creator3.6.2
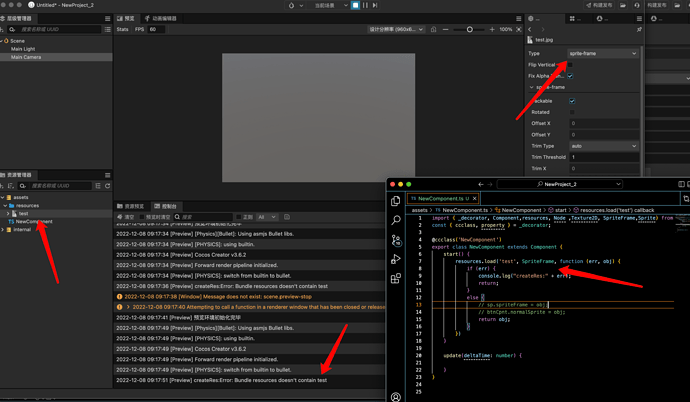
哪里写的不对吗,新建了项目,我按教程里texture spriteframe 后缀都试了,一直报 Bundle resources doesn’t contain test
似乎找到了答案: resources.load(‘test/spriteFrame’, SpriteFrame, function (err, obj) {
if (err) {
console.log(“createRes:” + err);
return;
}
else {
sp.spriteFrame = obj;
btnCpnt.normalSprite = obj;
return obj;
}
})
spriteframe类型要加/spriteFrame
然后如果直接用type为texture类型图片,可以这样写
resources.load(‘test’, ImageAsset, function (err, obj) {
if (err) {
console.log(“createRes:” + err);
return;
}
else {sp.spriteFrame = SpriteFrame.createWithImage(obj); // sp.spriteFrame = obj; // btnCpnt.normalSprite = obj; return obj; } })
cocos creator的加载图片的,上古问题的,终极答案。我来总结一下:
1。在assets下必需有且使用resources文件夹,我也不知道为什么非要用它,不信你换换。
2。路径就是相对于/assets/resources开始的。
3。路径后面要再多加“/spriteFrame“ 表示资源类型,注意大小写,没有为什么就是这样,不信你换换。
4。下面是用例:
let testImg =“testImage_5/spriteFrame”;
let testSprite =nodeTestImage.getComponent(Sprite);
resources.load(testImg,SpriteFrame,function (err, res) {
if (err) {
return;
}
testSprite.spriteFrame= res;
});
//nodeTestImage 是预得的sprite节点
撒花
似乎新手都会在这个问题上卡一下
我卡上两下了,现在加载远程图片不会,找了各种方法,不是过时没有不支持了,就是官方错乱例程。请问有高手可以指点一下吗?3。8。2版本,加了URL的远程.jpg图片
// 远程 url 带图片后缀名
let remoteUrl = "http://unknown.org/someres.png";
assetManager.loadRemote<ImageAsset>(remoteUrl, function (err, imageAsset) {
const spriteFrame = new SpriteFrame();
const texture = new Texture2D();
texture.image = imageAsset;
spriteFrame.texture = texture;
// ...
});
这个就是现在运行它的结果,是不是很有点意外 ,:),我已经进行了相关资源的改写,语义上没有问题,应该是API又变了。
Uncaught TypeError: image.extractMipmaps is not a function
at Texture2D.set (texture-2d.ts:102:35)
at Texture2D.set (texture-2d.ts:158:21)
at main_game_1.ts:592:7
at Array. (asset-manager.ts:651:35)
at factory.ts:170:30
at createAsset (factory.ts:78:5)
at Factory.create (factory.ts:163:9)
at asset-manager.ts:650:25
at utilities.ts:310:13
at misc.ts:169:13
api没变呀, 我的代码跟这个一样的,没有任何问题,是不是你用的编辑器版本不一样, 或者图片的url不对 根本就没有拿到imageAsset,没有做错误处理
好的,我再检查一下
对了,可否给出用例 我用的是3.8.2
let url = "https://pic1.arkoo.com/jlzm/picture/o_1hf32j1ti655p0a1763bma1kbv8.jpg";
assetManager.loadRemote<ImageAsset>(url, (err, data)=>{
if(err) return;
let node = new Node();
node.parent = this.node;
let sp = node.addComponent(Sprite);
let sf = new SpriteFrame();
let texture = new Texture2D();
texture.image = data;
sf.texture = texture;
sp.spriteFrame = sf;
});
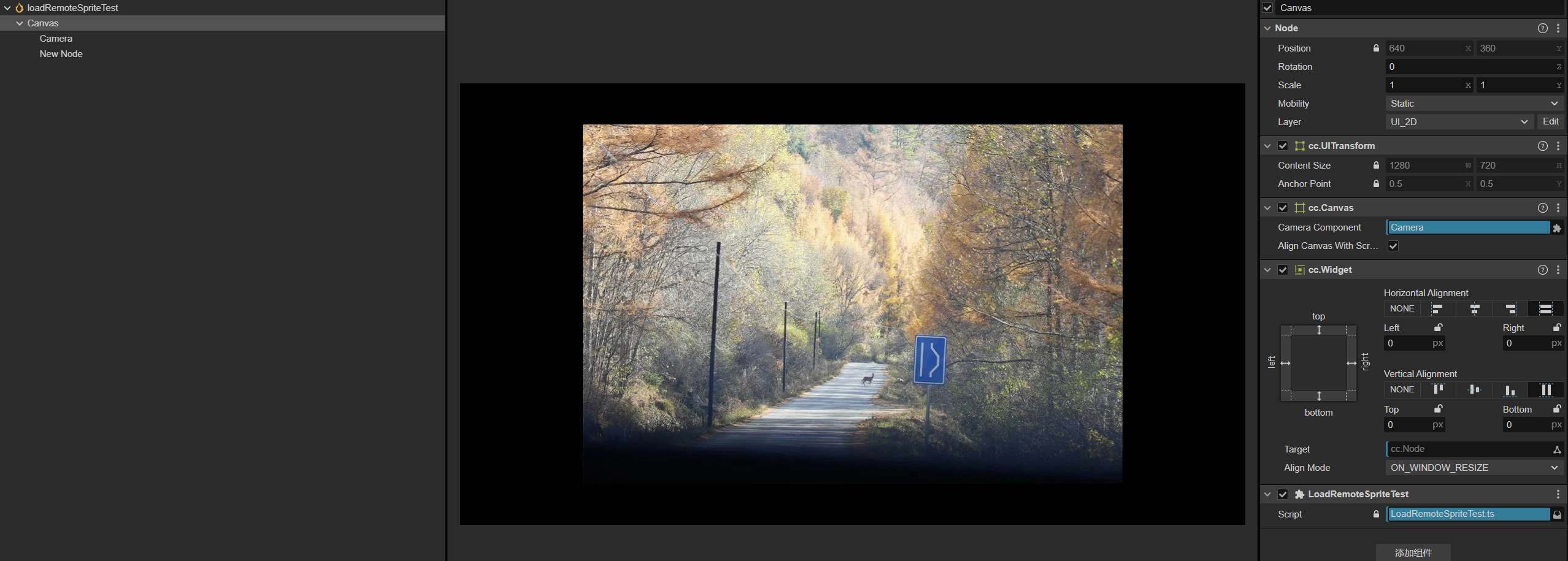
这张图是我随便找的,因为跨源问题,在编辑器预览和模拟器预览生效
挂在Canvas上 效果是这样

我用的是3.8.2版本,请问您用的是哪个版本,为什么我在处理完跨域后,得到的结果是这样的:
Uncaught TypeError: image.extractMipmaps is not a function
at Texture2D.set (texture-2d.ts:102:35)
at Texture2D.set (texture-2d.ts:158:21)
at main_game_1.ts:633:13
at Array. (asset-manager.ts:651:35)
at factory.ts:170:30
at createAsset (factory.ts:78:5)
at Factory.create (factory.ts:163:9)
at asset-manager.ts:650:25
at utilities.ts:310:13
at misc.ts:169:13
3.8.2 你是怎么写的,可以分享整个脚本源码吗,包括import 部分
当我texture.image = new Image(); 的时候得到了跟你一样的错误 所以检查一下你赋值给texture.image 的对象究竟是什么 会不会拼写错误了,texure.image的正确类型是ImageAsset
好,我会跟进的
1.通过resources代码动态加载的是需要在resources下,因为引擎不知道你代码会加载哪些资源,所以resources下的资源构建时都会被打包。
2.也不是非要resources,如果你将一个文件夹设置为bundle类型,那么也可以通过代码加载bundle,然后通过bundle代码动态加载。
3.如果既不在resources,也不在bundle类型文件下,那么如果存在一个资源没有被引用(如挂资源到编辑器),那么构建时,引擎默认会把没被使用的资源剔除掉以减少包体大小。
4.resources文件夹其实就是一个bundle包。
所以一般来说,不通过代码动态加载的资源,不需要放在bundle包里,这样打包时能剔除一些未被引用的资源,然后打出来的settings文件也相对较小,对于一些有包体大小限制的小平台来说是挺不错的优化点。
楼上回复了你123,我回复你4
因为图片资源,对应Creator的是ImageAsset,如果要获取子资源,则要指定子资源的路径
遇到了同样问题,看了文档后,尝试增加后缀名配置,解决。
https://docs.cocos.com/creator/3.8/manual/zh/asset/dynamic-load-resources.html#加载远程资源和设备资源