可以用shader吗?不是直接用一张渐变色的图片哦
1赞
可以用shader的
方式比较多,先不考虑合图可以使用UV 做和颜色的混合系数
这里用UV.y去控制混合,使用渐变色的透明度去控制强度。
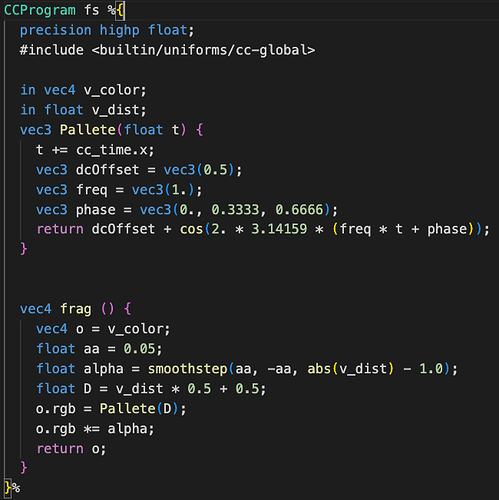
vec4 frag () {
vec4 o = vec4(1, 1, 1, 1);
#if USE_TEXTURE
o *= CCSampleWithAlphaSeparated(cc_spriteTexture, uv0);
#if IS_GRAY
float gray = 0.2126 * o.r + 0.7152 * o.g + 0.0722 * o.b;
o.r = o.g = o.b = gray;
#endif
#endif
vec4 col = color;
col.rgb = mix(col.rgb,gradientCol.rgb,uv0.y*gradientCol.a);
o *= col;
return o;
}
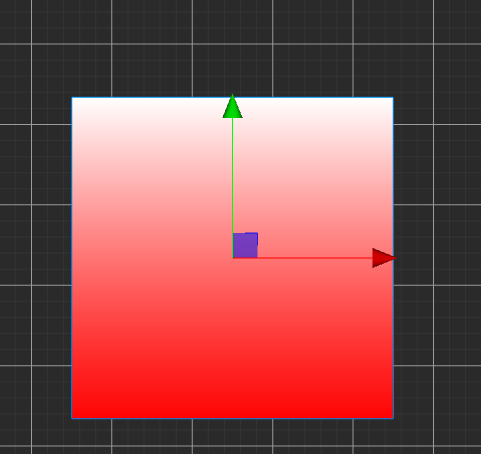
效果

shader 如下
gradient.effect.zip (1.2 KB)
1赞
这就是巨佬吗
shader在论坛很多大佬有出教程 你搜搜看
看官方文档是学不会的
canvas得strokeStyle里面得渐变类型没有UV得有实现思路吗?
不懂,Cocos 里面graphic 可以类似思路,前段的不知道
ctx.strokeStyle=color|gradient|pattern; //即支持 “颜色/渐变/图案笔刷” 的赋值
现在graphic只支持color
遇到同样的需求了,请问怎么解决的啊
是的 可以的
用谢诶得儿