# monitor 是什么?
它的功能很简单,监听数据的修改,类似于 vue 的 watch 回调,但接口和 EventTarget 更加类似
# 可以用它做什么?
-
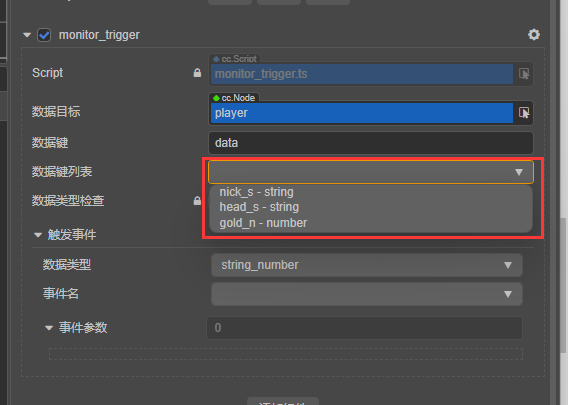
数据到视图:你可以监听任意一个对象内的数据,并在数据更新 on 回调内实时更新视图
-
视图到数据:也可以任意修改监听数据,没想到吧(不用担心递归,已处理)
-
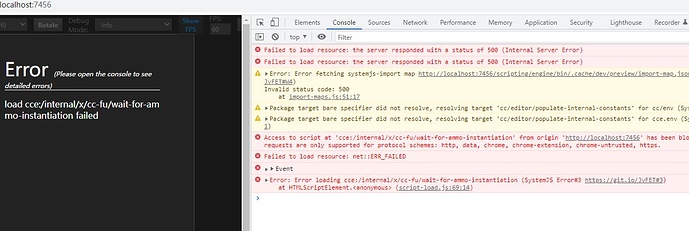
debugger:查看数据在哪儿被修改了,追根溯源
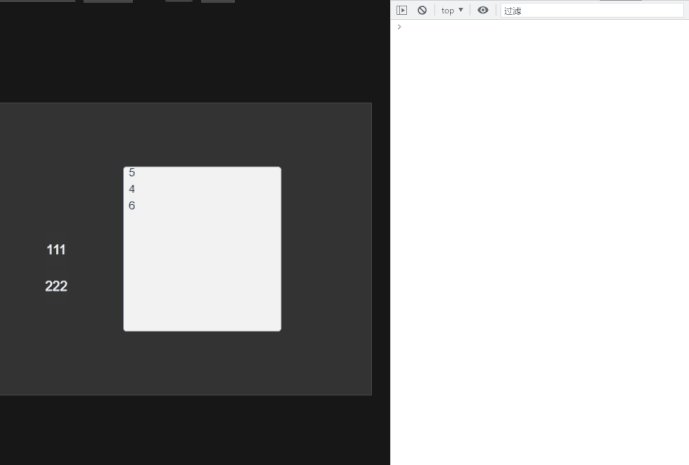
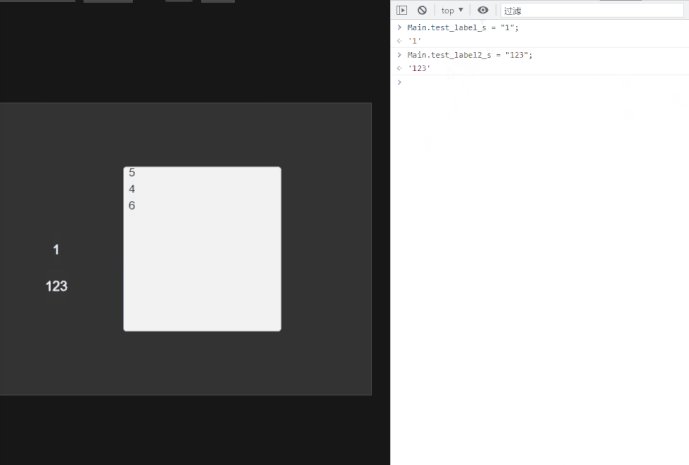
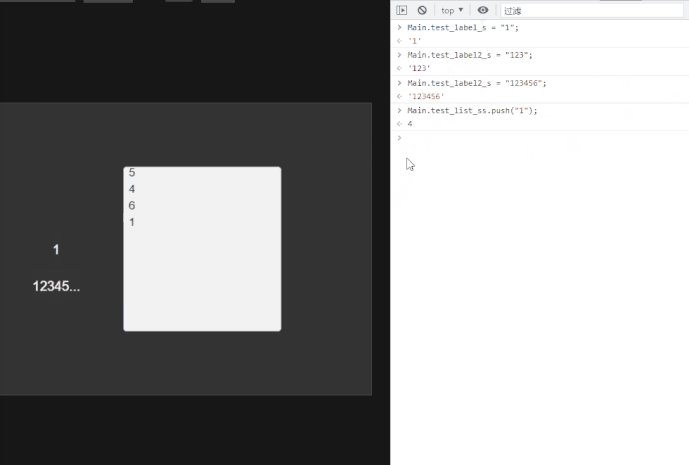
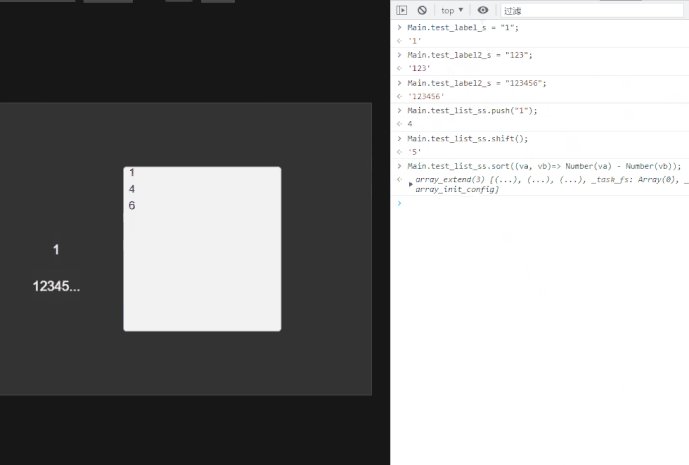
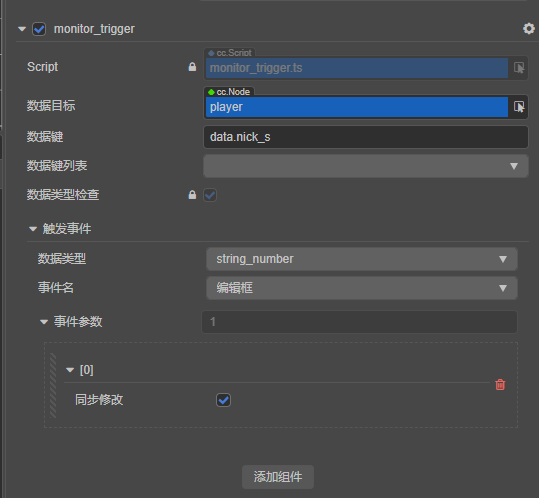
# 效果演示
monitor 有无限的可能,例如监听字符串的更新来下载图片,或者更新货币 label.string = [data] + “$”,用来做 editor_box 的双向绑定等等…
它很灵活,使用时一定要符合规范,不然你会写成一堆屎山,个人建议更新的视图节点只能是当前组件节点的下级,否则就成毛线球了
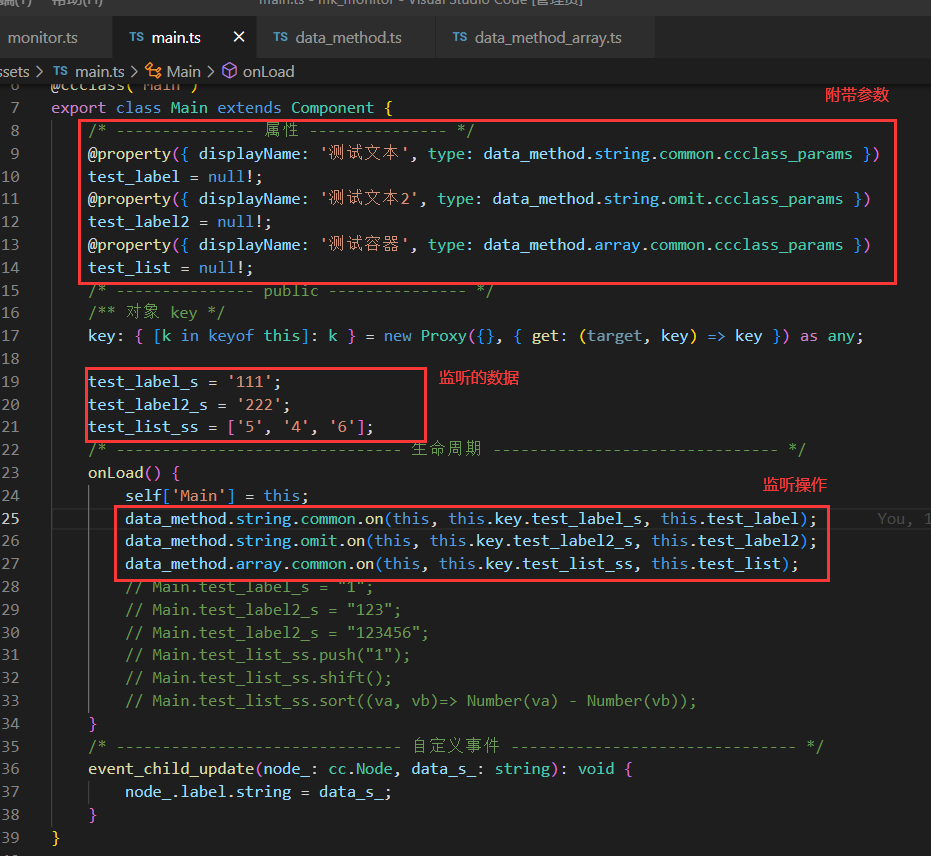
# 使用代码
# 源码下载(包含 Demo)
github:https://github.com/1226085293/mk_monitor
gitee:https://gitee.com/muzzik/mk_monitor