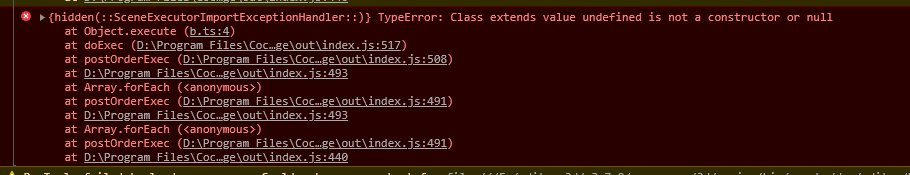
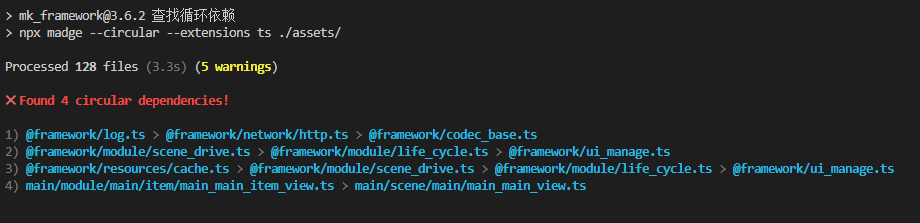
分享一个使用动态模块解决问题的办法,正常使用动态模块都是 (await import("../xxx")).default 或者 (await module).default 这样的使用方式
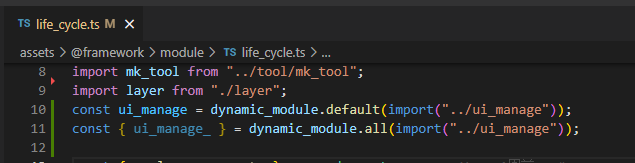
而用代理可以改成下面的方式,返回的数据类型直接是模块导出类型,但是内在还是一个动态模块

代码
import instance_base from "./instance_base";
import log from "./log";
/** 动态模块(用以解除循环引用) */
class dynamic_module extends instance_base {
/**
* 获取模块默认导出
* @param module_ 动态模块
* @returns
*/
// @ts-ignore
default<T extends Promise<any>>(module_: T): Awaited<T>["default"] {
/** 模块导出表 */
let module_export_tab: any;
module_.then((v) => {
module_export_tab = v;
}) as any;
return new Proxy(Object.create(null), {
get: (target, key) => {
if (module_export_tab) {
return module_export_tab["default"][key];
}
log.error("模块未加载完成");
return null;
},
});
}
/**
* 获取模块所有导出
* @param module_ 动态模块
* @returns
*/
// @ts-ignore
all<T extends Promise<any>>(module_: T): Awaited<T> {
/** 模块导出表 */
let module_export_tab: any;
/** 模块导出代理表 */
const module_export_proxy_tab = {};
module_.then((v) => {
module_export_tab = v;
}) as any;
return new Proxy(Object.create(null), {
get: (target, key) => {
if (module_export_proxy_tab[key] === undefined) {
module_export_proxy_tab[key] = new Proxy(Object.create(null), {
get: (target2, key2) => {
if (module_export_tab) {
return module_export_tab[key][key2];
}
log.error("模块未加载完成");
return null;
},
});
}
return module_export_proxy_tab[key];
},
});
}
}
export default dynamic_module.instance();