啥时候才能支持呀
1赞
这个大佬回复的方案不是可以使用吗 ?
这个方式用起来功能也差不多, 就是做成了类似勾选的东西而已
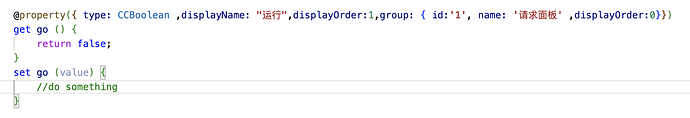
类似的代码如下
那就只能等官方更新了, 或者自己改改引擎之类的 ?
我也看到了这个,然而,看起来有点复杂,小菜鸡啄不动
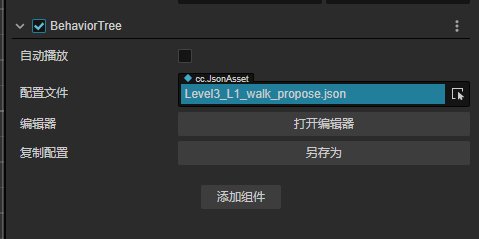
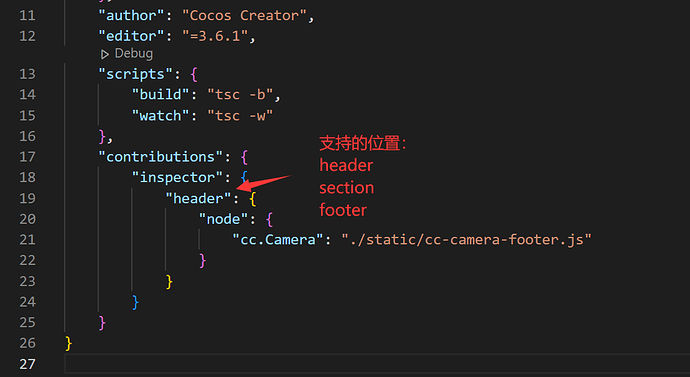
距离我上次回复已经过了一年多了,现在 inspector 编辑区支持了对 component 或自定义的 customComponent 类显示块里,扩展 上中下 三个区域的内容,
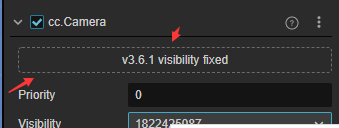
参考示例可见之前的一个修复插件源码 【插件:修复 v3.6.1 Camera 节点 visibility 不加载 layers 数据的问题】
(数据中 cc-camera-footer.js 配置名称 footer 存在位置调整后和注入位置 header 不一致的错误,请忽略)
上图是在 cc.Camera 这个组件的头部区域进行了注入

2赞
大佬再打扰一下,这个插件我大概明白如何干了,也搬过来实现了
但是我想放一个按钮上去,比如ui-label变成ui-button 那点击按钮的回调应该写在哪里呢,如何和这个按钮绑定呢?点击这个按钮之后,其实是想让自己的游戏脚本处理一些事情,比如请求服务器什么的
按钮的点击可以做 ipc 消息发送到你的插件,并带上 dump 数据中的局部数据以便逻辑处理;
想继续在场景中处理场景节点,得用场景脚本
https://docs.cocos.com/creator/manual/zh/editor/extension/scene-script.html?h=场景脚本
1赞
感谢,我去研究研究
哥,你们能不能把这部分更新到文档,或则在文档里放个示例项目啊。