- Creator 版本:3.6.0/3.6.1,两个版本都是这样
- 目标平台: chrom浏览器上
- 重现方式:
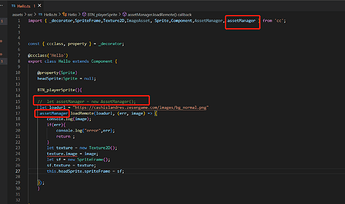
代码只有几行,下载远程图片,然后显示。
import { _decorator,SpriteFrame,Texture2D,ImageAsset, Sprite,Component,AssetManager, Node } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘Hello’)
export class Hello extends Component {
@property(Sprite)
headSprite:Sprite = null;
BTN_playerSprite(){
let assetManager = new AssetManager();
let loadurl = "https://cashislandres.zesengame.com/images/bg_normal.png"
assetManager.loadRemote(loadurl, (err, image) => {
console.log(image);
if(err){
console.log("error",err);
return ;
}
let texture = new Texture2D();
texture.image = image;
let sf = new SpriteFrame();
sf.texture = texture;
this.headSprite.spriteFrame = sf;
});
}
}
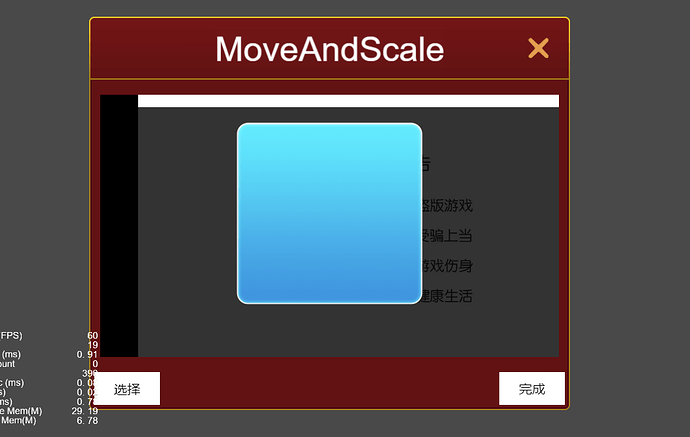
运行错误:
Sampler binding ‘cc_spriteTexture’ at set 2 binding 11 index 0 is not bounded