3d模型如何如何实现像2d里面的mask一样的效果,就是遮罩效果
renderTexture
能具体说说吗,感谢
哈喽 想问有解决方法了吗
- 看这个麒麟子的demo
https://store.cocos.com/app/detail/3521
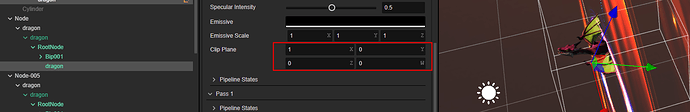
飞龙那个场景 (tutorial-clip-plane), 飞龙的shader 可以配置被一个世界位置的水平面向量裁剪
x y z是平面向量 w是偏移值。
shader里 片元着色器关键代码就1句:
bool useClipPlaneEnabled = clipPlane.x != 0.0 || clipPlane.y != 0.0 || clipPlane.z != 0.0;
if(useClipPlaneEnabled && dot(v_position.xyz,clipPlane.xyz) + clipPlane.w <= 0.0){
discard;
}
如果想交接处半透明渐变,可以改进这个算法:
shader的blend模式改成:
blendState:
targets:
- blend: true
blendSrc: src_alpha
blendDst: one_minus_src_alpha
存下这个值:float clipValue = dot(v_position.xyz,clipPlane.xyz) + clipPlane.w;
等主贴图采样后,修改其alpha值就行:
s.albedo.a *= smoothstep(0.0, 1.0, clipV * clipSmooth); // clipSmooth是一个缩放比例根据实际情况调整。
- 另一种 如果需要指定uv区域 裁剪, 则shader里加 Mask贴图:
// Mask
#if _MASK_ON
vec2 uv_MaskTex = v_uv0 * _MaskTilingOffset.xy + _MaskTilingOffset.zw;
uv_MaskTex = uv_MaskTex + cc_time.x * _MaskPannerSpeed;
vec4 maskTex = texture(_MaskTex, uv_MaskTex);
s.albedo.a *= maskTex.MASK_CHANNEL;
#endif
采样对应uv所在的mask 贴图的通道, 修改a值就行。
2赞
谢谢~非常有用