-
Creator 版本: 3.6.2
-
目标平台: Chrome浏览器
初始有三个单色sprite,层级见层管理器,为每个sprite添加相同的script,实现拖动的效果,touch_start时,SiblingIndex设置为最大,touch_move时实现拖动
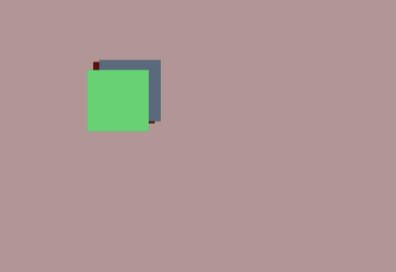
在浏览器运行,先前绿色块拖到空白区域,然后再拖动红色块,覆盖在绿色块上,再拖动灰色块到红色块,如图二
然后再点击灰色块拖动时,绿色块会被选中,而不是灰色块,效果如图三
我希望的效果最上层的选中。
如果初始时红色在最上层,那层叠之后就变成下层的红色块被选中。
图一
图二

图三




 问题解决了
问题解决了