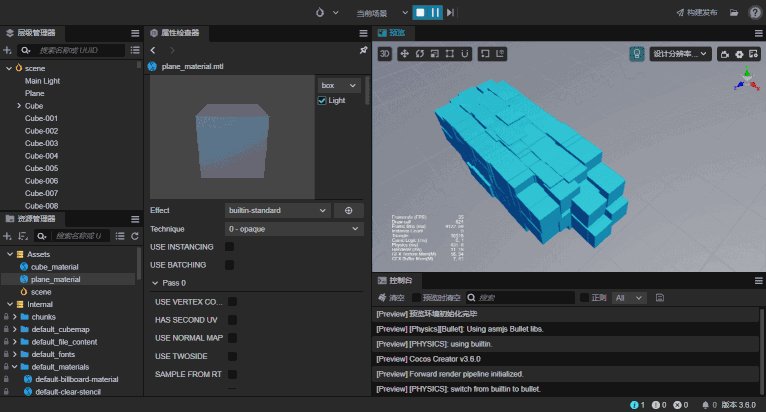
6.1 用物理节点来测试下内容(400个)
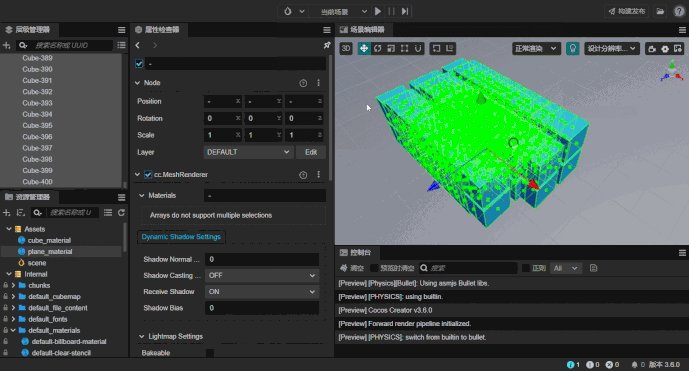
6.2 用单步调试来看看实际内容(鼠标左右键+滚轮查看下场景内的方块)
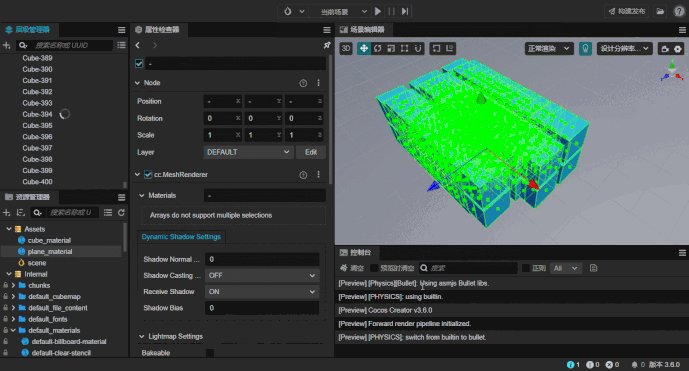
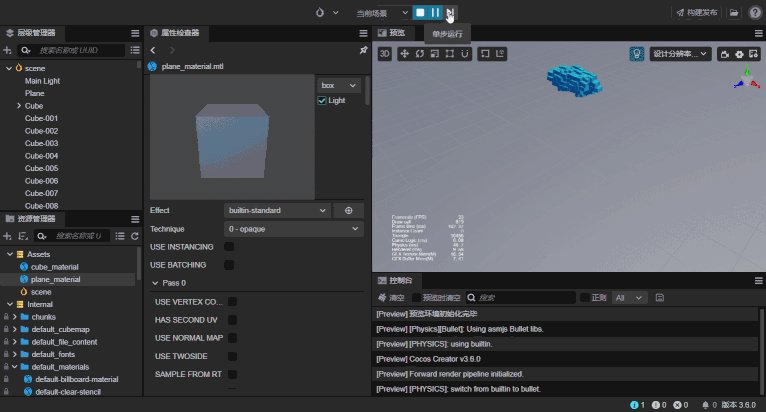
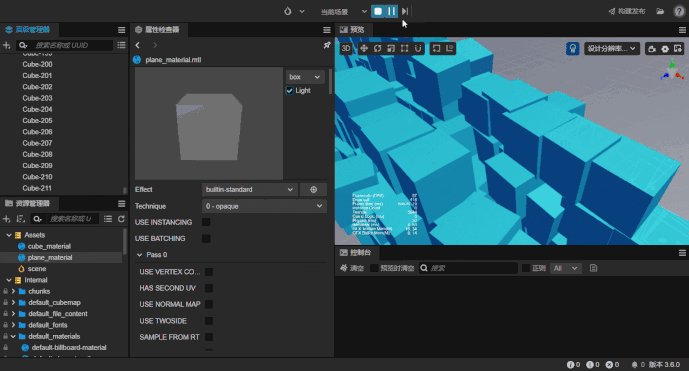
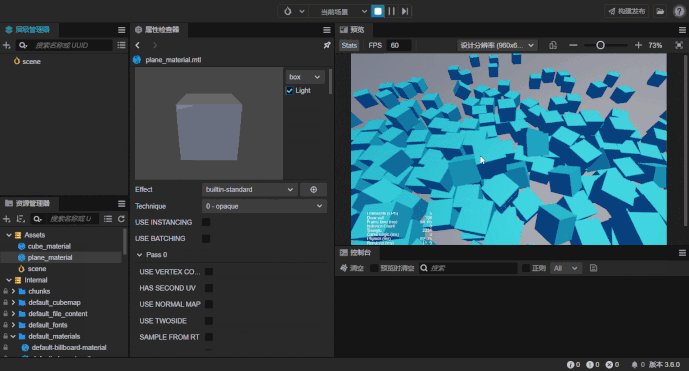
6.3 删除两百个物理 Cube 方块+帧率还能 60 FPS
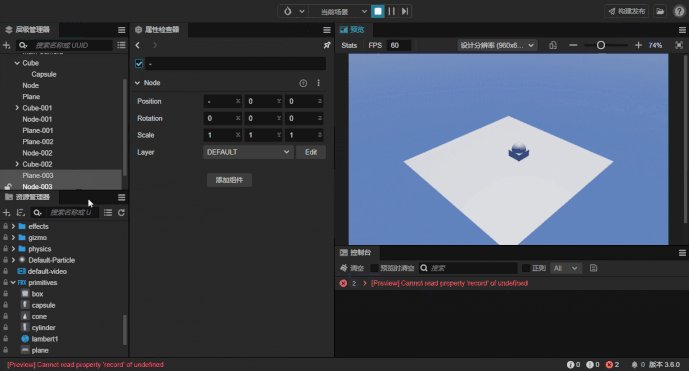
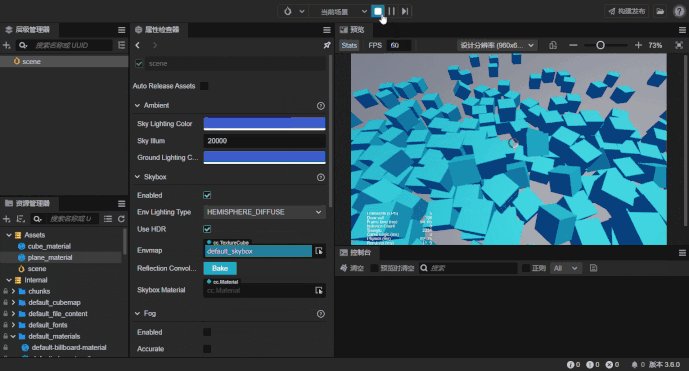
7. 删除所有的节点 + 停止编辑器内预览
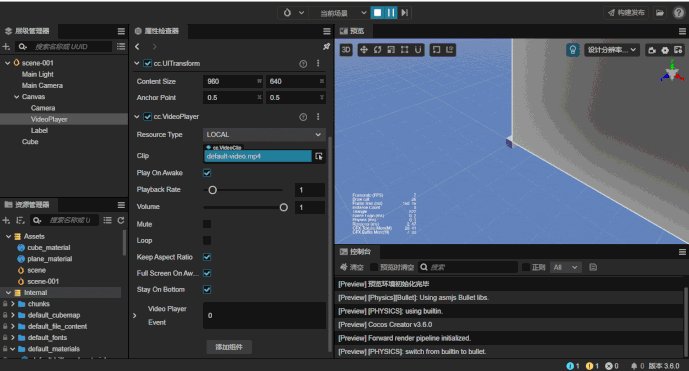
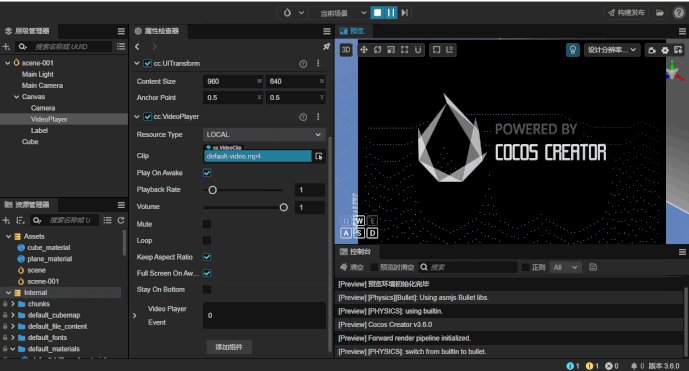
8.1 测试下播放视频
8.2 设置一下宏+继续单步调试播放 video 的内容
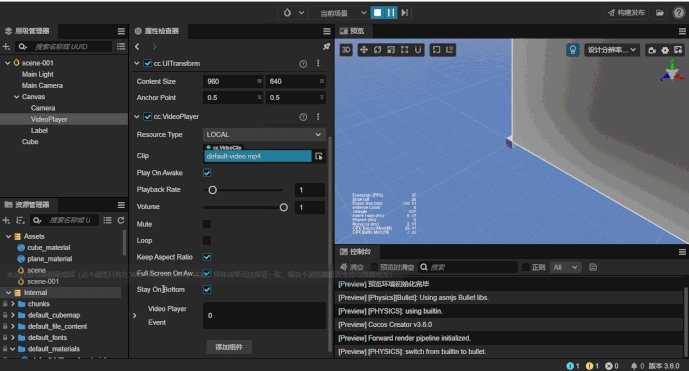
8.3 设置 video 组件的 stay on bottom 属性
[ 体验 · 总结 ]
虽然 Cocos 官方定义为试验功能, 但是体验下来真的还是挺赞的
[ END ]
- 目前运行时, 还有有点太卡的感觉, 没有浏览器环境体验流畅, 不过也知道是编辑器内运行的内容较多导致的
- 在编辑器内预览时有点不太明显, 感觉可以加个遮罩之类的功能(例如加个区分的整体颜色, 可以做成插件, 要是有空我个人就尝试做一下)
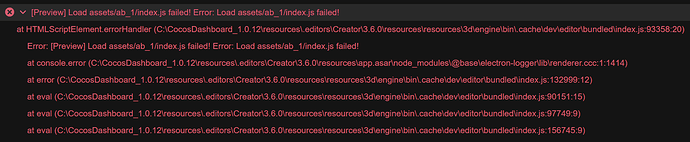
- 编辑器内运行预览 video 时, 多多少少还是有点问题, 感觉可以换种方式预览 (个人计划升级下之前的插件的写法)
综上, 我感觉已经足够使用了, 非常赞呀 



综合评分 · 推荐指数 (五颗星是满分)