楼上有个家伙说这是cpp的锅,我哭了~直接说实现就好了,还能甩锅cpp.
虽然你说不能设置node的单个分量,但是有没有考虑过比如我写this.node.x=5时候,你在set里面直接获取当前node的y和z,然后调用内部的setPosition(x,y,z),不就好了吗?我真的没明白为什么实现不了
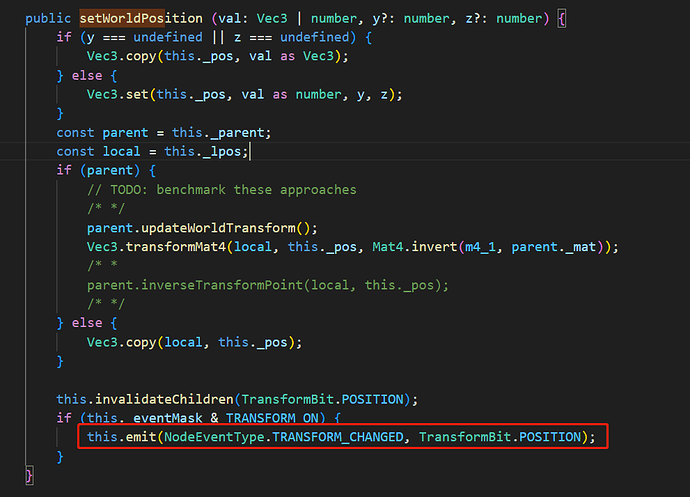
就是这个原因啊
我们不能只考虑 position 的分量,可以参考 Jare 的回复
1赞
原型对象也会吗?多少属性会导致转为字典模式能分享一下吗?

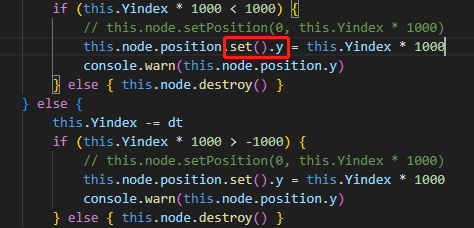
值变了 节点不动 是我写的有问题吗
要用setPosition的,我说set方法可以不是针对修改坐标的,是说的自定义的属性可以提供set方法去赋值
setPosition修改坐标后还会有别的处理,你这单纯修改值是没用的。
那么问题又来了,如果基于当前position的基础重新计算位置需要创建新的vec3是不是有新的性能问题
不new Vec3,那就setPosition传x y z呗
我们加个右键菜单吧
我也觉得好麻烦
这是个谜,而且在不同环境下表现也不一样,尤其是 v8 和 JSC 的差异。但是属性数量和JS动态性都对性能有影响。
我们在之前的版本测试中发现过几次非常诡异的性能下降,发几个修复,这些修复都解决了一些很明显的整体性能下降。
有什么可以监听 worldPosition 修改的方法?我之前也尝试过监听 x,y,z 结果也是发现和原生数据绑定的,结果只能在 update 里面判断,Node.EventType.TRANSFORM_CHANGED 也只能监听 position 修改
world 不好监听,因为涉及到整个父节点链,你的方法可能还更好
一级子属性会这样,二级呢?比如下面这样,把原本放在 node 对象下的属性搬到 extends 属性内,这样也导致对象被转化为字典吗?
node = {
extends: {
x: 0,
y: 0,
z: 0,
...
}
}
任何对 Node 的 polyfill 都有风险,polyfill 本质上就是破坏了 hidden class 的类型
1赞
感谢大佬解惑
感谢,等有时间我去做下测试。
我用的3.6.3