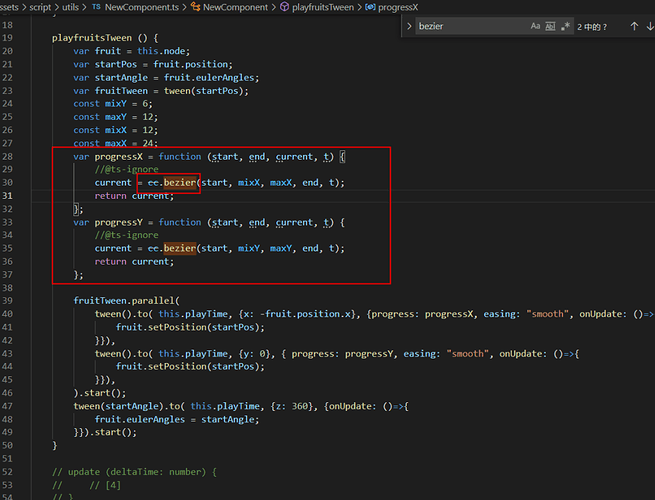
用可以用,忽略那个语法提示就行
@property(CCFloat)
delayTime: number = 100;
@property(CCInteger)
playTime: number = 5;
start () {
setTimeout(()=>{
this.playfruitsTween();
}, this.delayTime)
}
playfruitsTween () {
var fruit = this.node;
var startPos = fruit.position;
var startAngle = fruit.eulerAngles;
var fruitTween = tween(startPos);
const mixY = 6;
const maxY = 12;
const mixX = 12;
const maxX = 24;
var progressX = function (start, end, current, t) {
//@ts-ignore
current = cc.bezier(start, mixX, maxX, end, t);
return current;
};
var progressY = function (start, end, current, t) {
//@ts-ignore
current = cc.bezier(start, mixY, maxY, end, t);
return current;
};
fruitTween.parallel(
tween().to( this.playTime, {x: -fruit.position.x}, {progress: progressX, easing: "smooth", onUpdate: ()=>{
fruit.setPosition(startPos);
}}),
tween().to( this.playTime, {y: 0}, { progress: progressY, easing: "smooth", onUpdate: ()=>{
fruit.setPosition(startPos);
}}),
).start();
tween(startAngle).to( this.playTime, {z: 360}, {onUpdate: ()=>{
fruit.eulerAngles = startAngle;
}}).start();
}感觉有点卡帧,然后这个如何设置参数的啊?
我试了一下,一直运行的是直线移动,这个 cc.bezier(start, mixX, maxX, end, t)函数不起作用。
这个如何使用的?可以贴一下代码不?
不是贴了吗?
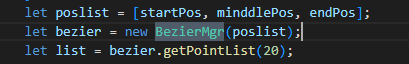
new的时候,传一个起点,中间点,终点的数组,
getPointList传一个贝赛尔曲线上点的数量。
然后再用update吗
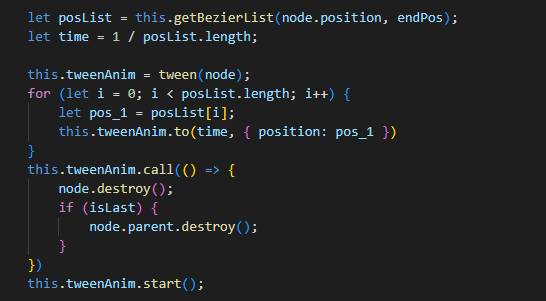
要怎么跑看你自己习惯用那种了 ,我比较喜欢用tween
大佬贴一下

这是我缓动的
牛啊牛啊牛啊