我刚刚重新试了下新clone项目也能用3.3.2打开使用,可能是你本地环境有问题
赞! 今天研究一下 
感谢大佬分享!
# 更新日志
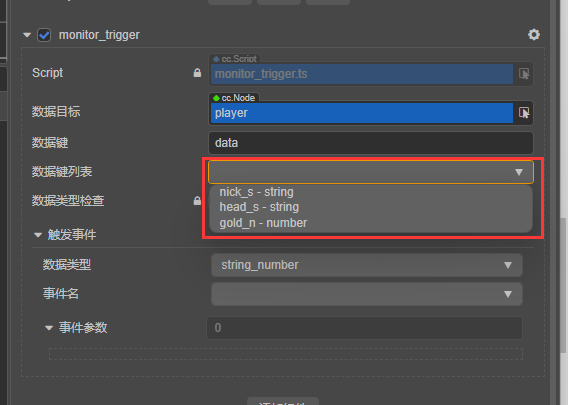
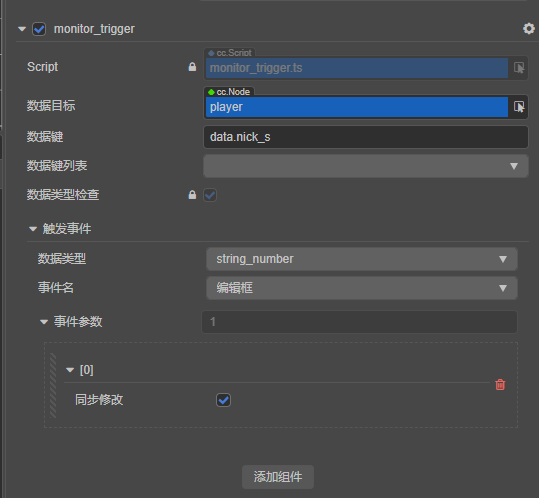
- 添加 monitor_trigger(在属性面板绑定数据)
不想再自定义 inspector 了,写了个简略版,将就用吧,效果图在最上方
不错,拜读,感谢楼主分享
# 更新日志
- monitor_trigger 预制体/场景数据全部转为 string 存储,方便修改
- 添加数据类型检查
- 添加数据键提示

- 添加示例界面:玩家信息、头像选择
# 利用 monitor_trigger 低成本搭建界面
大家觉得我们这个界面用了多少代码呢?
事实上除了创建销毁外,没有任何代码控制界面的展示! 那么是怎么做到的呢?

一个 monitor_trigger,做到所有展示控制! 我们只需要关注业务数据即可
github:https://github.com/1226085293/mk_monitor
gitee:https://gitee.com/muzzik/mk_monitor
对象池咋使用vfor 呢
微信小程序不支持吗?微信小程序加载图片报错,是不兼容吗微信小程序吗
是支持的,代码里面有循环引用,编译后就报错了,还没来得及更新,就是 data_method 方法的ccclass基类,需要放在单独的文件
已经修复,web 打包测试正常,可以更新下
高产的大佬
这个跟那位大神的mvvm有什么区别吗,
区别大不大用用就知道了,你还可以用 monitor 自己定制视图的更新,或者用来实现 mvvm,monitor_trigger 只是我根据 monitor 封装的一个使用例子
用了下,感觉不错,全局对象怎么映射呢?
monitor只能监听子数据,顶层对象 data = { a: 0 },只能监听 a 及下层数据
monitor
监听的数据尽量不要依赖外部模块,比如 a 模块和 b 模块互相监听各自的数据,像这样继续下去,一旦其中任何一个模块出问题,其他监听了问题模块数据的模块都会出现问题
monitor_trigger
比如节点树
- a (组件A)
- b (组件B)
- d
- c
- b (组件B)
c,d 节点挂载了 monitor_trigger
c 节点的数据目标尽量只用组件A
d 节点的数据目标尽量只用组件B
每个组件模块的数据只提供给下属节点和组件,不包括下属组件的子节点,避免组件间交叉使用,否则很容易出错,后续维护也困难
原来如此 明白了,每个模块监听各自本身的数据,然后谁挂的monitor 数据目标就是谁
这个和vue响应式很像
Vue 3 中的 响应式原理 是通过使用 ES6 的 Proxy 对象来实现的。
而Vue2则是利用了 Object.defineProperty 的方法里面的setter 与getter方法的 观察者模式 来实现。
已经用上了,很好用