我的问题就是将web-mobile整个放到app中,从本地加载,而之前的2.4.6版本打包后是可以本地运行的,我升级到3.6.0之后,就不行了
这个可以配置设定
但是这样,我们也只能猜测
app中本地路径访问,肯定要用file协议的,问题.json无法加载导致了cc.js报错,后来我手动改了cc.js的加载路径,使用相对路径,cc.js的加载不报错了,但是还有其他js路径报错,无解。。
你需要在Android工程中,加载一个webview,路径写本地cocos打包web-mobile的路径才能看到报错,web-mobile包放到Android工程的asset目录中,用file协议加载
好的,我试试,多谢!!
亲测可行,先这样用着吧,希望没有坑,多谢大佬赐予!!
ios好像还是有问题,报错显示rangError: status must be between 200 and 599,这个咋整
解决了,app内本地加载的时候,在原来的fetchLocal方法里,将status: xhr.status写死为200就可以了
请问下 这个代码要加在哪儿呢?
加在构建后的 src/system.bundle.js 中,可以放到template模板里
好的 谢谢大佬解答
这个要弄个httpserver吧,直接 打开是不行的
这个要怎么加能详细说下吗,打包后得system.bundle.js 是压缩了得
在调试模式下构建后改吧,改完放构建模板里,这个文件加密不加密没什么意义,不怕人偷
请问是加到那个文件里面呢
加在构建后的 src/system.bundle.js 中
好的 非常感谢
cocos creator3.7.0打包作为webview嵌入app报错
- Creator 版本:3.7.0 和 3.7.1
- 目标平台:app内置网页,google内核
- 重现方式:打包web-mobile,并放入app中作为内置资源使用,在手机上运行,3.6.0 按 cocos creator3.6.0打包作为webview嵌入app报错 处理可行。
调试模式下,src/system.bundle.js 中 添加 fetchLocal(url) , 3.7.0出现新的错误:
在Mac系统 的浏览器可复现,编译调试模式web-mobile,src/system.bundle.js 中添加 fetchLocal(url) ,浏览器访问本地web-mobile。
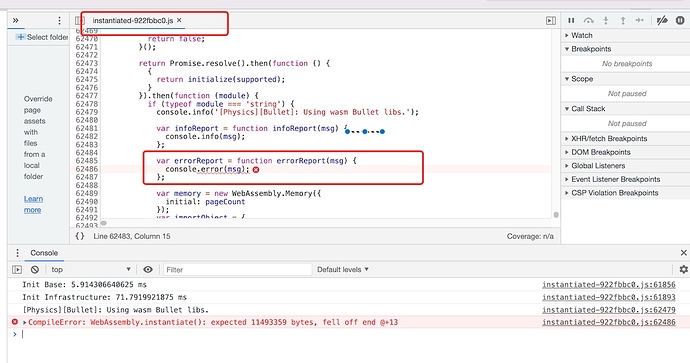
CompileError: WebAssembly.instantiate(): section (code 1, “Type”) extends past end of the module (length 11493359, remaining bytes 530828) @+8
3.7.0 版本不添加 fetchLocal 也会出现 :
URL scheme “file” is not supported 或 fetch接口 报错