通常来说我们对远程图片的合批是使用动态合图,但是假如远程图片需要一些自定义的shader操作,那么即使动态合图之后也不能跟其它图片合批,因为使用的材质不同。
现在我给大家分享一个方案,含代码。
1.下载图片
2.获取图片的像素数据
3.进行像素数据修改
4.生成SpriteFrame
5.加入节点,加入动态合图
方案里面我写了一个CSpriteFrame 模块
模块里只有一个方法。首先我们使用3张远程图片做测试,图片如下:

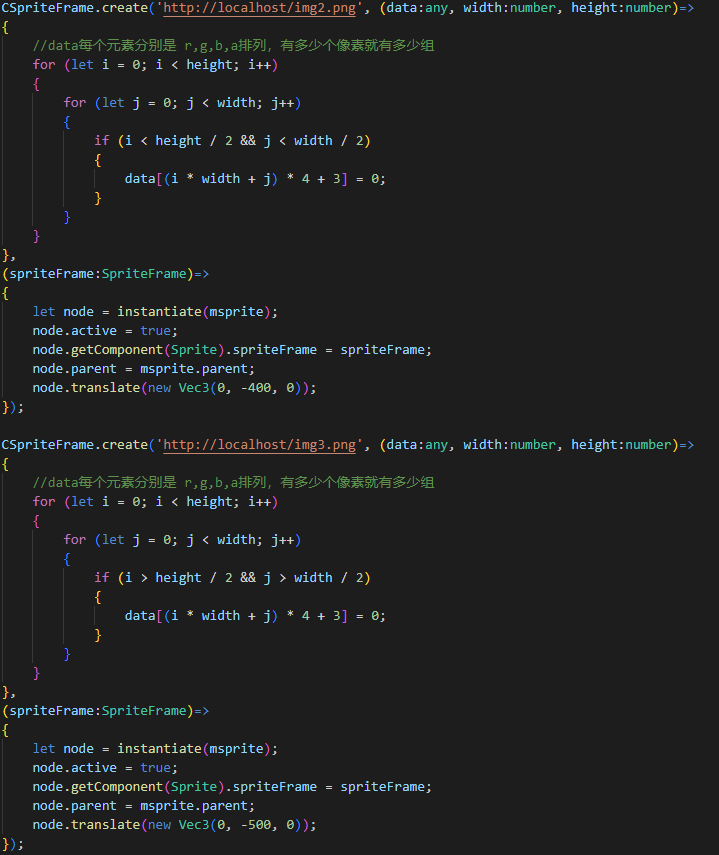
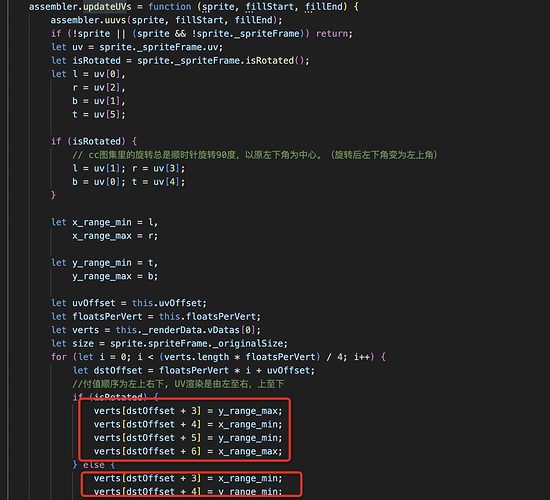
模块的方法这么写:
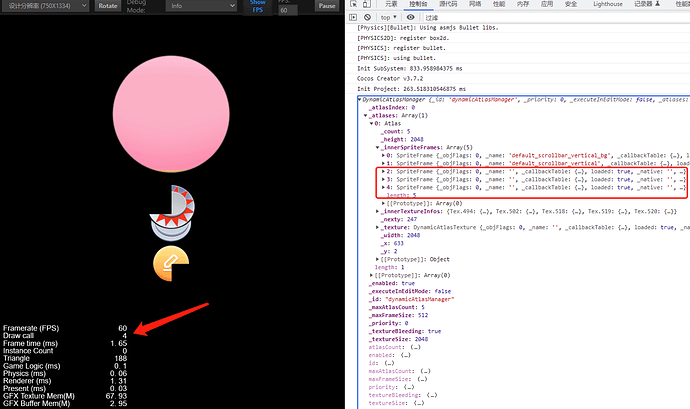
上面3处使用了这个模块,分别作了切圆和去掉四分之一的操作,图片情况、DrawCall数量和动态合图结果显示:
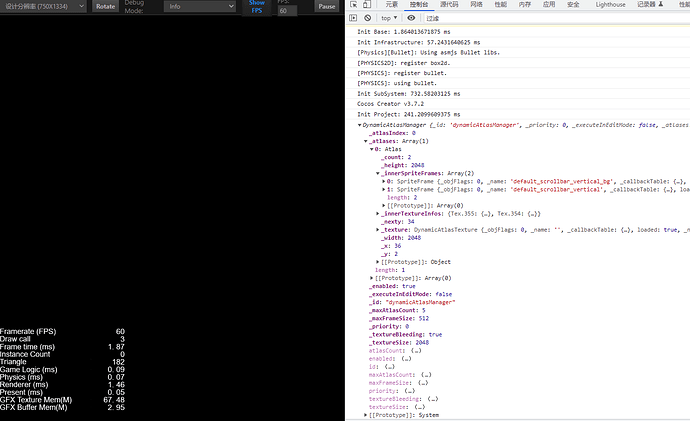
我们再把代码注释掉,情况如下:
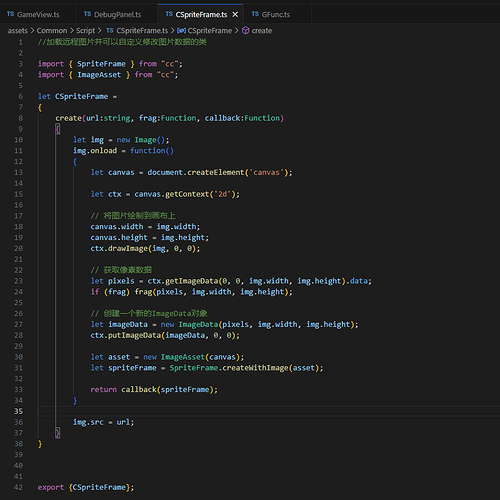
模块代码:
复制代码在这里:
//加载远程图片并可以自定义修改图片数据的类
import { SpriteFrame } from “cc”;
import { ImageAsset } from “cc”;
let CSpriteFrame =
{
create(url:string, frag:Function, callback:Function)
{
let img = new Image();
img.onload = function()
{
let canvas = document.createElement('canvas');
let ctx = canvas.getContext('2d');
// 将图片绘制到画布上
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0);
// 获取像素数据
let pixels = ctx.getImageData(0, 0, img.width, img.height).data;
if (frag) frag(pixels, img.width, img.height);
// 创建一个新的ImageData对象
let imageData = new ImageData(pixels, img.width, img.height);
ctx.putImageData(imageData, 0, 0);
let asset = new ImageAsset(canvas);
let spriteFrame = SpriteFrame.createWithImage(asset);
return callback(spriteFrame);
}
img.src = url;
}
}
export {CSpriteFrame};
如果复制有问题可能是上传转义,谢谢。