版本:3.6.x
想用的N个BoxCollider组合成一个新的碰撞体,使用使用一个RigiBody,但找了一遍没有发现有相关接口,请问这种功能要怎么做呢?
同一个节点可以加n个碰撞盒组件来着
感谢回复,这样是可以,但感觉使用起来不是很方便呀。为什么不支持RigidBody下可以有N个Collider呢。或者是直接有一个叫ComplexCollider,可以组合子节点的Collider。
不太了解你具体要啥效果啊,如果是3D的有个meshCollider,2D的有个polygonCollider
是3D的,包体有限,使用的是Cannon,MeshCollider的碰撞有限制。

想做这种动态画模型功能。
https://mmp-cdn.rayjump.com/qatask/t30191/v1/fb_zh-cn_en_ja_SaveThemAll_I0h4U66qn_an/index.html?preview=true&itavideo=2&mw_test=0
这种?
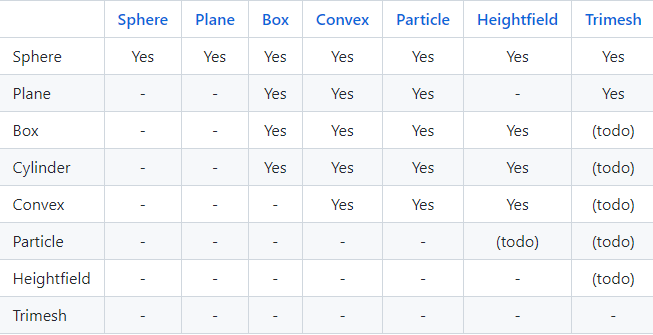
你这支持图从那来?todo
可以使用socket + box/sphere
这个类型的也可以用box2d或者自己写,不过要用第三方的库~实现起来思路类似,把划的线用路径点记录下,生成动态mesh,头尾用sphere封下圆滑,其实不需要Z轴嘛
我要做画模型的效果,游戏是3D的,物理也是3D的,不是2D。
你抽象下么,又没Z轴,我写过这类逻辑,动态生成mesh,去了Z轴物理就是2D的
不是抽象的问题,是我要3D的物理,不是2D的物理。需要XYZ三个轴的物理。
组合之后,只能修改BoxCollider的center跟size,如果想旋转怎么办,请教方法。
一个节点多个碰撞盒还是一个节点一个碰撞盒?碰撞盒和模型在同一个节点还是不同节点?
一个点也就是一个rigibody有N个Collider
这种情况下,应该没办法旋转单个碰撞盒
我直接自己写addShape,因为Cannon本身就是支持shape有位置跟旋转的。只不过引擎这边封装后,把这个组合功能封装没了。
import { Component, RigidBody, Vec3, _decorator } from 'cc';
declare namespace CANNON {
class Vec3 { constructor(x?: number, y?: number, z?: number); }
class Quaternion { constructor(x?: number, y?: number, z?: number, w?: number); }
class Box { constructor(halfExtents: Vec3); }
}
const vec3Temp0 = new Vec3();
const { ccclass, property, requireComponent } = _decorator;
@ccclass('CompoundCollider')
@requireComponent(RigidBody)
export class CompoundCollider extends Component {
onLoad(): void {
const rigidBody = this.getComponent(RigidBody);
const cannonBody = rigidBody.body.impl;
for (const child of this.node.children) {
const position = child.position;
const rotation = child.rotation;
const size = child.scale;
const offset = Vec3.transformQuat(vec3Temp0, vec3Temp0.set(0, 0.5 * size.y, 0), rotation);
const shape = new CANNON.Box(new CANNON.Vec3(0.5 * size.x, 0.5 * size.y, 0.5 * size.z));
const quaternion = new CANNON.Quaternion(rotation.x, rotation.y, rotation.z, rotation.w);
cannonBody.addShape(shape, new CANNON.Vec3(position.x + offset.x, position.y + offset.y, position.z + offset.z), quaternion);
}
}
}


 ,完全用不到Z轴的,你走3D物理的运算量远高于2D
,完全用不到Z轴的,你走3D物理的运算量远高于2D