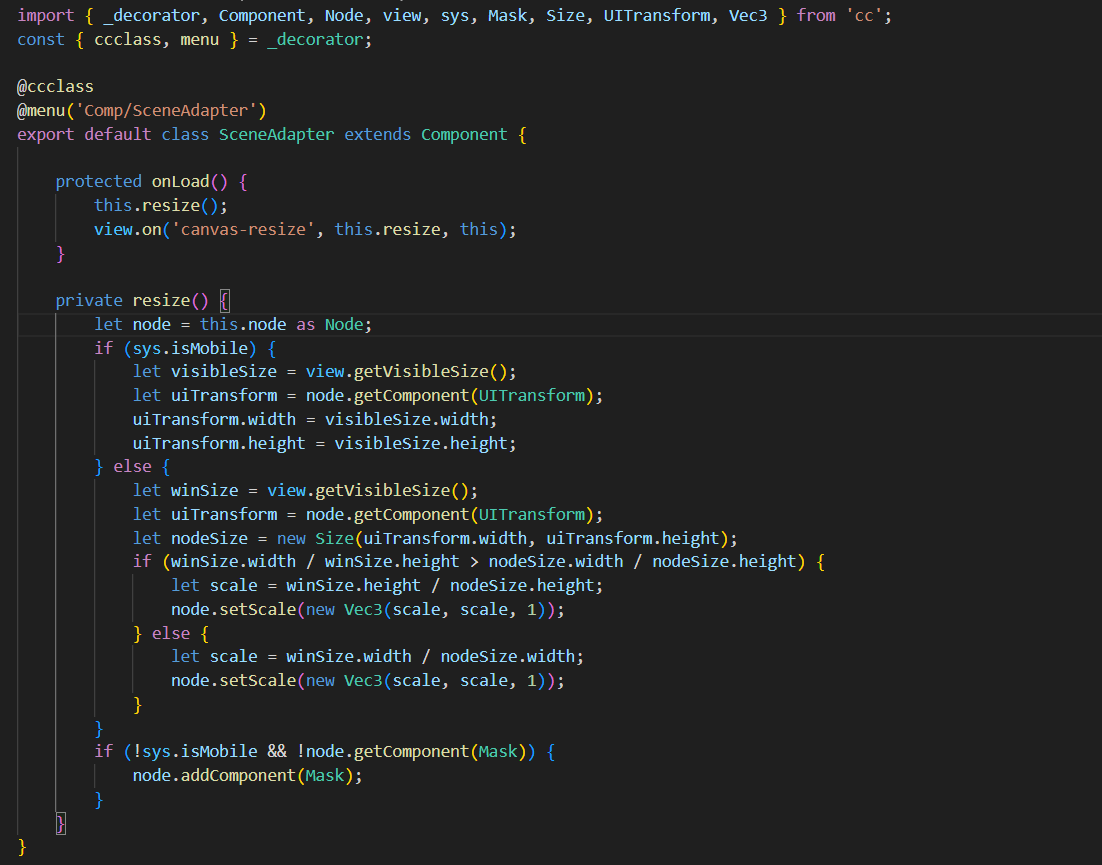
分享一个屏幕自适配的组件SceneAdapter。
一、效果演示
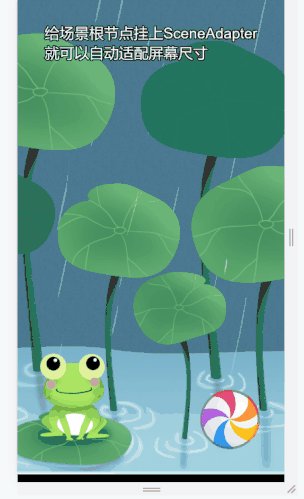
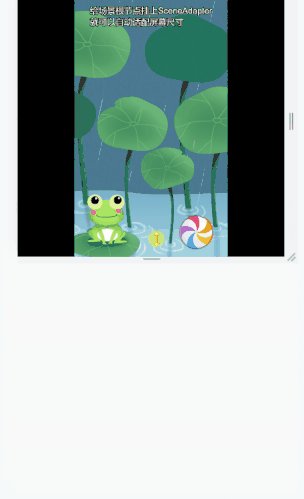
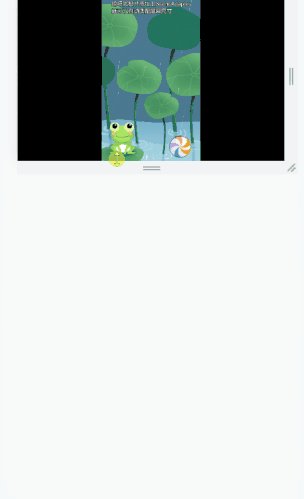
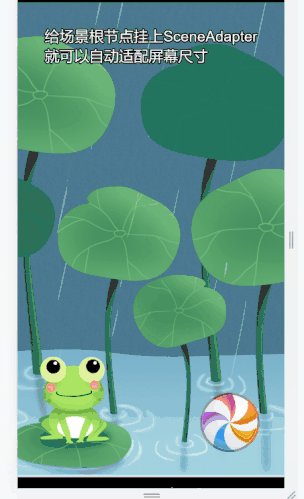
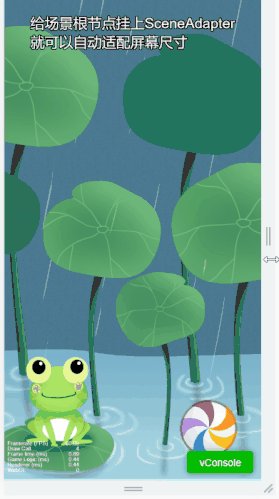
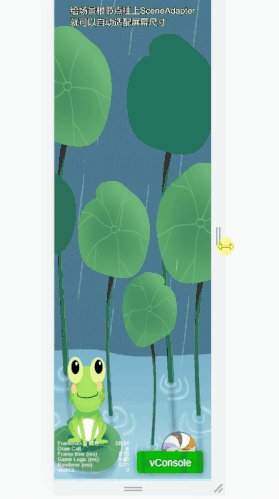
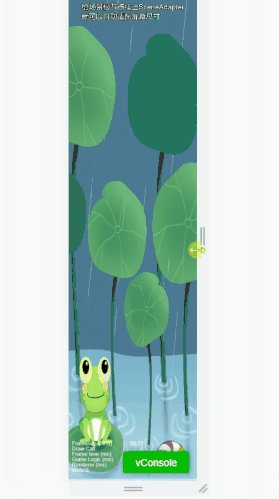
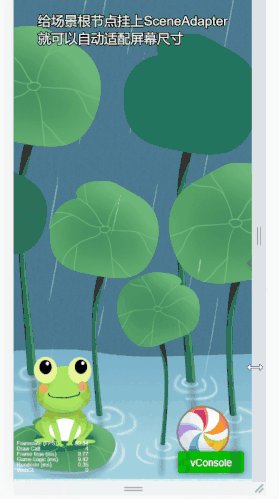
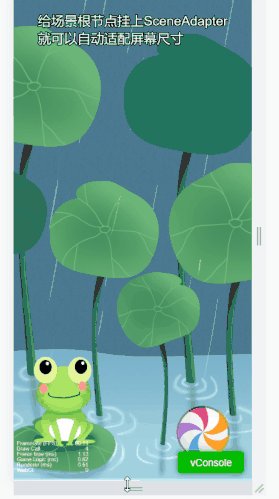
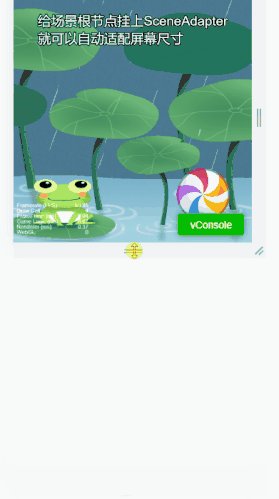
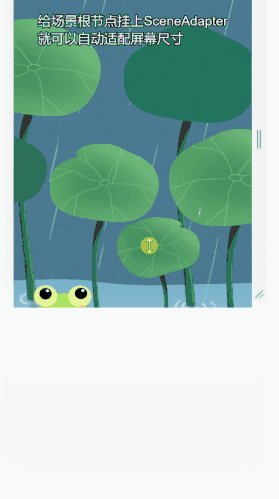
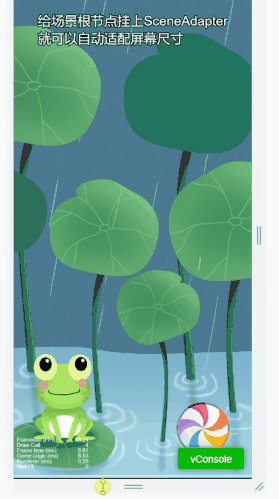
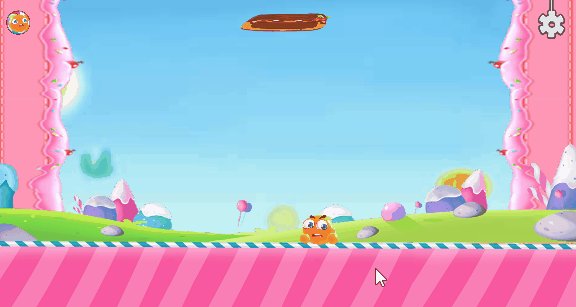
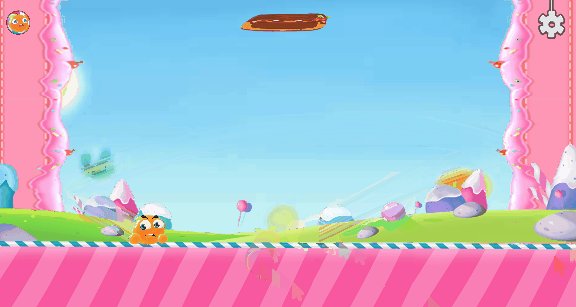
浏览器环境下的适配效果。

真机版本不允许出现黑边、不允许子节点缩放比例失调,因此SceneAdapter确保
Canvas尺寸 = 屏幕尺寸
至于每个子节点,需要根据项目实际需求去单独适配。
二、如何获取
1、https://github.com/szrpf/SceneAdapterDemo/archive/refs/heads/master.zip
2、解压,导入cocos creator(版本2.4.11),可运行演示Demo。
3、浏览器

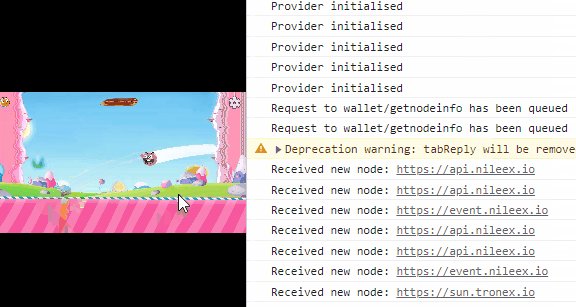
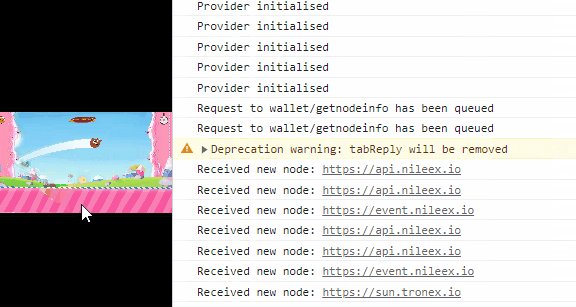
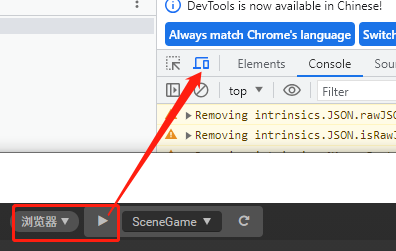
运行后按F12,点Elements左边的按钮切换到手机模式,再F5刷新页面可以改变窗口大小查看效果。
注意!切换到手机模式后一定要刷新一次页面才会生效。

4、模拟器
直接改变模拟器窗口大小,就可以查看适配效果。
5、Web正式版

打包web-mobile版本,部署到服务器,可通过PC或手机浏览器打开url查看适配效果。
三、如何在自己项目中使用场景适配器
1、复制SceneAdapter.ts文件到自己的项目代码目录。

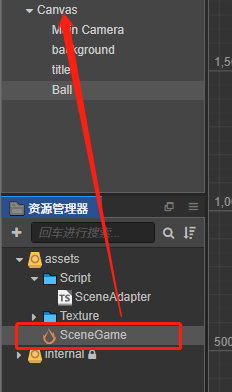
2、给每个场景(.fire文件)的根节点添加SceneAdapter组件

四、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf (Bruce) · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】对CocosCreator拖尾组件MotionStreak做了全面优化
2、【包教包会】分享一个CocosCreator实用组件EffectBar,炫酷的特效进度条
3、【包教包会】分享一个CocosCreator组件——动作残影