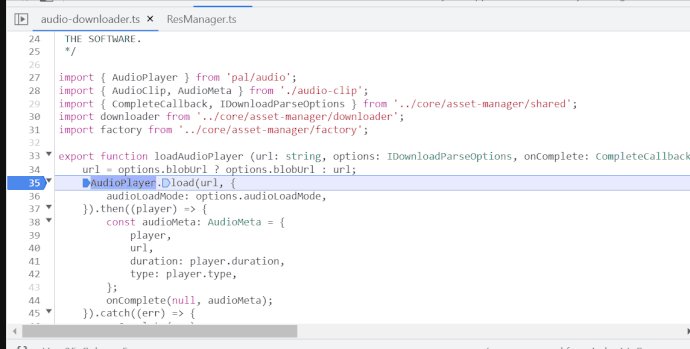
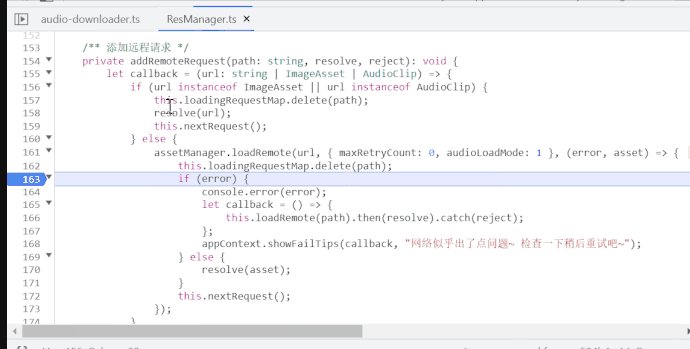
- 谷歌浏览器在调试的是时候,断点状态下,鼠标移到自己创建的ts文件属性没有栈信息,是什么情况?
-
- 我断点的位置,通常鼠标放在某个属性或字段或函数上,会自动出现栈信息的浮窗,然而我在引擎的ts文件断点是可以显示的,自己创建的ts文件则不会显示。
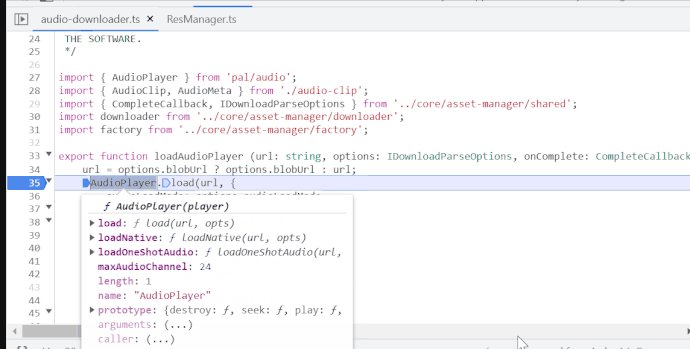
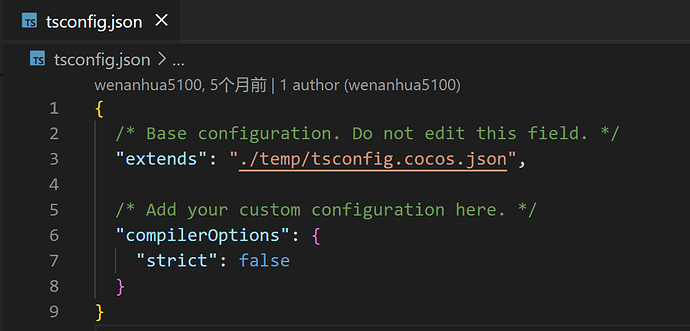
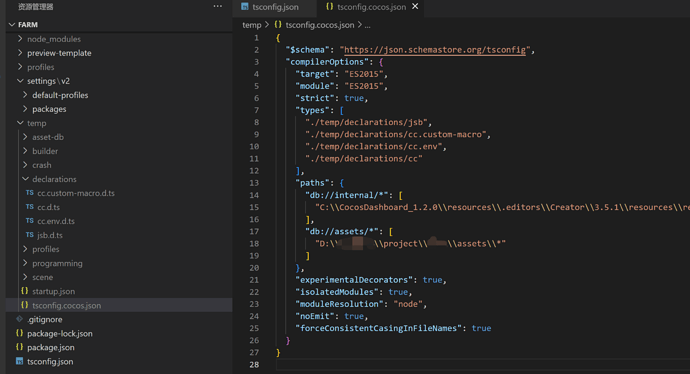
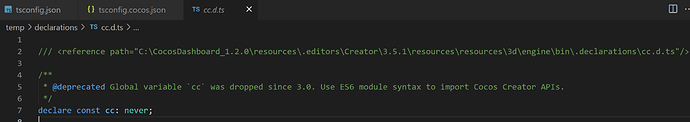
- 另外我vs code最新版本,通过cocos引擎打开ts文件后,在文件里创建生命周期函数,无函数名称提示,出现的提示左侧全部显示abc,通过网上的方法对比了ts文件和cc.d.ts文件的映射关系,都是没问题的,但是名称始终无提示,但是类和类的属性是有提示的。是什么情况?