个人觉得用Cocos Creator做微信小游戏非常合适,上手很快,会点TS基本扫一般Cocos的用户手册就可以上手了。所以使用Ccc 来写了自己的第一部作品,Cocos的论坛还是挺活跃的,做的过程中遇到问题去Cocos的论坛搜一遍基本都能找到解决方案,安利一下最近用cocos creator刚做的微信小游戏,【粉夏飞行】一款横版飞行游戏,与以往的飞行射击类不同,画风更可爱,在飞行中吃胶囊加快进入BOSS关,然后发射子弹击退恶龙,并获得金币升级战机,游戏轻快休闲,微信扫描二维码就能玩起来,欢迎提bug哈。
目前开发完游戏还未解决的问题,求大佬解疑:
-
虽然平台提供多端部署,但对各平台测试时还是很麻烦,比如要调试一个功能需要在ccc中开发好, 然后编译运行到微信开发者工具,有时并不能一次解决,就需要多次重复编译运行。
-
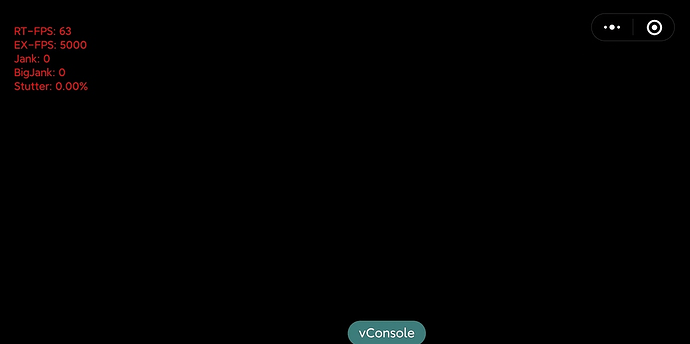
目前游戏遇到了微信转发中的主动分享功能,但只要主动分享过后返回游戏就会黑屏,需要重新进入才行,EX-FPS直接飙到了5000,如下图。
-
有时候在游戏界面,切到后台后,再返回前台也有概率出现黑屏,EX-FPS直接飙到了5000,如下图。
-
当播放A音效时,又播放B音效,A音效会停止播放。
再说说目前遇到的坑(已解决):
-
如果出现连续播放音频(比如吃金币),出现延迟的情况,可以检查一下是否用的是播放音乐而并非是播放音效,使用播放音效可以解决该问题。
-
微信排行榜域,社区大多数都是2.x的,并没ccc3.0的,所以并不是很友好,然后官方提供的案例让我这个新手很难理解(其实就是我太菜了),但在经过一番摸索后,其实很简单,第一次做可以先下载案例先一点点模拟看看,然后在放到项目中,主要 doT 模版引擎使用不太好用,不过社区应该有大佬提供了现成的。所以大家还是老老实实地看文档,跳出自己的舒适圈。
开放数据域 · Cocos Creator -
然后就是强烈安利一下我的开发技巧,就是当你发现你的项目运行起来和你想象中的不太一样,你可以使用CCC中的编辑器预览,可以让你看到绚烂出来的是否和你预期的一样,特方便调试!!!
再再说说CCC3.6中编辑器遇到bug(不确定是不是):
当我配置好了某个文件夹的 Bundle ,比如目标平台设置为 微信小游戏 、压缩类型为 小游戏分包,但过一会点击这个文件夹后,又会默认变为

顺便总结了快速上手Cocos Creator和微信小游戏的学习路径:
一、Cocos Creator篇总结
1、首先熟悉官方的手册和api文档,文档还是比较详细,游戏的方方面面都涉及到了
官方手册: http://docs.cocos.com/creator/manual/zh/
官方api文档: http://docs.cocos.com/creator/api/zh/
2、快速上手,跟着官方的快速上手项目快速了解一下小游戏的制作基本流程
快速上手项目: http://docs.cocos.com/creator/manual/zh/getting-started/quick-start.html
3、遇到问题了怎么办?先去官方论坛搜一遍,论坛还是比较活跃的,常见的坑都被人踩过了,基本都能找到解决方案
cocos官方论坛: http://forum.cocos.com/c/Creator
4、它山之玉,可以攻玉,看看别人的总结和教程
推荐cocos官方王哲总结的帖子已经相当全面了: http://forum.cocos.com/t/creator/44782
关注cocos的官方微信号,了解最新动态和指导,例如这个总结也不错: https://mp.weixin.qq.com/s/sKCkD2w7B97piZJ1fcRQlQ
5、特效动画相关
5.1、骨骼动画,推荐免费的dragonbones:
http://dragonbones.com/cn/index.html
dragonbones教程: http://dragonbones.com/cn/learn.html
5.2、shader动画:
推荐这个库: https://github.com/fylz1125/ShaderDemos
5.3、粒子特效编辑器,推荐免费的:
http://www.effecthub.com/particle2dx
http://onebyonedesign.com/flash/particleeditor/
6、物理碰撞系统
box2d物理系统案例推荐这个官方的案例开源项目,里面有很多案例: https://github.com/2youyou2/physics-example
7、开源项目篇
推荐这个游戏项目,做的质量很好,推荐学习: https://github.com/cocos-creator/tutorial-dark-slash
二、微信小游戏篇总结
1、首先也是熟悉cocos发布微信流程,一键发布到微信开放者工具里
http://docs.cocos.com/creator/manual/zh/publish/publish-wechatgame.html
2、微信官方文档和论坛,遇到问题就去扫一遍:
https://developers.weixin.qq.com/minigame/dev/index.html
3、微信小游戏的常见关注的几个点:
3.1 、微信游戏圈
给小游戏增加小论坛的入口,让玩家可以分享讨论游戏,还是挺实用的: https://developers.weixin.qq.com/minigame/dev/tutorial/open-ability/game-club.html
3.2、转发小游戏
转发有两个出发地方:1、点击右上角三个点转发小游戏,2、自己在游戏中触发 https://developers.weixin.qq.com/minigame/dev/tutorial/open-ability/share.html
3.3、微信排行榜 关系链数据
排行榜这个比较麻烦一点,微信为了保护自己的关系链数据,引入了游戏的开发数据域的概念,游戏会存在主域和开放数据域两个上下文,在开放数据域里能拿到排行榜这样的关系链数据,然后此时我们将数据信息绘制到sharedCanvas上共享给主域来展示,主域是拿不到关系链数据的
cocos有个官方的解决版本,就是子域也引入cocos的框架来做可能会加大包的大小
这个版本的排行榜不错 https://github.com/864381832/wxGameRank
三、素材资源篇总结
1、图标矢量图等素材
阿里巴巴开源的这个素材库相当不错: http://www.iconfont.cn/search/index
2、音频素材等
http://taira-komori.jpn.org/instrument01tw.html
http://www.aigei.com/sound/class/piano/
3、粒子特效素材等
http://www.effecthub.com/item/demo/Particle2dx/
安利一下最近用cocos creator刚做的微信小游戏,【粉夏飞行】一款横版飞行游戏,与以往的飞行射击类不同,画风更可爱,在飞行中吃胶囊加快进入BOSS关,然后发射子弹击退恶龙,并获得金币升级战机,游戏轻快休闲,微信扫描二维码就能玩起来!