目前只在微信小游戏测试且通过。其他未测试。
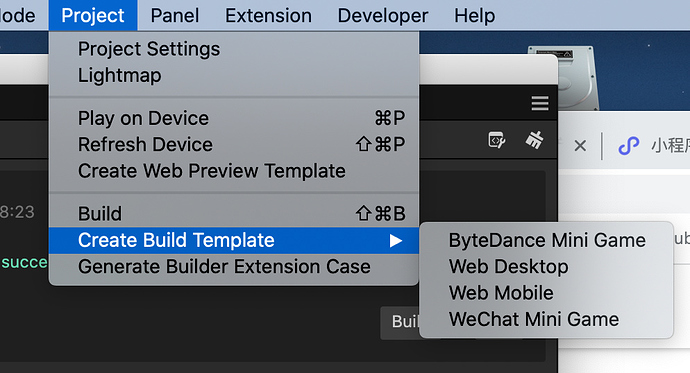
首先生成一个构建模板目录如图:选择微信的
会在项目下生成 build-templates 文件夹。

将first-screen.js内容全部清空。替换成
function setProgress(val) {
return new Promise((resolve, reject) => {
resolve();
});
}
function start(a, b, c) {
return new Promise((resolve, reject) => {
resolve();
});
}
function end() {
return new Promise((resolve, reject) => {
resolve();
});
}
module.exports = { start, end, setProgress };
之后构建微信项目就不会加载那个烦人的黑屏加载界面了。
其他平台未测试。