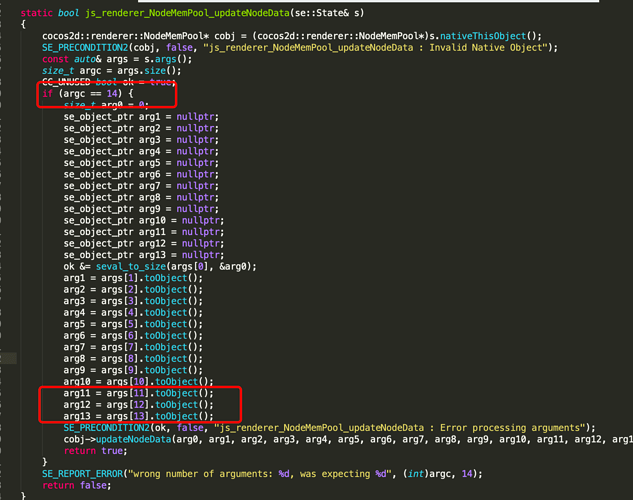
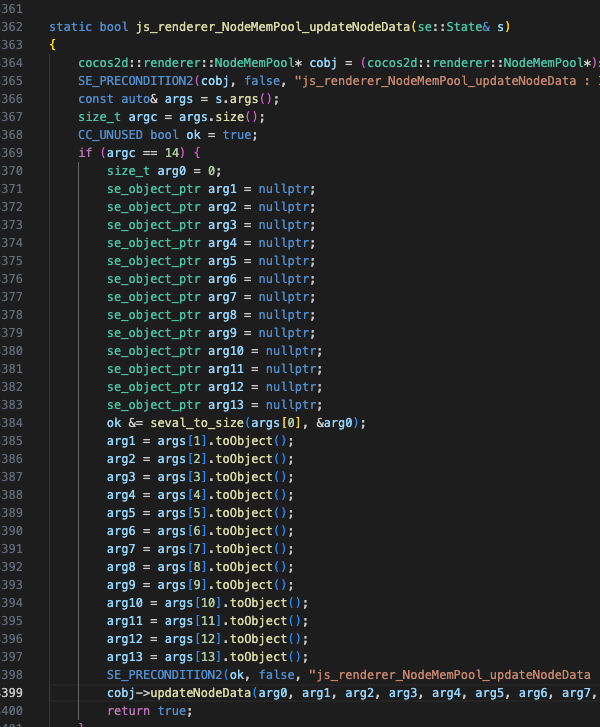
大大,你好,我按照你截图的改了,至于你后边提到的那个判断也加了,但我应该没加全,导致所有的东西都变得很模糊了,能否截一下更全的代码片段或者分享一份ui.ts文件?
模糊?估计不是这里的问题把
可是因为改了ui.ts文件里的东西重启编辑器后,才出现的模糊状况 
已经替换了jsb_renderer_auto文件,原生还是闪退 js-bindings/auto/jsb_renderer_auto.cpp, 3398): wrong number of arguments: 14, was expecting 12
建议你再读一下 说明 楼主写的很清楚的
大佬,我这里有个疑问,这种调整是否会影响到节点上的动画
大佬,有没有计划更新到3.7.x版本?在web端还是能使用,但是原生部分的修改没法编译
谢谢大佬的帮助 
有打算升级到3.8.1版本吗
2赞
3.8.1可以这样吗
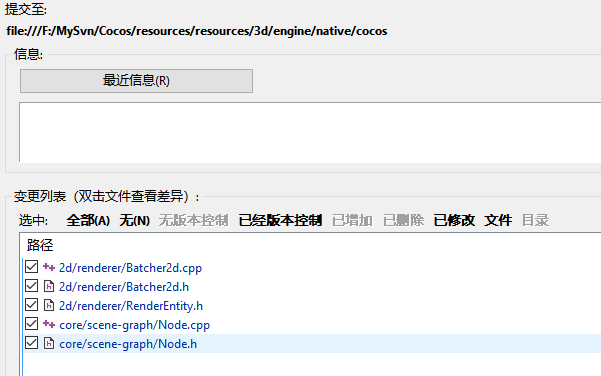
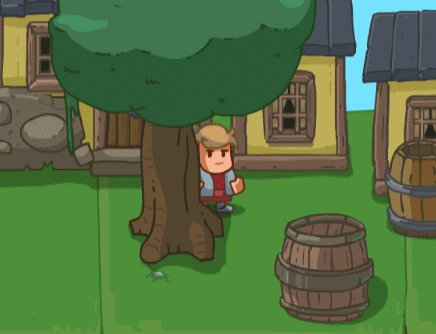
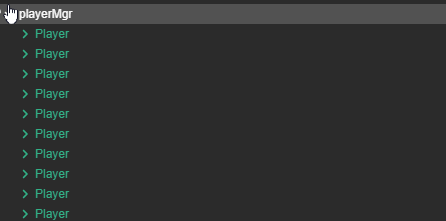
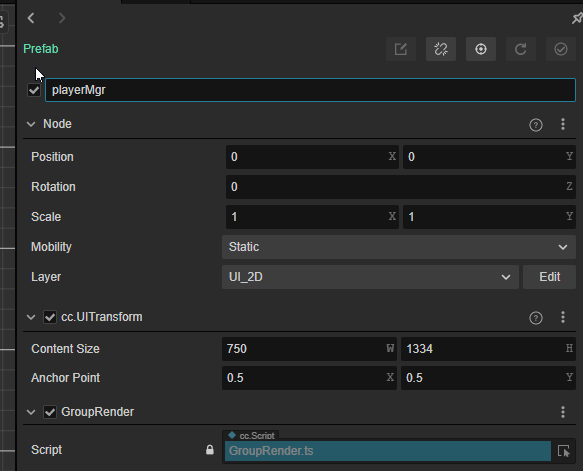
看到有人挖坟了,我也把我改的贡献上来。基于节点树相同路径实现排序,相同的节点树下path同名将会一起合批渲染,比之前需要指定层级大大方便了,开发者只需要确保名字一样就可以了,mask一样会有打断影响,这个无解。使用方法简单:只需要把GroupRender.ts挂载到类似列表content下,就可以实现合批。作者大大看到给个建议,公司项目跑的微信H5,都没有问题。
lcc-ui-sorting-group.zip (8.7 KB)
2赞
上2个图


战略性mark一下
战略性mark一下
什么时候来个3.8.2版本的呢?