-
Creator 版本:
-
目标平台:
-
重现方式:
-
首个报错:
-
之前哪个版本是正常的:
-
手机型号:
-
手机浏览器:
-
编辑器操作系统:
-
重现概率:
自从Debugger for Chrome这个扩展插件被弃用之后,无法调试了
一直在这个界面Loading,启动不起来
官方能给个回答么?

Creator 版本:
目标平台:
重现方式:
首个报错:
之前哪个版本是正常的:
手机型号:
手机浏览器:
编辑器操作系统:
重现概率:
自从Debugger for Chrome这个扩展插件被弃用之后,无法调试了
官方能给个回答么?
这个插件已经废弃,替换插件JavaScript Debug
![]()
可能是vscode的问题,可以试着重载。或者安装Visual Studio Code - Insiders试试。
使用edge也可以调试,不一定chrome。断点
着我就不清楚了。我看楼主主题贴是3.x的
换了台公司的机器,就没事儿,  ,我家的机器就不行。
,我家的机器就不行。
禁用掉JavaScript Debugger和JavaScript Debugger (Nightly),
重新去官网下载扩展安装:
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
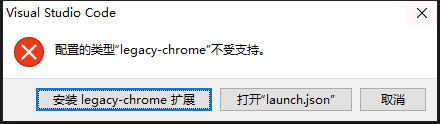
然后把".vscode/launch.json"里面的 “type”: “chrome” 改成 “type”: “legacy-chrome”
Debugger for Chrome (Nightly)能解决
禁用掉JavaScript Debugger和JavaScript Debugger (Nightly),
JavaScript Debugger
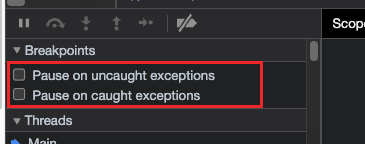
不过有谁知道,勾选这个后,怎么跳过这个断点触发

需要在打开的情况下,跳过游戏启动的时候的bundle.js的抓取
一直用的JavaScript Debugger v1.72.1的正常运行,1.76.0的和楼主一样,于是乎禁用1.76.0 改用 JavaScript Debugger(Nightly)v2023.3.817 重启vscode后,正常了,估计是1.76.0版本有bug吧,等后续更新后再改回来试试了,暂时用Nightly版本
这个可以解决
你这个套路果然好使。 
楼主 我禁用掉JavaScript Debugger和JavaScript Debugger (Nightly),使用Debugger for Chrome (Nightly)能进去了 但是vscode无法断点,怎么解决呀

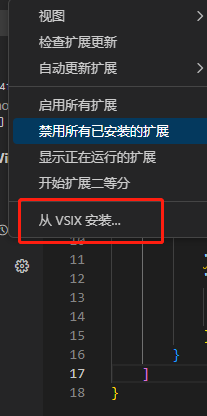
 我是下载之后通过这个安装的 难道的我安装的方式不对?
我是下载之后通过这个安装的 难道的我安装的方式不对?
用命令行安吧,我用的命令行
如何用命令行按照
code --install-extension 插件名
有没有搞定