在numItems方法执行完后,设置下content的位置。他这个是等于提供了原理和示例,一些需求还是要自己去实现的
能以此demo给个示例吗?我重置了content的位置,貌似还是不行
这个可能要根据自己的需求来(单纯重置可能不行,因为此时的index和uuid的绑定关系错了),比如我的
if (value < this._numItems) {
this._contentUI.node.setPosition(0, 0);
this._itemList.forEach((item, index) => {
this._initItemPosition(item, index);
});
}
_initItemPosition(item, index){
// TODO 重置位置
item.setPosition(posX, posY);
this._uuid2index[item.uuid] = index;
this._index2node[index] = item;
}
我们是不改渲染,在ts层实现分层支持多平台,但是还没有实现循环列表
3.7.4 尝试把修改部分同步到原生部分,不太会写C++ 让ai帮忙翻译了一些,有什么不对的大佬们可以指点指点。
测试drawcall确实降了
修改如下:
Node.h 定义两个字段标记

Node.cpp 初始化字段(测试发现如果不初始化好像会渲染出错)

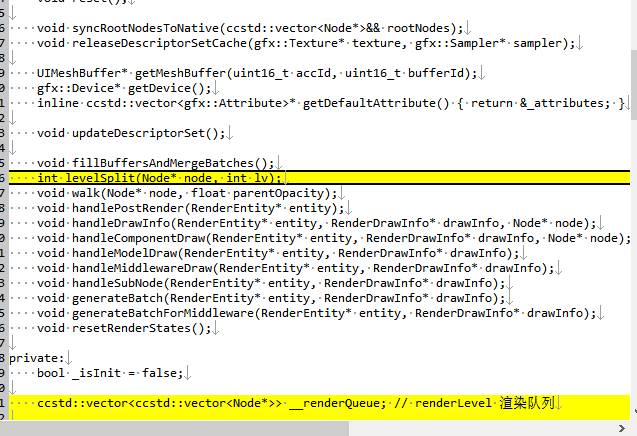
Batcher2d.h

Batcher2d.cpp

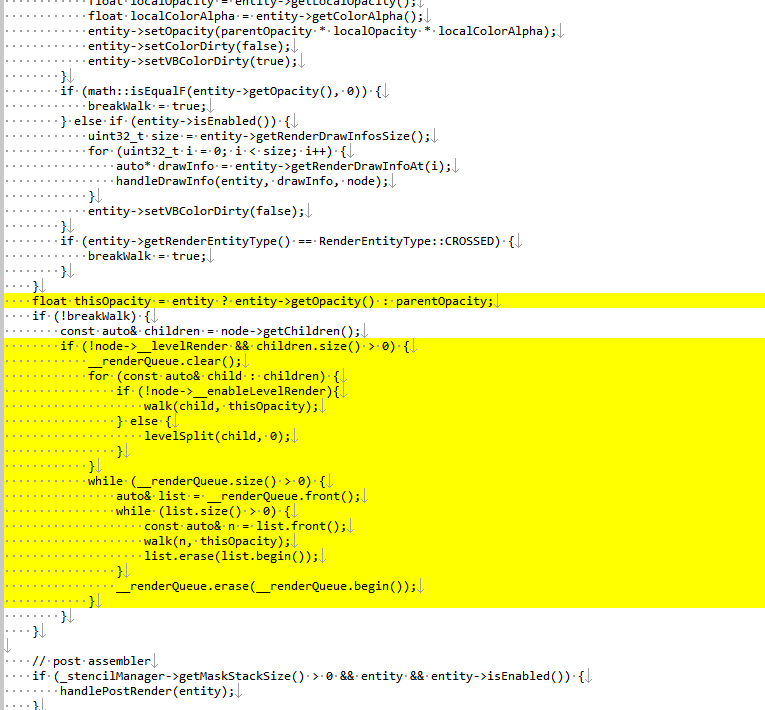
修改walk方法

然后在ts端

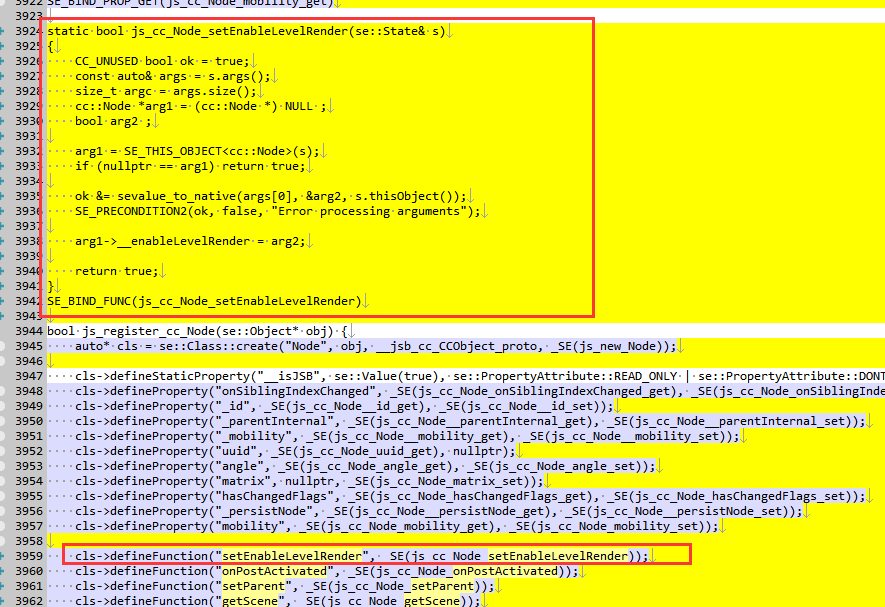
在jsb_scene_auto.cpp中通过jsb绑定setEnableLevelRender方法

__renderQueue 可以考虑使用map 替换掉vector
然后这个分层存在一个缺陷,如果mask 嵌套分层,遮罩是有问题的
 这里其实也没必要每次自己清理,出了作用域自己清理效率反而高一些
这里其实也没必要每次自己清理,出了作用域自己清理效率反而高一些
同时 还有一个问题,当分层的子节点数量规模大于一定程度之后,合批就会失效了

原本设置的合批上限是144kb ,我手动改成了1440
确实遮罩会出问题,不怎么会写C++,只能先这样了,希望大佬能补充修改修改
修改了一个版本,修复了在mask 嵌套的情况下 遇见mask中断合批,mask 内部继续合批,出了mask 也继续合批,同时,允许跳过部分node 合批 ,修改引擎比较麻烦,使用 UI.prototype.walk = function ()的方式 直接覆盖了原本的batch2d.walk
能分享一下吗?谢谢!
涉及到的文件有点多,因为做了一些扩展 ,把功能做到组件里面了,包含编辑器的组件直接添加
mark.
厉害了,我这按照你的改动,确实成功了,我在3.8.2中按照你这流程只改到了walk方法,就能成功了,后面的ts端和jsb_scene_auto.cpp并不需要修改。其实当初通过property覆盖引擎写法,这样就可以不用指定自定义引擎。结果后面原生端走c++的batcher。
mark~
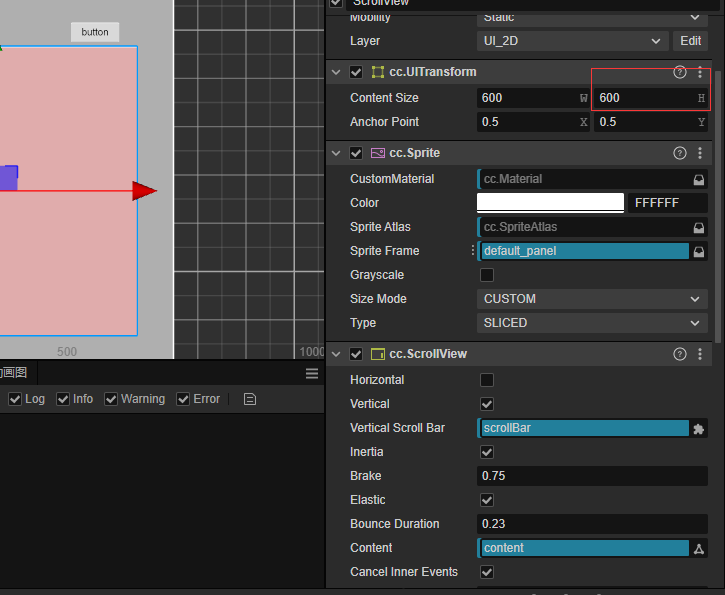
 为什么设置的是600高度,展示出来的只有293???
为什么设置的是600高度,展示出来的只有293??? 没有太看懂是哪里更改了scrollview的整体高度
没有太看懂是哪里更改了scrollview的整体高度
已解决,是widget对齐问题,导致更改了高
label不使用char?直接none
带上widget可以进行屏幕适配,不同宽高会展示不同大小的滑动面板,如果没有适配需求,去掉widget就好了
