上周,晓衡在 Store 上架新资源——Leged微信小游戏SDK1折优惠,四天时间获得79个订单,在此晓衡抛砖引玉,给大家分享一点我的经验供大家参考。
前言
上周一,我在开发者群,分享了一段有趣的观点,引发了大家的讨论和思考。
我再把上面的内容,用文字描述一下。
我建议有想法的老铁,能拿个小本本记录下来,琢磨琢磨。
很多人之所以工作是为了消费。
应将生活聚焦于生产,而不是消费,成为生产者,而不是消费者。
一旦从生产者的角度看待世界,便会将信息尽收眼底。
要想充分消费,就要先充分生产。
上面这段话,道出了一个公开的秘密,也可以说是常识。
但就是因为它太过于常识了,我们经常会忽略了它的存在!
就是,在这个世界上消费者,远远大于生产者。
也只可能是少数人,能够成为生产者。
这里指的生产者,对应的是创业者、创新者、满足市场需求的人。
他们不局限于你是否是在单位上班、或自由职业者,还是企业的老板。
那消费者,对应的是纯打工人了,工作仅仅为了消费。消费是为了满足基本生存和个人欲望。
因此,不只是物质方面的消费,你所看的文章、视频、电视、游戏、服务…只要投入注意力和时间,都是在消费。
每一个人都是消费者,但不一定是生产者,要看你一天在两者之间,所占用的注意力和时间比例。
而且这里还有个特点!
消费者,无时无刻不在产生未能满足的需求,他们正如饥似渴地寻找生产者来满足他们。
所以,晓衡要践行,做一名生产者——Store新上架的:Legend微信小游戏SDK!
同时,本文会帮助大家,尽可能站在生产者的角度,去思考,如何成为一个合格的生产者?
01 商品介绍,是商品的重要组成部分
微信小游戏SDK组件已经上架 Cocos Store 原价 ¥19.9 ,前三天 1折 ,仅需 ¥1.99 。
作为生产者,我应该将优惠信息,充分触达我的用户。同时,这也是我践行做一名生产者,具体落地的行动!
除了SDK源码工程以外,我还生产了配套的封面、产品宣传图和文档。

在这里,我分享一点关于 Store 资源包装的实战经验。
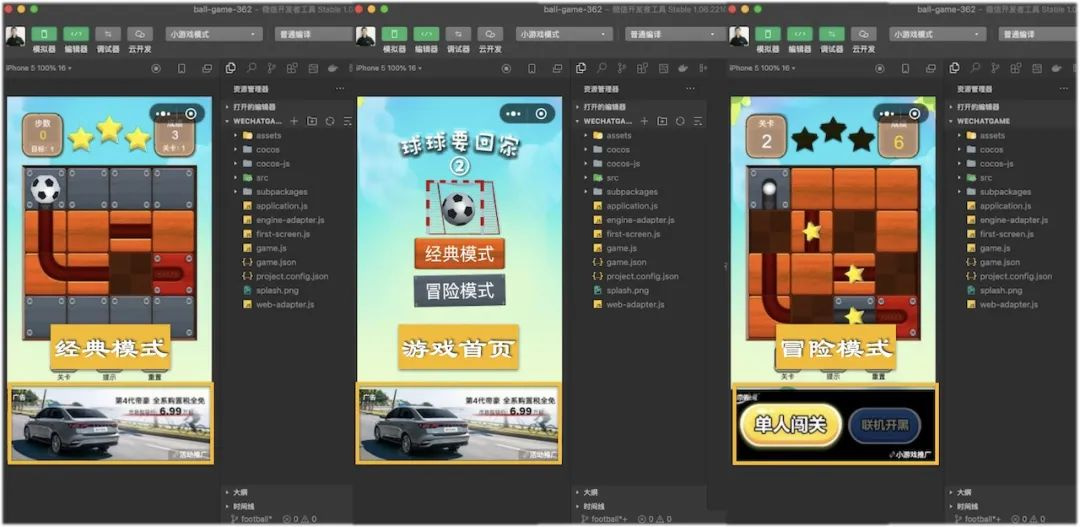
如果你的游戏是竖屏的,建议将 3~4 张竖屏游戏截图,水平摆放。
这样在 Store 上的展示效果会更佳,在Dashboard上一屏的内容会更多,让用户第一时间,了解资源的功能和价值。
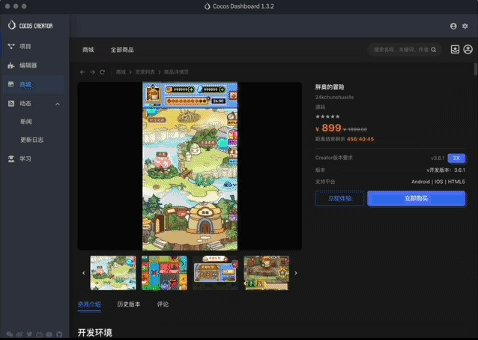
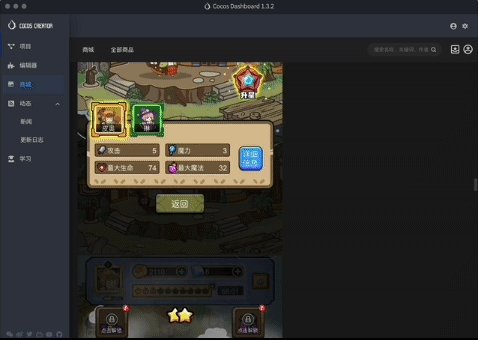
下面,是我一个不好的例子(注意:里仅对商品的介绍包装做评价,不对商品质量做评价),商品图片,两边空出不少。
也没有文字辅助,说明图片的意思,只能辛苦用户自行脑补。
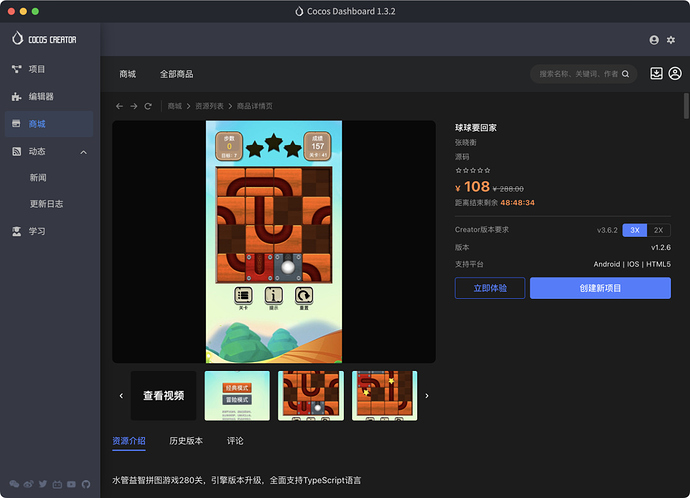
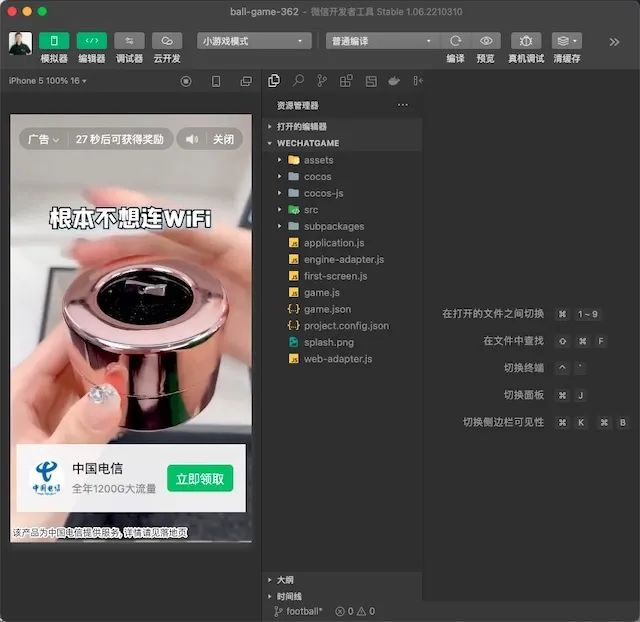
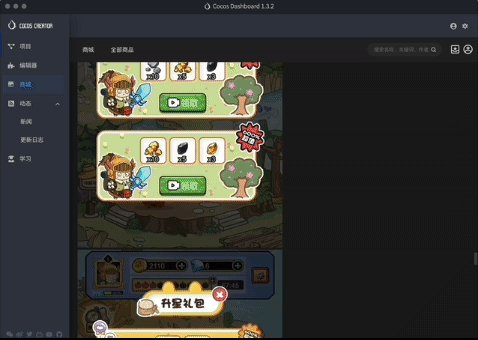
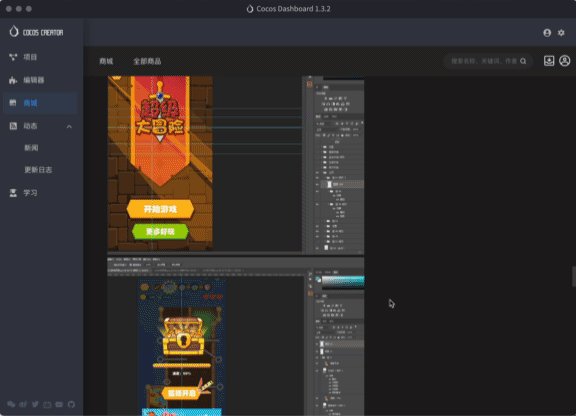
还有,如果你要在正文中展示资源效果图片,更不建议使用单张的竖屏图片。就像下面这个资源:

像这样,用户需要使劲向下滑动页面,才能看完你的内容,可以说非常的累。
如果你的产品,技术为重点的,并没有视觉化的效果图,估计用户三秒不到就退出去了。
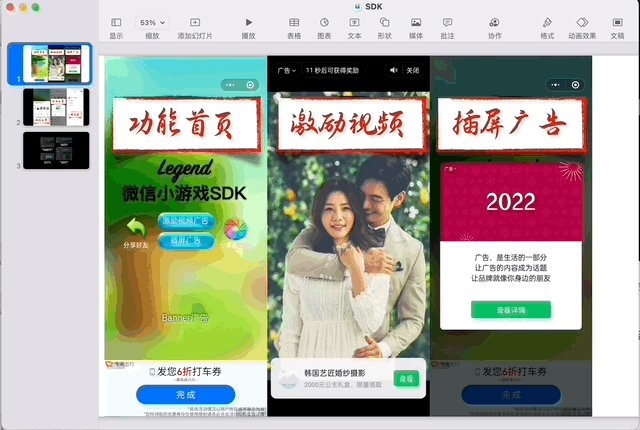
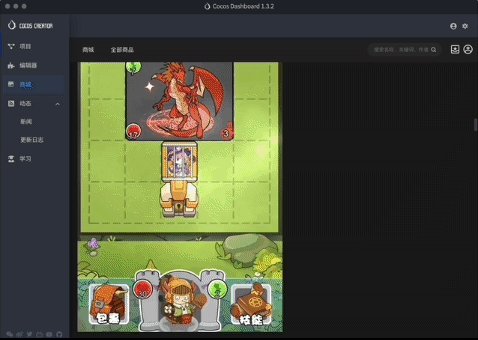
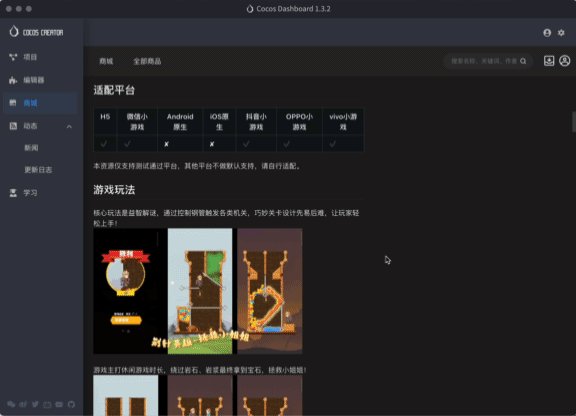
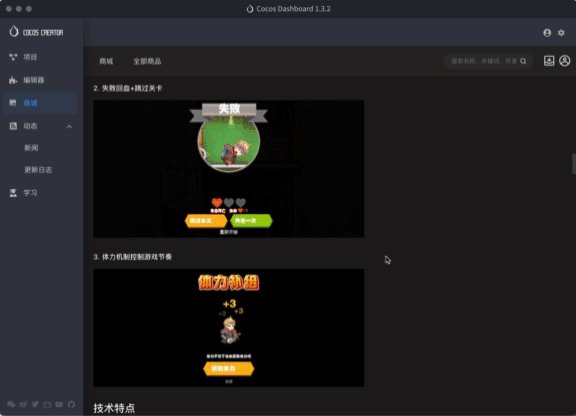
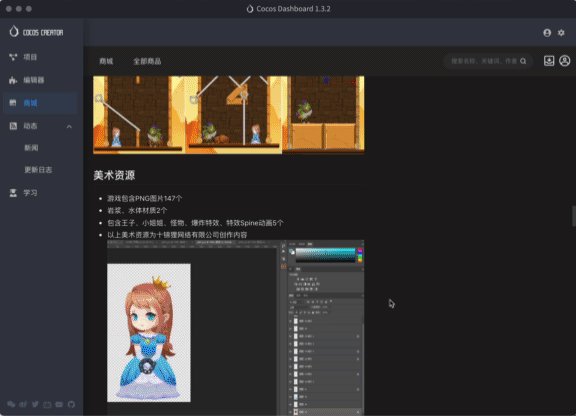
合并图片非常简单,使用PPT、WPS、KeyNote 都能轻松搞定。我们再看一个好点的例子:

图片横排,并尽可能宽度尺寸一致。且,图片不要太大,每一张或每组图片,配上一句文字,尽可能向用户传达更多的产品信息。
注意:以上仅讨论商品描述的排版优劣,并不代表商品本身。
02 商品描述的逻辑
下面以晓衡的『Legend—微信小游戏SDK』为例,说一下商品描述文档的编写逻辑。
1. 黄金第一句
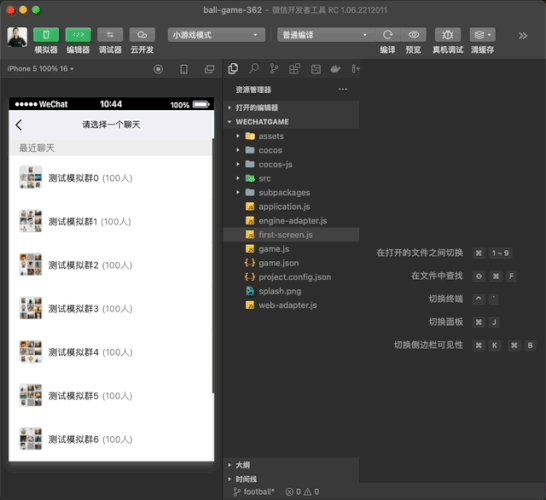
可视化微信小游戏SDK,无需编写代码,即可快速上手微信广告、分享SDK的接入。
商品描述中,第一句话是用来概括介绍资源的,并且它会出现在微信分享中。

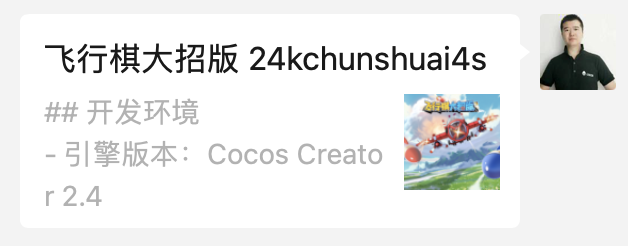
用户可通过这一句话,先快速了解到,它是做什么用的。来看一个,不太好的案例。

除了商品名,知道这是个飞行棋游戏以外,能了解到的信息非常的有限。
如果是这样,我们在微信中去传播,其实是很伤用户的。
黄金第一句,你在第一次的时候,并不能把它给想好,需要反复去琢磨和优化。
2. 开发环境介绍
运行环境
-
游戏引擎:Cocos Creator 3.6.2
-
编程语言:TypeScript
已适配平台
| H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|
| ✘ |  |
✘ | ✘ | ✘ | ✘ | ✘ |
注意,该资源仅为微信小游戏SDK组件,不支持其它平台。
以上内容,是在说明资源,是在那里运行的,不要被一些非开发者用户,误以为是游戏!
Cocos Store 出售的不止游戏,而是游戏源码工程。
3. 使用方法
其实很多人,根据前面的商品名称、封面、宣传图、价格、作者名、概要,已经在潜意识中,对你的商品已经有了答案。
你还需要让用户买的放心,就必须告诉用户,你的产品应该使用。
使用说明,可以提升购买转化的效率,节省出你大量的售后咨询成本。
在看我这个SDK组件的文档,是怎么做的之前,我先说下,我的思考逻辑。
直接说要点: 文字,一句一行,就像写代码一样 。
千万不要出现,大段大段的文字,没换行,没标点,没人会看的,看了也看不清楚、看不明白。
因为,一个用户,初次浏览整个商品介绍的时间,大概在3~10秒,从最上面拉到底部。
内容太少不行,不能说服用户,这就能满足我需求的商品。
内容太多也不行,看了半天(其实也就几秒),不知道它是做什么用的,也没有说怎么用,或者他的用法太复杂了。
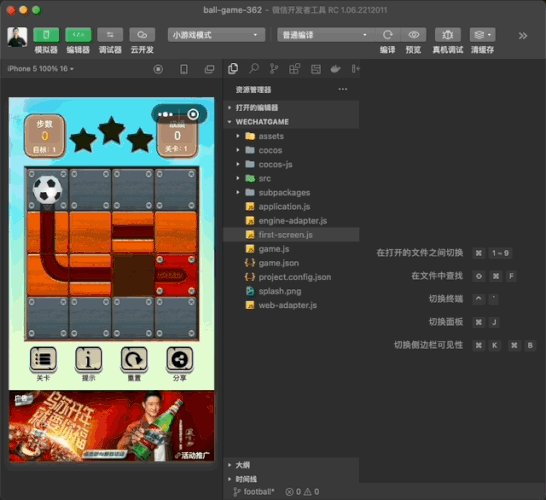
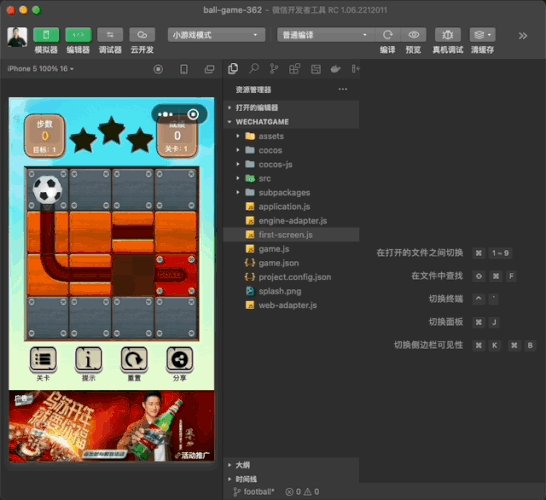
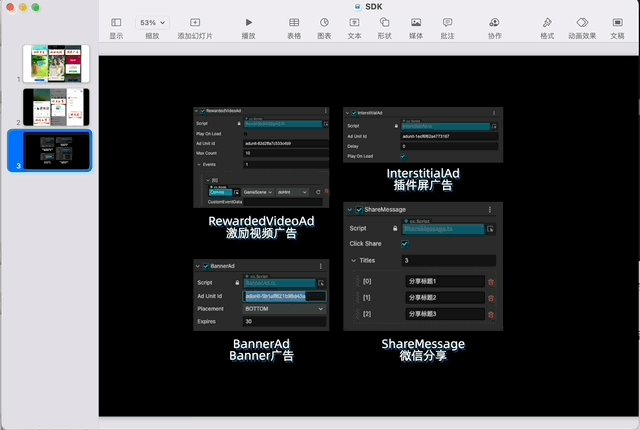
Legend微信小游戏SDK功能介绍
1. Banner广告
使用方法
-
在资源管理器中将
scripts/wx/BanderAD组件脚本拖入层级管理器 -
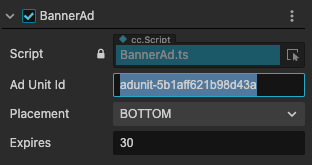
在 BanderAd 组件的属性检查器中,填写你的微信广告ID:

你还可以通过Placement属性设置Banner广告的位置,支持上、中、下三种布局。
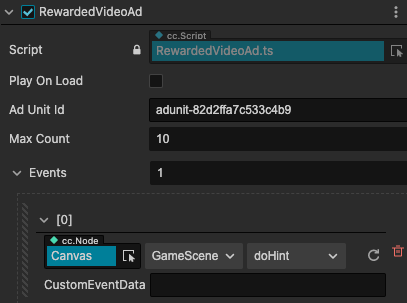
2. 激励视频广告
使用方法
-
在触发
激励视频广告的交互UI上,挂载RewardedVideoAd组件,并设置广告ID。 -
在
Events事件回调中,配置好奖励调用函数即可。

本游戏是调用的Canvs节点上的GameScene组件脚本中的doHint函数。
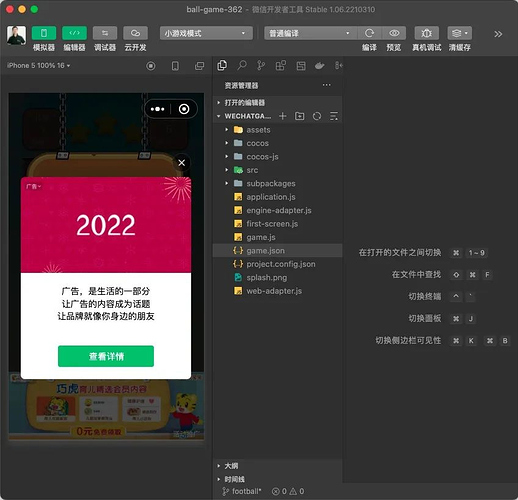
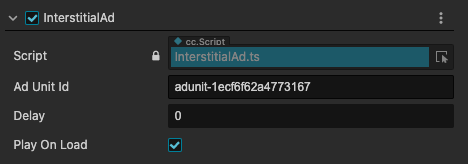
3. 插屏广告
使用方法
-
在资源管理器中将
scripts/wx/InterstitialAd组件脚本拖入层级管理器或挂载任意节点; -
在 InterstitialAd 组件属性检查器中,填写你的微信插屏广ID:

-
Delay 属性可控制插屏延迟弹出的时间,单位为
秒。 -
勾选
Play On Load广告会自动加载,你也可以去掉默认勾选,通过按钮事件,触发组件的show方法展示插屏广告。
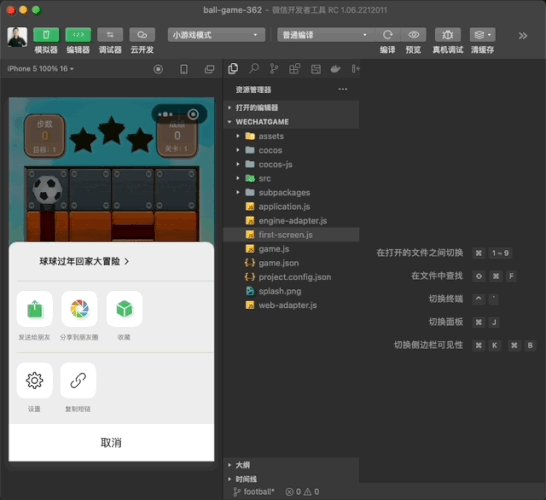
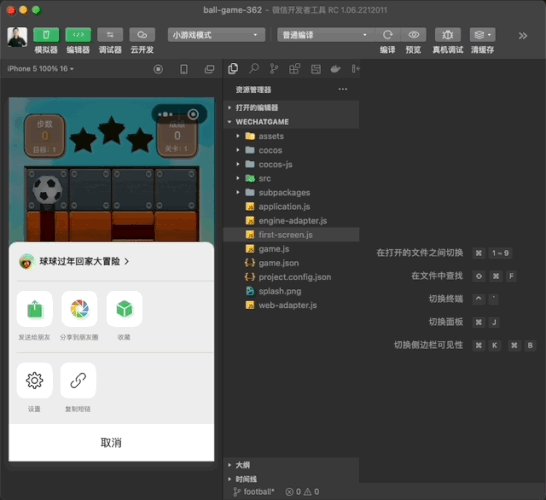
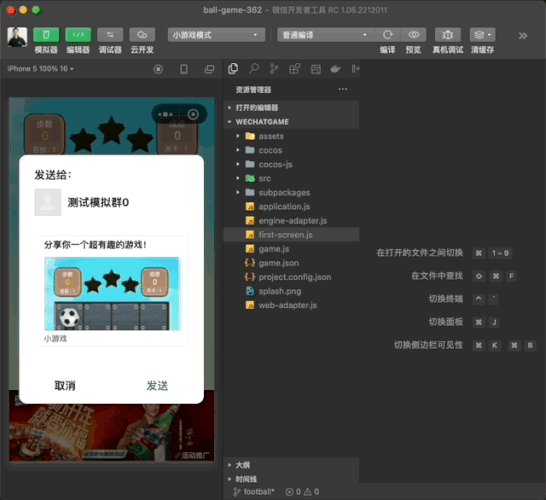
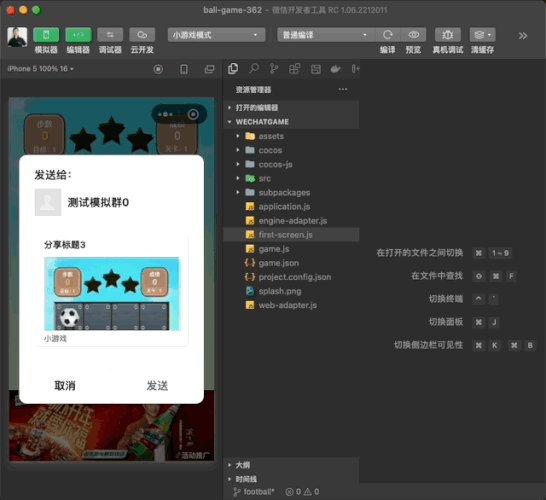
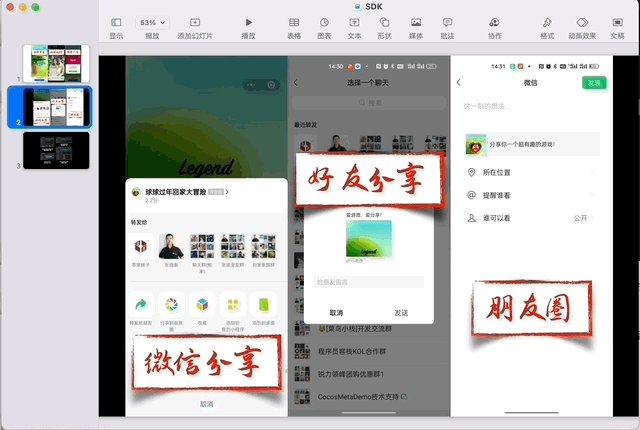
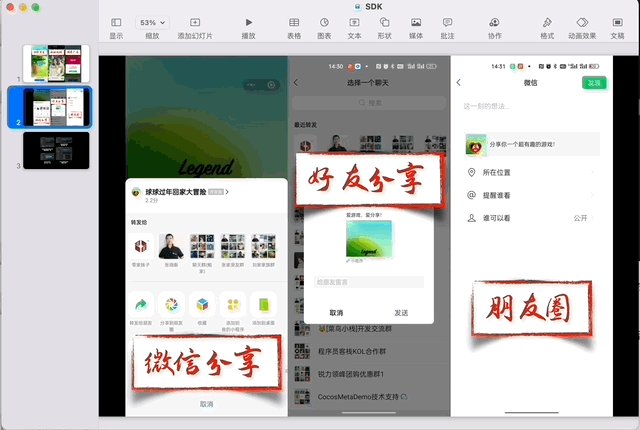
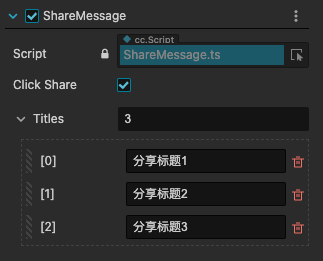
4. 微信分享、微信分享菜单
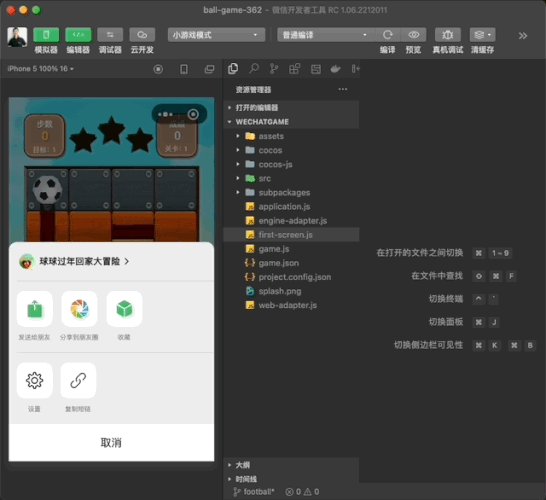
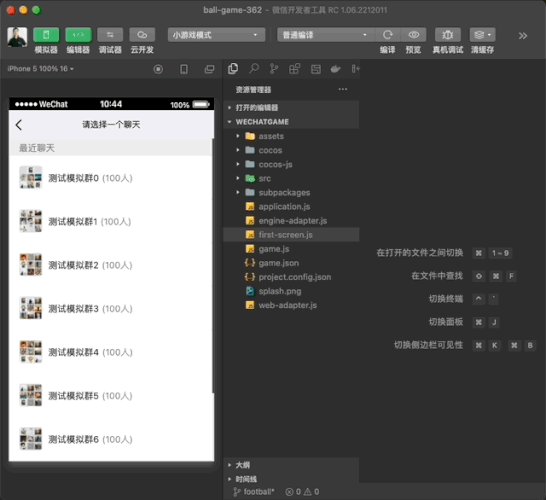
微信菜单分享好友
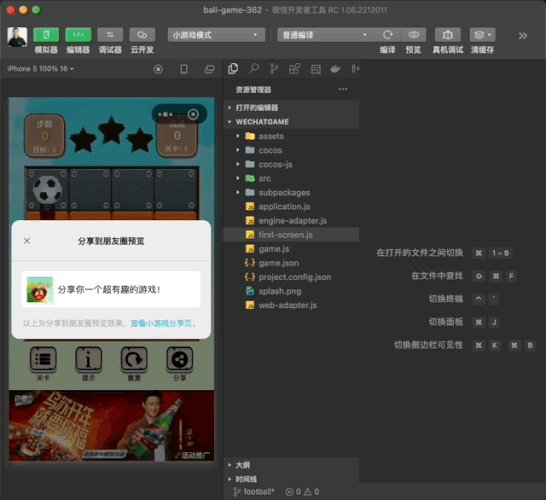
微信菜单分享朋友圈(注意:仅添加接口,能否分享成功,以真机为准)
游戏中调起分享好友
使用方法
-
将组件脚本
ShareMessage.ts放入项目即可开启微信菜单分享; -
将组件脚本
ShareMessage.ts拖入层级管理器或挂载任意节点;

-
勾选组件属性
Click Share开启节点触摸击分享; -
设置
Titles属性,编辑分享标题文案,发起分享时随机选取(仅支持游戏中主动分享,不支持微信菜单);
注意:分享图片为微信默认当前游戏画面,如需更换请修改源码。
再次强调:
文字,一句话一行。
并例关系的多行文字,用无序标签。
有顺序关系的文字,用有序标签。
如果文字和图片衔接处,可使用空行或
强制换行,以免出现排版混乱。
03 结语
如果你也是一位 Cocos Store 上的开发者,或将准备向Cocos Store提交内容,建议参考晓衡的上述建议。
祝你成为一名合作的生产者,为用户提供真实的价值的同时,在前进的路上获得更多的成长与收益!
想加入 Cocos Store 卖家群,可添加晓衡微信: z6346289。 注明来意,并发送你的Store 商品链接,邀请你加群。
如果觉得有用,就请行动起来吧!