只测试了3.5.2和3.6.2,都有这个问题
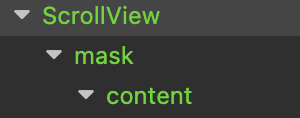
首先节点树如图,ScrollView下面一个遮罩,再下面是content节点

我的需求是content太窄的时候,也要处在屏幕中心,那就需要在设置content.width后再赋值给ScrollView.width,但是content并没有处在屏幕中心
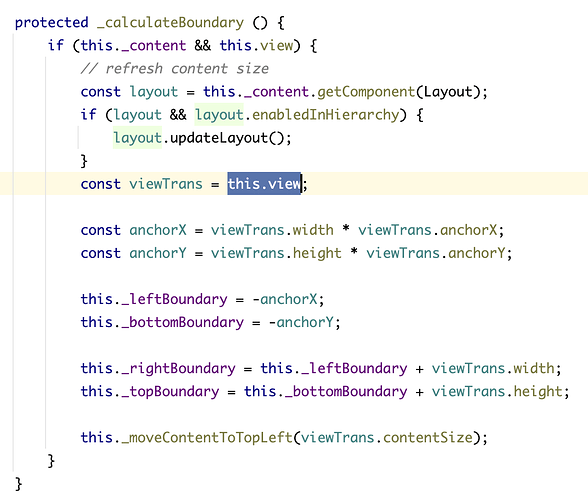
原因是ScrollView._calculateBoundary在更新的时候,用到了this.view来计算,如下图
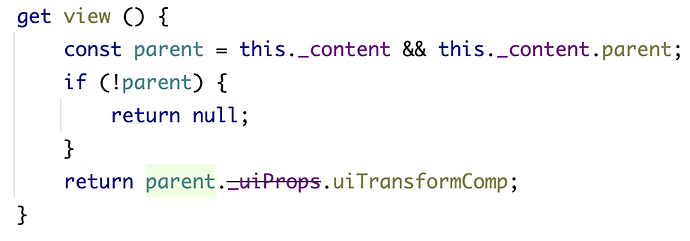
但是这个this.view并不是自身节点的UITransform,而是content.parent.UITransform,这就导致用到的是mask的width来确定可滑动范围,如下图:
这个逻辑肯定和开发者想的逻辑不一样啊,开发者想调整可拖动范围,肯定是会去调整ScrollView.width啊