如题,打包成web-moblie在手机上全屏之后操作不了界面,点击事件无效,2.4.10版本
有可能跟浏览器有关系 你用谷歌 或者一些主流浏览器看看 如果主动变化尺寸好像是有问题 如果是一开始帮你直接全屏应该是没问题的
是的,一开始变化是没啥问题,就是主动更改的时候就不行,其他浏览器试了,华为,小米,vivo的,都会有这问题,不知道为啥
3.0也是有这个问题 不知道官方怎么搞的 我刚用cc的时候感觉这个好垃圾
我们现在还主要做网页版本,在手机上还得全屏,就很难受 ,目前还无解 
主动变更的话,没有什么好办法,不过,你做全屏了,怎么还有变更了?一般全屏应该在引擎加载前就全屏了
你们主要是手机还是PC,另外浏览器大小变化是因为什么
各半,PC和手机都有人玩,浏览器变化的主要原因是客户自己更改的。
是不是click 事件被吞噬了??
应该是,鼠标移动事件是可以用的,就是node的TOUCH_START事件跟click事件都不行
这种方式,我更改尺寸之后,点击事件能用不
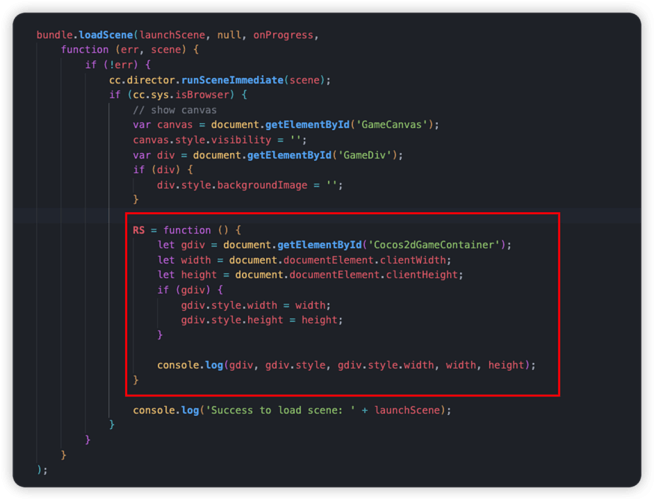
就是我的使用方式是游戏中不改变尺寸,只改变div的尺寸(等比),这么做的话,PC端是不会全屏的
window.onresize = function () {
setGameDiv();
}
function setGameDiv() {
gameDiv.style.width = gameWidth;
gameDiv.style.height = gameHeight;
}
记得有一次项目里面是直接强行给window 注册了 TOUCH_START事件的,效果可以用的。但是没过多的测试有没有其它的问题的。
 我试下
我试下
还没这样做过,我也试下
还没解决吗?官方也不来看看 我觉得这个问题还是很严重的 对于做网页的很不友好
 还没,实在不行,就只能到时候不让全屏,固定尺寸了
还没,实在不行,就只能到时候不让全屏,固定尺寸了