自定义顶点格式,不难。难的是学习的心。
@property(Node)
target:Node;
3.x 这种现在是没有意义了吗,
3.x 真的是变化有点大,导入2.x的工程Demo改的都头大
这是属性装饰器用法,可以用的。
3.0 开始,框架调整了。
若干年前刚进一家公司,接手一个cocos-js项目
我说现在creator 1.7很好用,重写再维护方便些,老板同意了。
过了一年,我又去和老板说最新的creator 2.3性能强了很多,再重写一遍吧,老板又同意了。
又过了一年,老板看到creator 3.4了…
然后就没有然后了
于是老板换了一个喜欢3.x的程序员
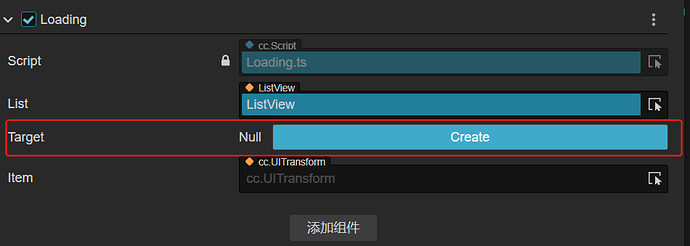
请问一下,我在代码里这样写
@property(Node)
target: Node | null = null;
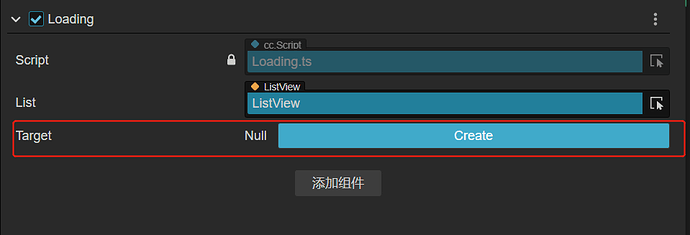
但是编辑器这边显示是这样的
3.x 这种用法是怎么样的?还是说我用的不对,
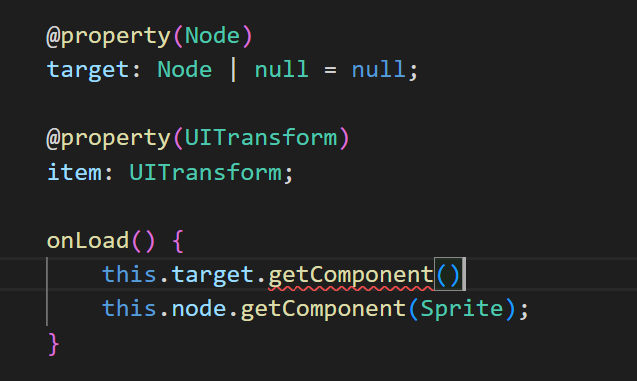
另外,如果在代码中使用
 ;
;为啥 this.target 就不能使用,this.node 就可以使用了,
刚入手 3.x 求帮忙答疑一下
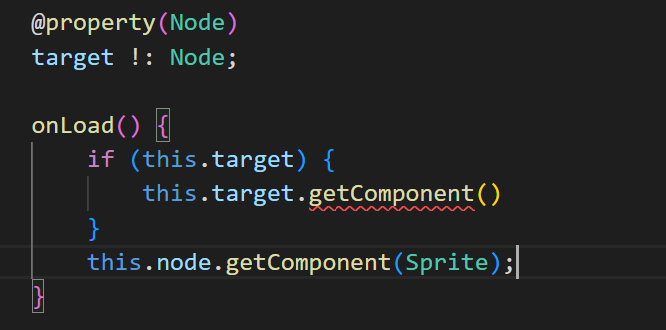
用这种方式 target : Node = null!; 或者 target !: Node;
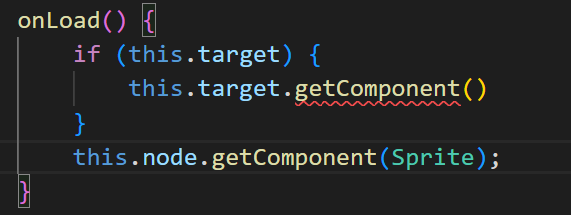
另外,在使用的时候,你需要判空。 因为你的 类型 是 Node 或者 null,当 为空的时候,你调用 this.target.getComponent 是有问题的。
可以修改为 this.target!.getComponent 或者是 if (this.target) { this.target.getComponent}
代码做了修改

我知道你的问题了。
这个确实也和新版本改动有关系。因为去掉了 cc. ,所以之前2.x 使用的是 cc.Node 不会和 ts 内置的 Node 冲突。现在要使用引擎里面的 Node, 你需要 import { Node } from ‘cc’; 才行,不然默认使用到了 ts 内置的Node
检查一下 import 里面是不是没有引入 Node
转unity吧
如果你们是大型项目还是unity靠谱点起码版本迭代没那么辛苦
技术不会一成不变,2.4又不是不能用,我很欣赏引擎组能不断迭代,这样才能有进步
我还在倔强地用着cocos2djs
论一个成熟产品的重要性
我还在倔强地用着cocos2dx-lua
强者还在学习,弱者已经烤起了地瓜
烤地瓜,烤地瓜,热乎的烤地瓜。。。
UE4和UE5版本差异这么大,真的无所似(适)从