版本:3.6.1
import { Component, SkeletalAnimation, Vec3, _decorator } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Role')
export class Role extends Component {
private animator: SkeletalAnimation;
onLoad() {
this.animator = this.getComponent(SkeletalAnimation);
this.animator.play('idle');
// this.animator.play('nishui');
}
}
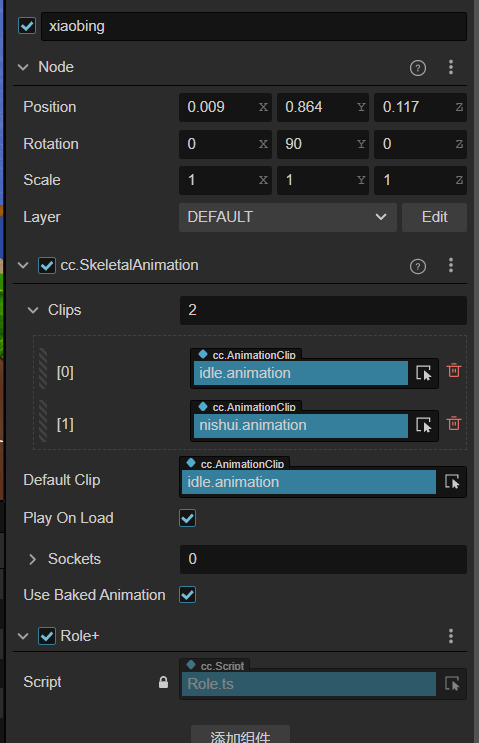
这样子会导致运行时,角色变成TPose,什么动画也不播。