-
Creator 版本:3.6.0
-
目标平台:app内置网页,google内核
-
重现方式:打包web-mobile,并放入app中作为内置资源使用,在手机上运行,之前2.4.6的路径是可以的,现在的直接放进去会报错
-
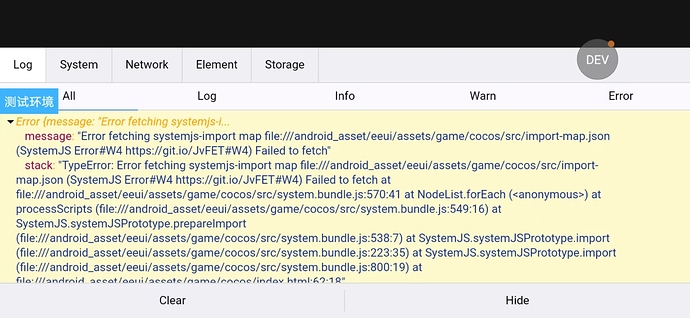
首个报错:
error fetching sysytemjs-import map file’…
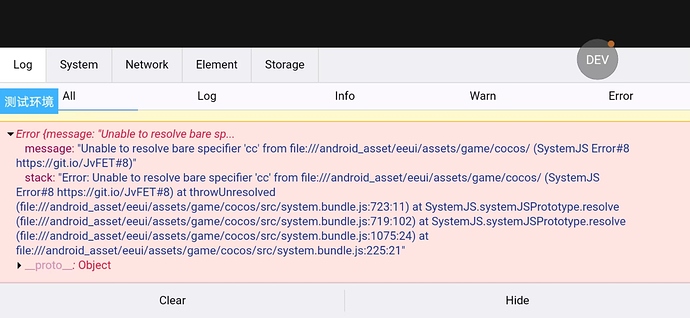
unable to resolve bare specifier ’cc‘ …
如图:
- 之前哪个版本是正常的: 2.4.6
- 手机型号: 华为荣耀mate30pro Android系统
- 手机浏览器: google
- 编辑器操作系统: mac
- 重现概率: 100%