hi,使用readme的方法引入会导致什么样的问题呀?可以直接截图出来吗?我最近也在尝试解决类似的问题,大家可以一起讨论一下
想请教一下 Creator 3 对npm包的引入原理
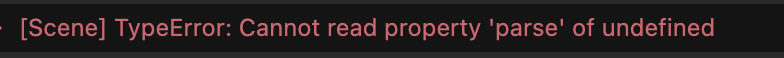
上面的demo就是按照readme来引入的,但是还是没法正常工作,报错信息你可以打开我的项目看下就知道了
我迫切希望寻找可以正常json出带类型带方法字段等等的ts类型对象,但是我找寻不到任何方法,除了使用npm上面的包,其他方式都过于麻烦了,请问您那边有什么简单的方式来实现我这方面的需求嘛?
现在在外面只有手机,demo只能回公司再看了。
想确认一下需求,你是希望讲一个json字符串解析成对象之后,能够带有类型是吗?你可以这样:定义一个interface。然后用as关键字:
interface IDemo{
aMember: string;
}
const demo = JSON.parse(jsonString) as IDemo;
这样就能够做到基础类型及其复合的推断了,但如果希望进一步序列化成Map等类实例,就要用TypedJSON或者自己实现
我是希望可以这个序列化后的对象可以带方法,比如room.destroy()这样调用方法,现在的pause()之后的类型对象其实都只有属性,却不带方法的。所以很难受,因为这个我被迫将类和行为方法拆开来了,没有了面对对象的好处了。项目一大,我头都大。、。。
pause还是parse,是指json.parse?
以及js的序列化就是没法序列化函数的呀?你们的需求是什么,为什么需要将方法序列化之后传来传去?
json.parse(),js我可以理解,但是我使用ts写的,必须解析为一个带方法的类对象,而不是一个只有属性的类对象,我感觉我上面的需求说的挺清楚了:我希望room下绑定类似destroy等等方法,而不是新建一个外置的函数destroy(room)来做到这样的效果,这样的效果远不如绑定到room类对象下的方法实际,因为每一个类下有50个方法,而大型项目有50多个类的话,那么就高达2500个函数,2500个函数我该怎么记得住?想过这个问题没?但是如果我绑定到room对象下来调用的话,相当于把这2500个函数都分门别类的封装起来对应到特定的对象上面去了,这样调用的话非常省心省力,
但是parse()方法解析不出类方法,也就是,我需要手动的逐个的将parse之后的类对象给他们都深层次逐层次的绑定所有的方法,。。。这无疑是非常痛苦的,比我搞清楚2500个函数都要痛苦的多
我这边目前的解决方案是这样的:
//User.ts
export class User {
class: string;
Name: string;
Hobby: Hobby[];
constructor(cls: string, Name: string, Hobby: Hobby[]) {
this.class = cls;
this.Name = Name;
this.Hobby = Hobby;
}
print(){
console.log(this.class);
}
}
export class Hobby {
class: string;
Name: string;
constructor(cls: string, Name: string) {
this.class = cls;
this.Name = Name;
}
print(){
console.log(this.class);
}
}
export let UserMap = { "User": User, "Hobby": Hobby };
//bg.ts
import { _decorator, Component, Node } from 'cc';
import { User, UserMap } from './User';
const { ccclass, property } = _decorator;
@ccclass('bg')
export class bg extends Component {
start() {
//这是后端传递过来的json参数,我被迫每个类都添加上class属性和每个实例我都要添加这个类的字段值,
//添加还是小事,在网游过程中还多传递这么多字节
let s = `{"class":"User","Name":"uu","Hobby":[{"class":"Hobby","Name":"aa"},{"class":"Hobby","Name":"bb"}]}`;
let u = jsonToClassType(s, UserMap) as User;
console.log("u:", u);
u.print();
console.log("u.class:", u.class);
console.log("u.Hobby[0].$class:", u.Hobby[0].class);
u.Hobby[0].print();
}
update(deltaTime: number) {
}
}
function jsonToClassType(objStr: string, classMap: any) {
let _obj = JSON.parse(objStr)
let decodeType = (obj: any): any => {
if (typeof obj !== 'object' || obj === null) {
return obj;
}
if (Array.isArray(obj)) {
return obj.map(decodeType);
}
if (obj.hasOwnProperty("class") && classMap.hasOwnProperty(obj['class'])) {
let originalClass = classMap[obj['class']];
let originalObj = new originalClass();
for (let key in obj) {
// if (key === 'class') {
// continue;
// }
originalObj[key] = decodeType(obj[key]);
}
return originalObj;
}
for (let key in obj) {
obj[key] = decodeType(obj[key]);
}
return obj;
}
return decodeType(_obj);
}
我可能大概知道你要干啥了,很不幸如果不能使用第三方库,可能就要自己来实现,剩下就是看个人代码水平写多写少的事情了。所以或许应该一起催官方把 npm 包引入修一下?以及我没有迅雷网盘诶,是不是传到百度或者奶牛快传上更方便大家讨论呢?
真的吗?那打包时候会打开进去吗?比如微信小程序和原生android ios那些会支持吗?求解!
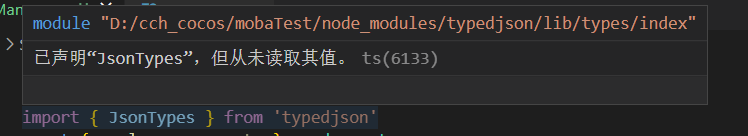
引入包我知道是有语法提示的,但是你用一下api,他立马会报错的!
不是 npm init 之后就可以随便引入吗 
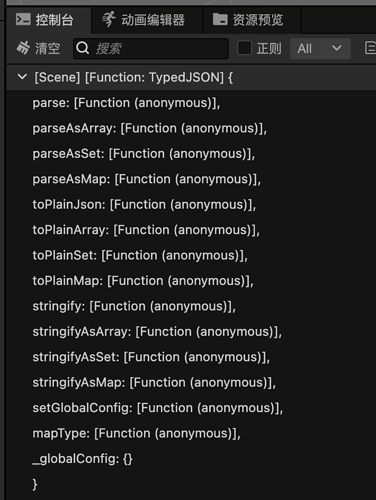
我不清楚你需要什么方法,如果模块导入会出错就直接把整个对象拿出来在拿下面的模块
非常感谢这哥们的帮助,真的可以了,解决了我忙了几天的痛苦。。。
cocos很多npm包不支持,尤其是2.x