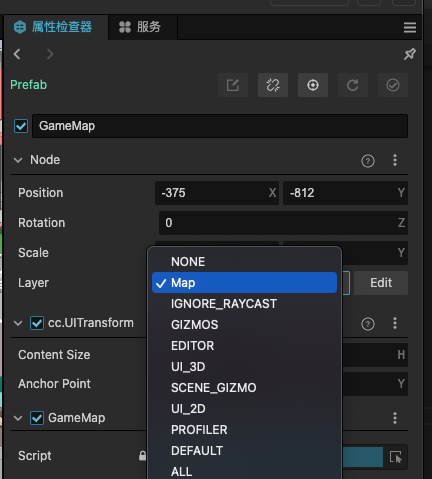
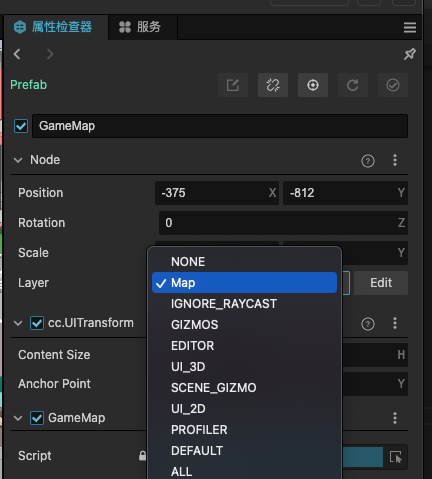
我想使用2个摄像头,一个UI摄像头,一个地图摄像头,UI摄像头不动,地图摄像头移动实现地图拖动等功能,目前的问题是在项目设置中添加了一个用户自定义层级Map,然后地图所有的Layer都改成了Map层级,可是地图的camera的Visibility却没有Map选项

没有Map层级
没有使用过多摄像头,请问如何解决呀

我想使用2个摄像头,一个UI摄像头,一个地图摄像头,UI摄像头不动,地图摄像头移动实现地图拖动等功能,目前的问题是在项目设置中添加了一个用户自定义层级Map,然后地图所有的Layer都改成了Map层级,可是地图的camera的Visibility却没有Map选项

没有Map层级
没有使用过多摄像头,请问如何解决呀
是不是上层的Camera ClearFlags覆盖掉了?
可以先不开其他相机,只保留渲染 map 的相机看看是不是被其他相机渲染清除了。
那两个相机该如何共存呢?
果然! 多相机没使用过,那如何共存呢
http://docs.cocos.com/creator/manual/zh/ui-system/components/engine/priority.html
注意事项里有个ClearFlags配置说明
OKOK 谢谢谢谢!
又遇见问题了。。。请指教
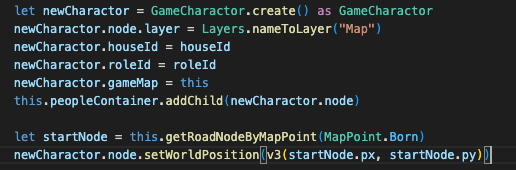
我在角色的预制体设置了Layer为Map,然后在代码中创建角色的时候也设置了Layer为Map

可为什么这个角色还是由 ui的camera渲染的? 然而我单独在地图层级上使用编辑器添加一个角色,这个角色又是map的camera渲染的了?
简单测了下
1.node.layer不会更新子节点,所以有子节点的话需要都设置一下
2.貌似Layers.nameToLayer是从0开始,但是camera里的是从1开始。。。。。感觉上好像是,你可以测一下 楼下大哥说得对
我的测试代码
import { Component, Layers, Node, _decorator } from "cc";
const { ccclass, property } = _decorator;
@ccclass('UnitTest')
export default class UnitTest extends Component {
protected onLoad(): void {
console.log(this.node.layer, Layers.nameToLayer('GAME_TEST'));
//const layer = Layers.nameToLayer('GAME_TEST') + 1;
const layer = 1<<Layers.nameToLayer('GAME_TEST') ;//楼下大哥说得对
const changeLayer = (node: Node, layer: number) => {
node.layer = layer;
node.children.forEach(child => changeLayer(child, layer));
}
changeLayer(this.node, layer);
this.scheduleOnce(() => console.dir(this), 0);
}
}
node.layer = 1<<cc.Layers.nameToLayer('Map')
传值不对。
非常感谢! 我在onLoad的时候调用改变没有生效,非得在start的时候才行
感谢感谢! 生效了!
3.6.2应该不用这个了吧,我记着说3.6.2修复,删了就行