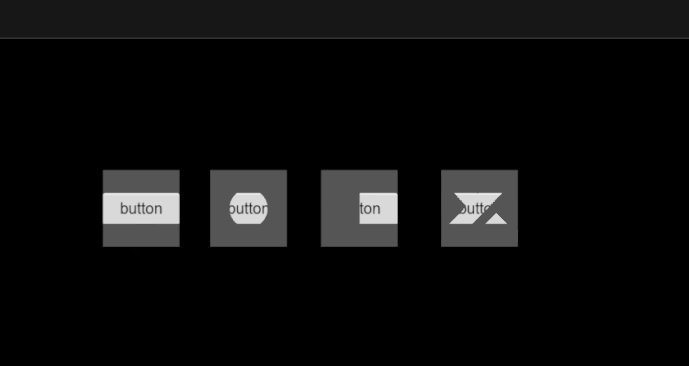
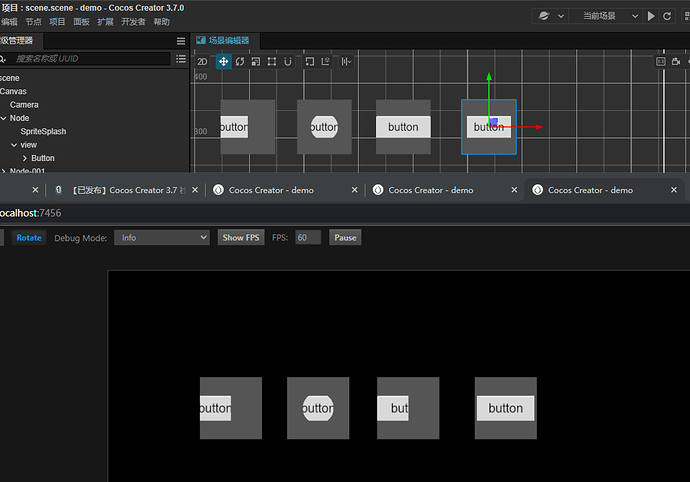
现在的实现就很符合新手的想法。下面的东西都看不到了,当然就不触发事件啊?Mask 的作用不就是裁剪掉吗?总不能裁剪掉了还要触发事件。你参考下 ScrollView 现有的实现,就是你说的 Mask + Graphic。总不能滚动条外面的东西还要响应事件?

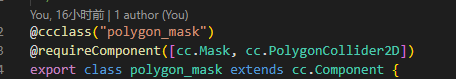
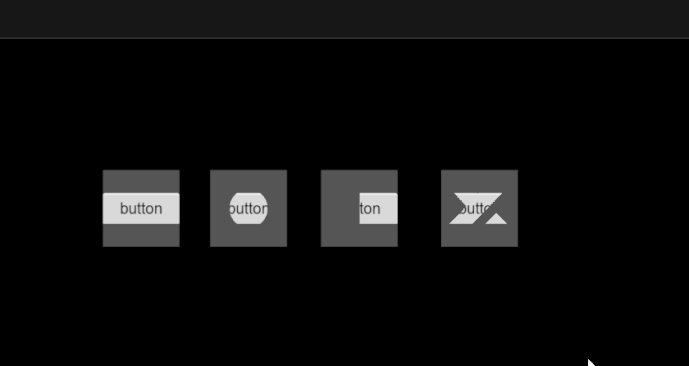
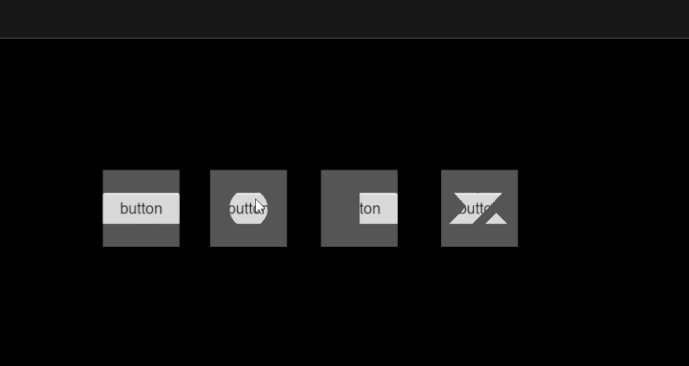
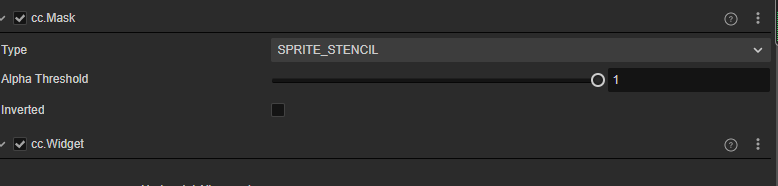
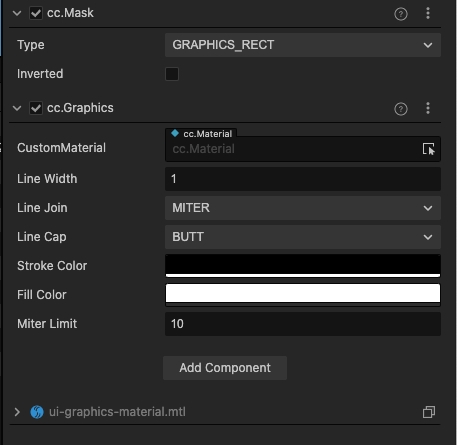
我说的是看的到的地方也不能点,刚刚测试了下,你说的所见即所得实际上只实现了矩形和圆形,而 GRAPHICS_STENCIL 和 IMAGE_STENCIL 实际上都是一刀切,我的问题也是你们一刀切引起的
这两个类型的只要反向就点不了,你们既然实现不了为什么还要拦截这两个类型的事件呢
明白了,所以是 GRAPHICS_STENCIL 和 IMAGE_STENCIL 未能正确做到事件监测。这个可能稍微难一点,原理同图片像素及事件检测,这些数据引擎只存在 gpu,cpu 拿不到像素值。我们会再想想其他办法,目前先更新一下文档,提醒大家注意这个问题。
应该没完成的功能就不要去做额外的操作,现在感觉就是不三不四
好的,谢谢你的反馈

多边形碰撞组件我用3.7.0测试默认是节点大小,是不是节点大小设置的有问题?我用的是默认创建的sprite
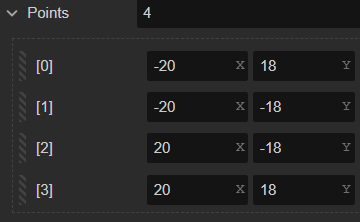
我用的空节点
哥哥,3.x有稳定的吗?
3.3.2,存在发热。骨骼动画稀奇古怪的问题,但相对3.0 ~ 3.5之间比较稳定
3.6.3 性能提高了,但是稳定性没长时间用过不好说
2.4.x 最稳定
我们公司项目用的 3.6.1,和 3.3.2 相差不大。虽然性能提高了,但是原生的问题也增加了,所以推荐3.6.3
3.6.3,导出微信包,默认就带俩天空盒的图片,包体3.25MB,不知道生成小游戏多大。你们不搞小游戏吗?
我做原生的
好吧,那无所谓了。。。。
3.7.0 addChild 后对节点执行缩放动画的缓动会导致 widget 没有进行节点大小适配
动画代码如下,如果把 node.setScale(0, 0, 1) 改成 node.setScale(0.1, 0.1, 1) 又会导致缓动效果和预期不一致(只闪烁一下)
node.setScale(0, 0, 1);
return new Promise<void>((resolve_f) => {
cc.tween(node)
.to(0.2, { scale: cc.v3(1.1, 1.1, 1) })
.to(0.1, { scale: cc.v3(0.95, 0.95, 1) })
.to(0.05, { scale: cc.v3(1, 1, 1) })
.call(() => {
resolve_f();
})
.start();
});
3.6.3 之前 cc.CCClass.Attr.setClassAttr 第一个参数是对象和类型都可以更新 inspector
3.7.0 只有类型才可以更新
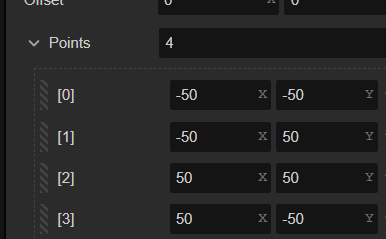
我用空节点测试了下,它的默认size是100*100,挂组件后,点的数据也正常 ,是不是改了节点的size?
,是不是改了节点的size?
3.6.3 目前除了richtext 用多了卡有问题,没发现什么太大的问题
包体增大基本上不了小游戏了
资源放cdn 就好了额
requireComponent 添加导致的