-
Creator 版本: 3.6
-
目标平台:web手机端
-
重现方式:客户端=》项目=》创建项目构建模板=》web手机端
-
首个报错:不是报错。
提问1:3.6web手机端构建模板问题 客户端=》项目=》构建web手机端模板,
生成的ejs模板中css样式带有cssUrl和projectName字段,
构建后 </= cssUrl/>字段变成style.css,和</= projectName />变成particle-test,
请问这两个字段是在哪里定义的?
提问2:那如果要把构建后出现的三个引入的script
< Polyfills bundle>
<src=“src/polyfills.bundle.js” charset=“utf-8”> </>
< SystemJS support>
<src=“src/system.bundle.js” charset=“utf-8”> </>
< Import map>
<src=“src/import-map.json” type=“systemjs-importmap” charset=“utf-8”> </>
这三个自动生成的script的 src改为模板自定义的字段,那应该怎么设定,在哪个文件设定?
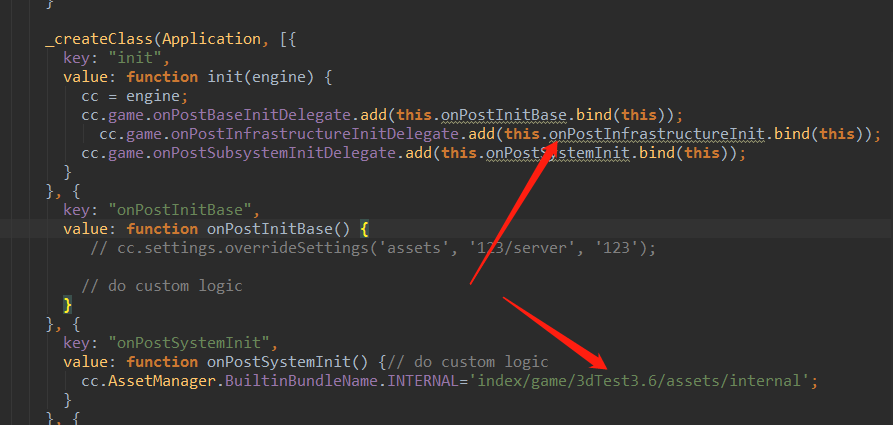
提问3:由于我第一次使用3.6所以,对接后端的时候根目录与游戏文件夹的根目录不一致,
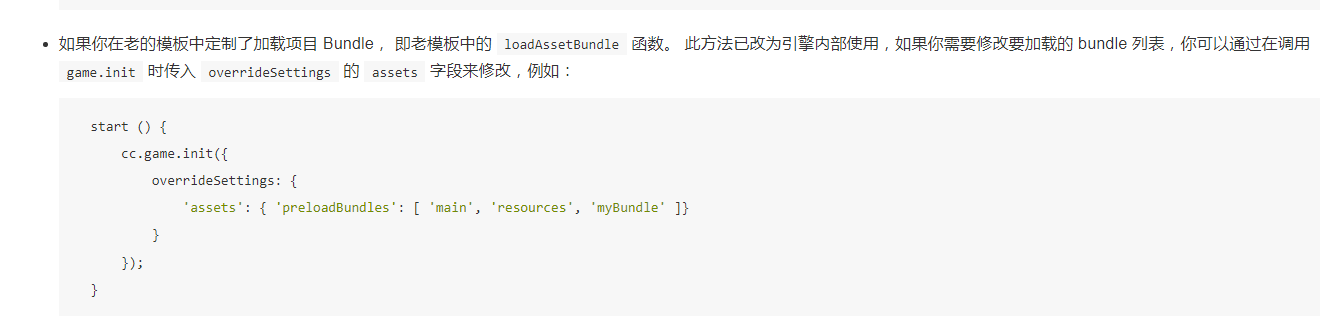
导致资源加载失败,所以有没有办法,创建自定义构建脚本去写死改变 Asset Bundle加载地址,
或者有没有像2.4x版本,一样提供 Asset Bundle加载方式 ,通过改变main.js中的 cc.assetManager.loadBundle 中的url,自定义改变资源加载路径。

 官方都不在吗,这个东西应该3.x开始就有了吧,做出来没人用也不好吧。
官方都不在吗,这个东西应该3.x开始就有了吧,做出来没人用也不好吧。