-
文档版本:3.6
-
文档链接:
-
具体的问题或改进建议:
Tween 系统,在控制挂载UIOpacity的node节点,想产生一个渐显或者消失的效果,浏览器运行ok,打包安卓平台, 运行不生效。
doTween() {var self = this; let f = tween(this.node.getComponent(UIOpacity)) // 同时对 scale, position, rotation 三个属性缓动 .delay(0.2 + self.delayts) .to(0.2, { opacity: 255 }) .delay(1) .to(1, { opacity: 0 }) .call(() => { self.node.destroy(); }) .start();}
这个节点是什么节点?龙骨 spine?
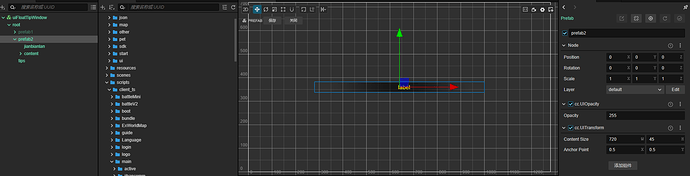
就是普通的Label,UI上的一个节点,想做一个那个信息滚动条。 信息出现然后渐隐的一个效果。 主要浏览器运行正常,图片+Label都渐隐了。 但是打包安卓之后,图片渐隐,Label没有渐隐。 我是在每个信息条节点挂载的UIOpactiy组件,控制这个节点的透明度。
可以试下这个 pr 能不能修复?
或者给个简单的测试 demo? 我测试是简单的单个节点测试
测试合了那个 pr 后正常
嗯 看了之后,我把信息条的下属子节点的UIopactiy 都去掉了,只保tween控制的父节点的透明度组件。打包测试没有问题了。 感谢大神。