-
Creator 版本:3.6.1
-
目标平台:web-mobile
试着写了一下截图后保存截图的代码。看了很多论坛上的文章,最终抄抄写写终于完成了截图功能。
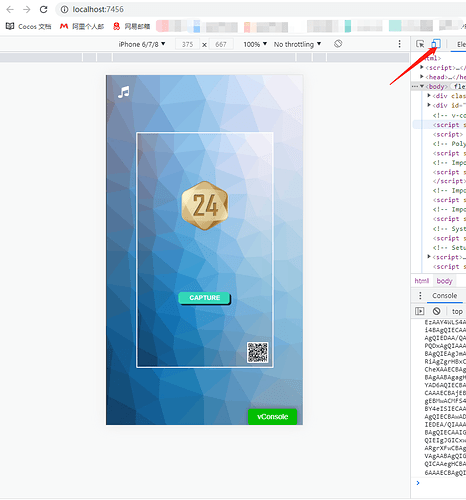
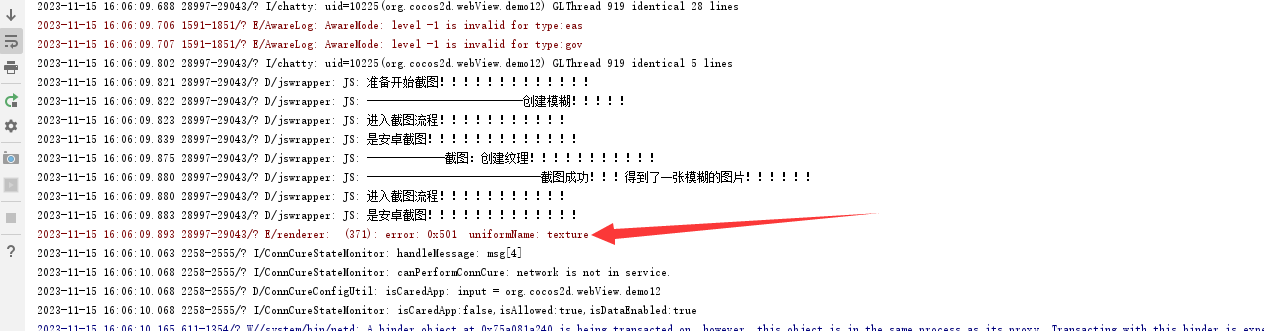
但对截图后的图片保存时,生成的base64一直都显示是黑色的图片。
到底是什么原因,要怎么解决呢?
以上是执行截图后,成功把截图显示在页面上
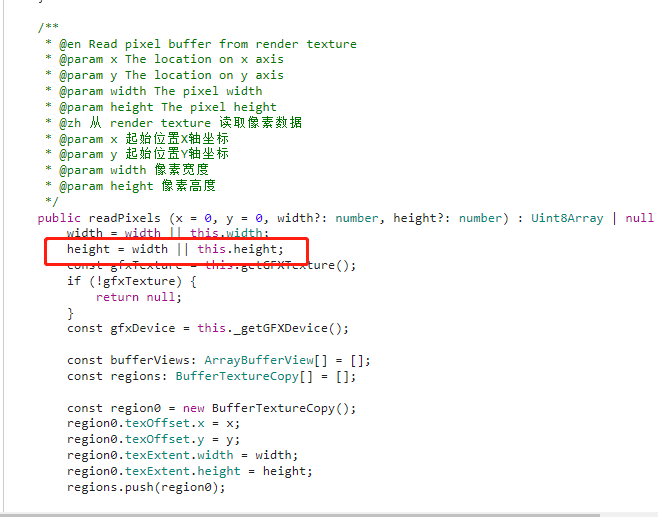
但根据传递给这个spriteframe的Render Texture去生成64base,就一直显示是黑色的图片
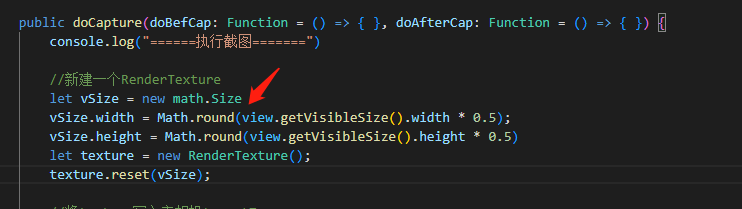
以下是源码
ScreenCapture.rar (2.1 MB)
//=====================================
不好意思,上面源码发错了,发了之前3.4的
我补一个3.6.1版本的
ScreenCapture3.6.rar (2.8 MB)