对啊,真机版本要对子ui做单独适配才能达到最佳效果。
因为真机不能像浏览器一样留黑边,也不能简单粗暴的整体缩放。
1赞
其实也可以 看需求 愿意留黑边都可以这么做
- ui变形这种方式不太合理,一般不会使用这种方式处理
- 留黑边可以通过:大背景+widget解决
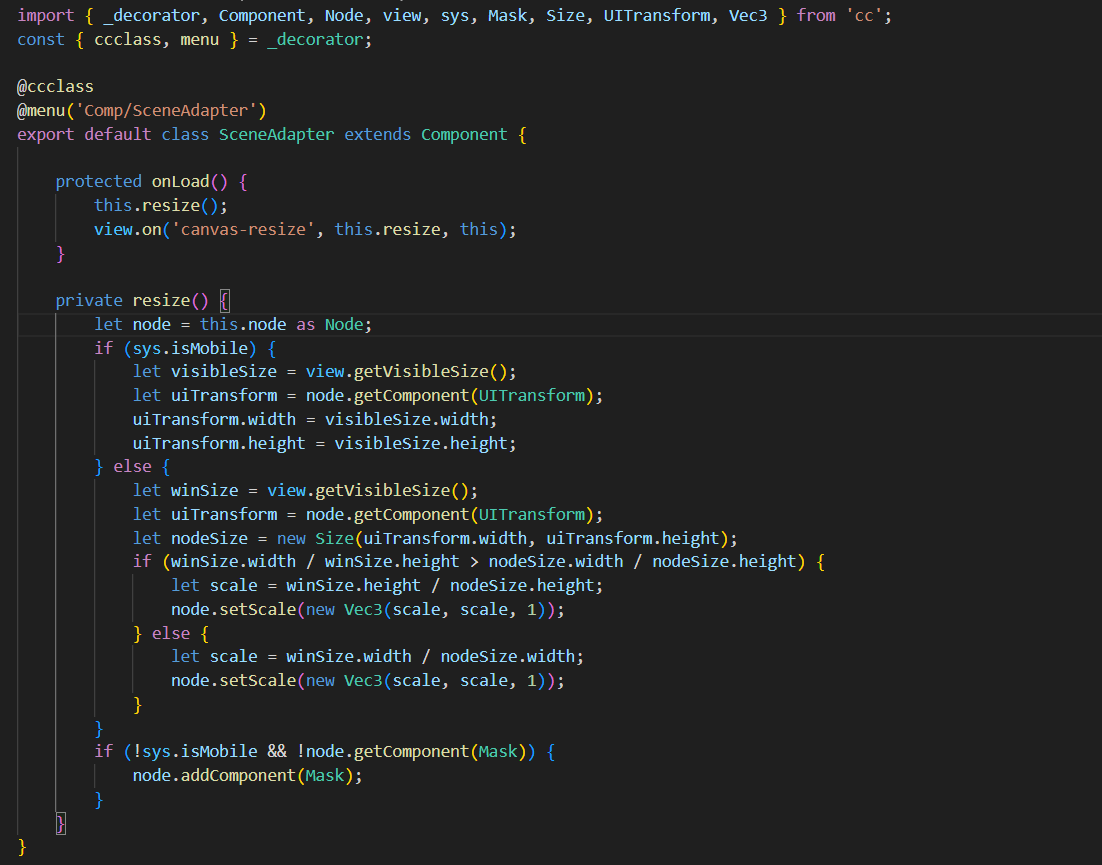
我的一般方式【不改变node本身的大小】
3.x
const visibleSize = view.getVisibleSize();
const designSize = view.getDesignResolutionSize();
if (visibleSize.height / visibleSize.width > designSize.height / designSize.width) { // 长屏
view.setDesignResolutionSize(designSize.width, designSize.height, ResolutionPolicy.FIXED_WIDTH);
} else { // 宽屏
view.setDesignResolutionSize(designSize.width, designSize.height, ResolutionPolicy.FIXED_HEIGHT);
}
2.x
const designResolution = cc.view.getDesignResolutionSize();
const canvas = this.node.getComponent(cc.Canvas);
if (cc.winSize.width / cc.winSize.height < designResolution.width / designResolution.height) {
canvas.fitWidth = true;
canvas.fitHeight = false;
} else {
canvas.fitWidth = false;
canvas.fitHeight = true;
}
2赞
嗯嗯,愿意留黑边,那就可以跟浏览器一样适配了,具体看项目需求
浏览器环境是等比缩放,留白边,不存在ui变形
真机环境要想完美适配,没有捷径,只能对子ui分别做适配处理,但确保Canvas所在的根节点尺寸与屏幕尺寸一致是前提。
还挺有空回复的 最近没被pua啦 没人说你这不行那不行了
能不能不要这么恶心
尺寸更改,点击事件完全不会受影响

多谢,估计我用错了,我再试试
加油吧 经济捆绑人生
可怜之人必有可恨之处
可怜的人 可恨的房贷
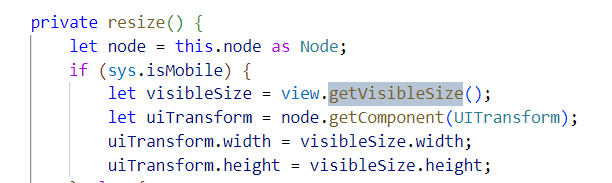
打印一下sys.isMobile和view.getVisibleSize()的值看看



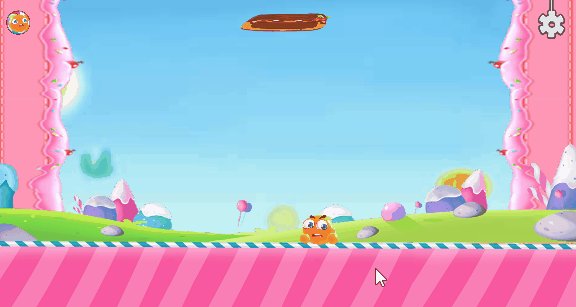
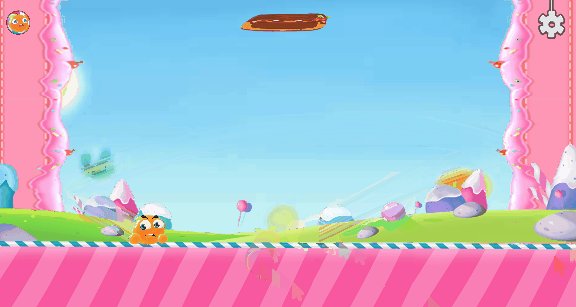
您好,我是适应宽度的,请问怎么实现从底部开始渲染,就是对方知道适配这个问题,但是不是想从中间渲染,而是从底部开始渲染?
你的设计分辨率1080x2436,屏幕1384*2436,那自动适配的结果肯定是上下完全顶牢,左右留黑边啊,不存在从底部渲染的说法。
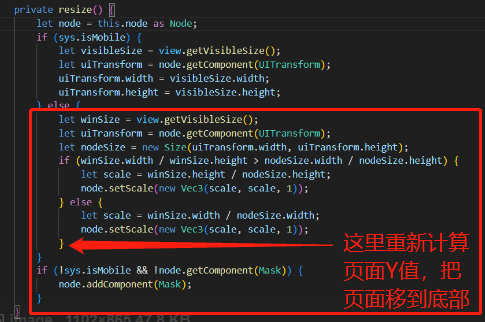
如果你换一个很窄但是很高的屏幕,自动适配就会上下留黑边,这个时候你想让内容从底部对齐,只要页面缩放以后,重新计算页面Y坐标就行了。
 但是不是已经赋值了吗,怎么没有效果?问题是怎么做到从底部开始渲染,widget组件没用
但是不是已经赋值了吗,怎么没有效果?问题是怎么做到从底部开始渲染,widget组件没用

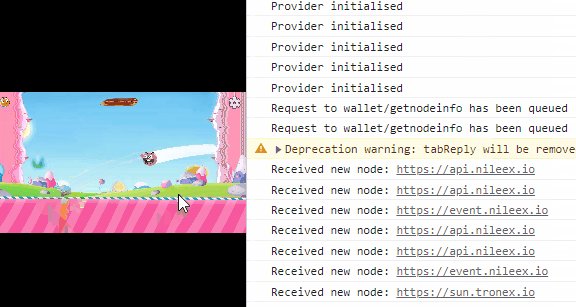
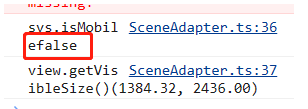
你的sys.isMobile是false啊,代表是浏览器打开的,运行的是下面的代码

已更新https://github.com/szrpf/SceneAdapterDemo/archive/refs/heads/master.zip
去掉Web端自动添加cc.Mask的功能。
因为根节点加cc.Mask,会造成不必要的drawcall。
如果Web端发现内容溢出屏幕范围,对溢出的内容单独做处理比较合理。