做了个小动画,一共6页,然后canvas里面设置6个空节点作为页面分级,每个空节点下面用Sprite做UI,现在page1空节点下面的孙节点nextBtn挂载的脚本page1.ts要对page6空节点下面的孙节点getBtn挂载的脚本page6.ts设置一个参数,或者是状态,求教,如何在page1.ts中获取page6.ts并设置状态,节点图如下:
现在的获取节点代码如下:

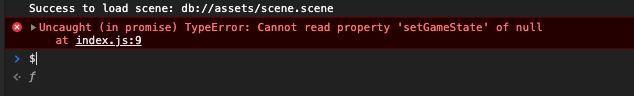
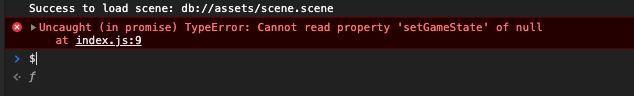
使用的时候this.page6.setGameState(true);报错


做了个小动画,一共6页,然后canvas里面设置6个空节点作为页面分级,每个空节点下面用Sprite做UI,现在page1空节点下面的孙节点nextBtn挂载的脚本page1.ts要对page6空节点下面的孙节点getBtn挂载的脚本page6.ts设置一个参数,或者是状态,求教,如何在page1.ts中获取page6.ts并设置状态,节点图如下:
现在的获取节点代码如下:

使用的时候this.page6.setGameState(true);报错

director.getScene().getChildByName(“Canvas”).getChildByName(‘page6’).getChildByName(‘background’).getComponentInChildren(‘page6’)
这个可以,好长的代码路径,有没有简短的?
cc.find("","")
getChildByPath
3.x做法是:
import { find } from ‘cc’;
find(’/Canvas/page6/background’).getComponentInChildren(‘page6’);
这个最短,谢谢
director.getScene().getChildByName(“Canvas”).getChildByPath(‘page6/background’).getComponentInChildren(‘page6’)
确实短了些,谢谢