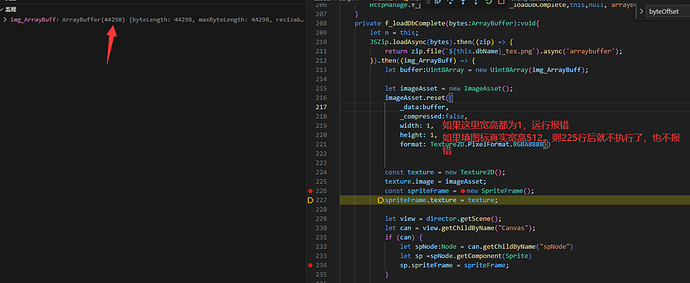
如题,我需要从ArrayBuffer的数据创建出Texture2D文件
2.x 还是 3.x 还有3.6以上的版本也不一样,这个改下官方连个文档都没有,靠自己看源码摸索
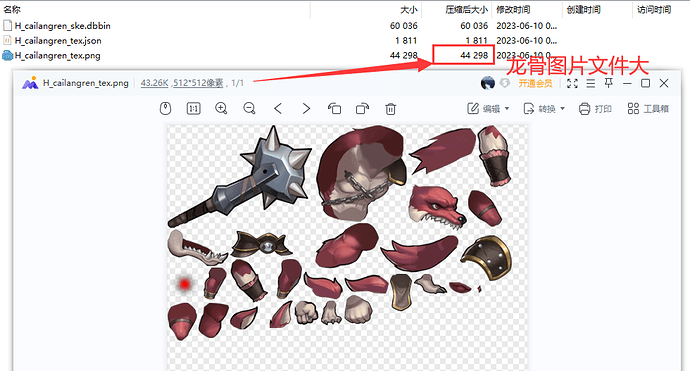
3.8的版本,我之前用白鹭的,实现龙骨的方式就是从CDN下载龙骨zip,从ZIP把龙骨的三个文件解析出来,其中图片就是从ArrayBuffer创建bitmmap的,难道cocoscreator没有这转换?
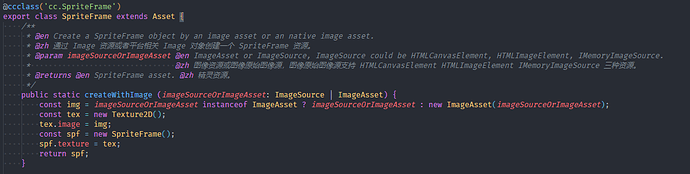
肯定有,看一下imgasste 类
有啊,但是你要看源码。
使用不了,也没有用呀
我的意思是cocos的方法,大概是这个方法,具体哪里错了,不太清楚 他几个版本实现都不一样
好吧,我再研究下吧,刚转cocoscretor很多不懂
let buffer = Uint8Array.from([...]);
let spriteFrame = new cc.SpriteFrame();
let tex = new cc.Texture2D();
// /包含 RGBA 四通道的 32 位整形像素格式:RGBA8888。 一字节8位
tex.reset({ width: 1, height: 1, format: cc.Texture2D.PixelFormat.RGBA8888, mipmapLevel: 0 });
tex.uploadData(buffer, 0, 0);
// 更新 0 级 Mipmap。
tex.updateImage();
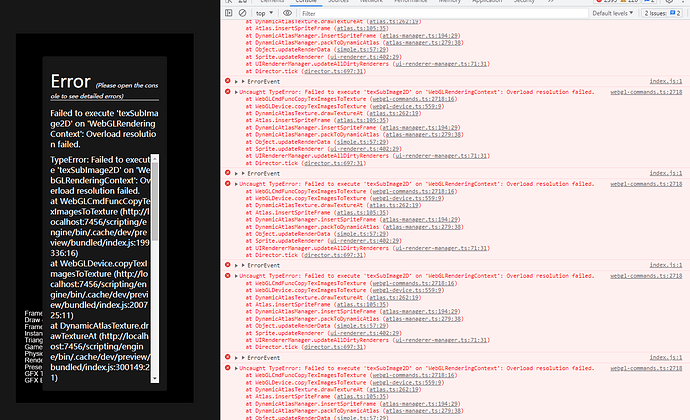
spriteFrame.texture = tex;刚试了下,还是不能解决
2.x
const buffer = new Uint8ClampedArray(arraybuffer);
const imageData = new ImageData(buffer,寛,高);
const texture = new cc.Texture2D();
texture._nativeAsset = imageData;
3.x
const newRenderTexutre = new RenderTexutre();
newRenderTexture.initialize({widht:寛,height:高});
const bufferViews: ArrayBufferView[] = [buffer]; //这里的buffer就是你的uint8Array
const bufferCopy = new gfx.BufferTextureCopy();
bufferCopy.texOffset.x = 0;
bufferCopy.texOffset.y = 0;
bufferCopy.texExtent.width = 寛;
bufferCopy.texExtent.height = 高;
let devTexture = newRenderTexture.getGFXTexture();
const device: gfx.Device = newRenderTexture._getGFXDevice(); device.copyBuffersToTexture(bufferViews, devTexture, [bufferCopy]);
3.8没有RenderTexutre 
请问下,ArrayBuffer怎么创建一个Blod?
把你的文件上传一份我试试,图片是不是加密压缩过的,arraybuffer是你完成解密解压缩后的缓冲吗?我项目里面也有加载二级制文件创建的纹理,用起来没问题
通过loadany 来加载资源,自定义加载和解析方式具体可以看看assetmanager文档或者源码
const tex = new Texture2D();
tex.reset(your args as ITexture2DCreateInfo);
tex.setFilters(your args as Filter)
tex.setWrapMode(your args as WrapMode, ... other args)
tex.uploadData(your arraybufferview data)