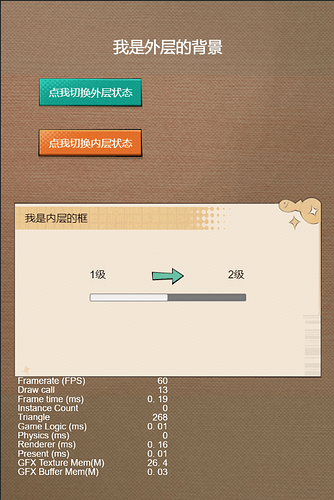
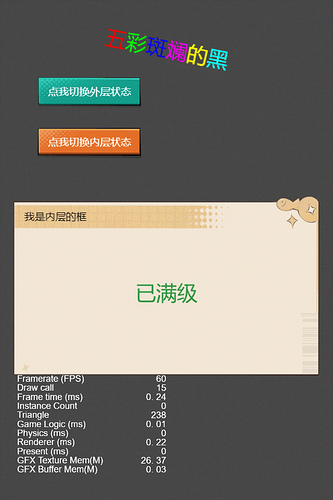
我们开发过程中常有一些界面有多种状态,比如升级界面,可能有解锁、升级中和已满级状态,通过代码控制既不优雅又不直观,所以理想状态下应该通过场景和预制完成这个。
搜遍论坛,大佬们写的用起来多少有点不方便,比如需要给要记录的子节点添加组件,所以自己花了3天时间整理了自己用的组件给大家免费使用。
项目简介
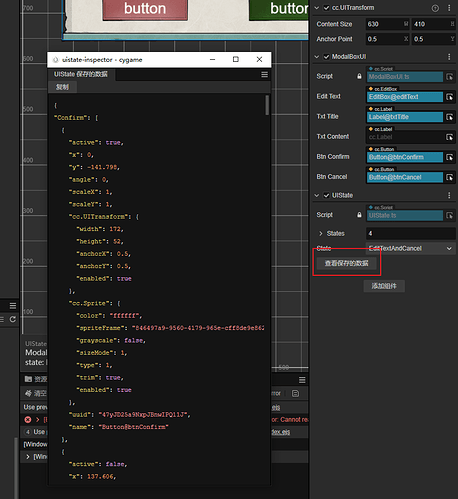
使用方法简单,只需一个在需要记录状态的节点上添加UIState组件,即可记录所有子节点(包含子孙节点)的状态改变
-
支持嵌套UIState。子节点(子孙节点)也可以加UIState,维护自己的状态
-
数据量小。仅记录修改的节点
-
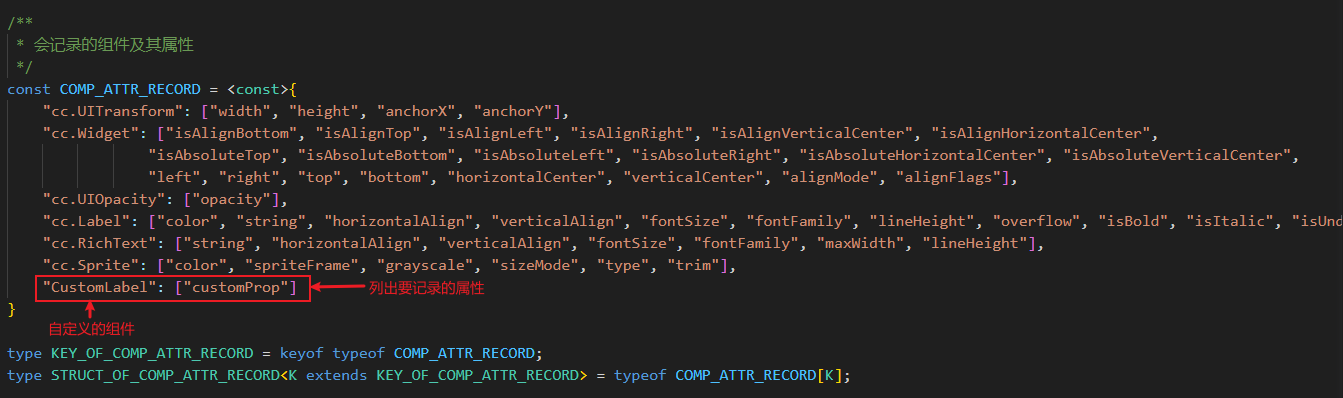
代码逻辑清晰易扩展。可以很方便的扩展记录的组件和属性,支持记录自定义组件
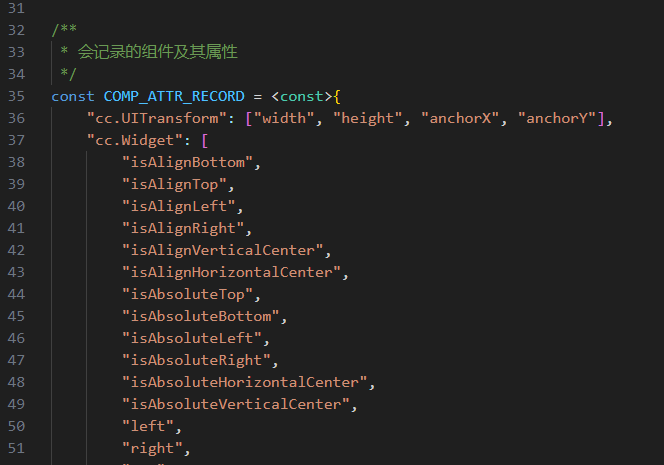
记录自定义组件
2023.06.06 更新
1. 大幅提高编辑状态时的性能。
2. 更方便记录自定义组件。自定义组件只要继承 COMP_ATTR_RECORD 无需修改UIState即可记录
测试场景
嵌套UIState  父UIState节点不会保存子UIState节点的状态
父UIState节点不会保存子UIState节点的状态
新增节点  在切换到其他状态前,所有状态会保持一致,切换过一次状态后,每个状态会保存自己的数据
在切换到其他状态前,所有状态会保持一致,切换过一次状态后,每个状态会保存自己的数据
新增节点并修改属性  在切换到其他状态前,所有状态会保持一致,切换过一次状态后,每个状态会保存自己的数据
在切换到其他状态前,所有状态会保持一致,切换过一次状态后,每个状态会保存自己的数据
删除节点  所有状态都会删除该节点
所有状态都会删除该节点
新增组件  仅对当前状态生效,其他状态会禁用该组件
仅对当前状态生效,其他状态会禁用该组件
删除组件  所有状态都会删除该组件
所有状态都会删除该组件
禁用组件  仅对当前状态生效
仅对当前状态生效
组件测试
Label 
RichText 
Sprite  特定情况下会出现SpriteFrame没有更新,点击 Creator 能够刷新。使用软刷新场景的接口,编辑器会闪一下,体验不是太好,不过可以保证显示正确
特定情况下会出现SpriteFrame没有更新,点击 Creator 能够刷新。使用软刷新场景的接口,编辑器会闪一下,体验不是太好,不过可以保证显示正确
Widget 
构建发布测试
Web桌面 
3.x github地址:https://github.com/cheney2013/UIState/tree/main
2.x github地址:https://github.com/cheney2013/UIState/tree/uistate-for-2.x