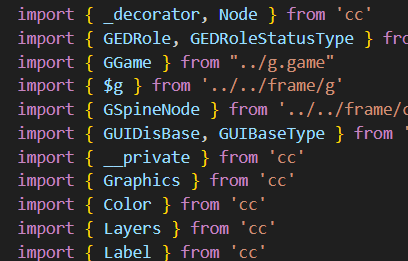
在用 Cocos 3.8.0, 我的 VSCode 自动导入的类不能合并成一行了, 谁知道怎么回事

tsconfig.json
{
/* Base configuration. Do not edit this field. */
"extends": "./temp/tsconfig.cocos.json",
/* Add your custom configuration here. */
"compilerOptions": {
"strict": true
}
}
./temp/tsconfig.cocos.json
{
"$schema": "https://json.schemastore.org/tsconfig",
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true,
"types": [
"./temp/declarations/cc.custom-macro",
"./temp/declarations/jsb",
"./temp/declarations/cc",
"./temp/declarations/cc.env"
],
"paths": {
"db://internal/*": [
"C:\\ProgramData\\cocos\\editors\\Creator\\3.8.0\\resources\\resources\\3d\\engine\\editor\\assets\\*"
],
"db://label-plus/*": [
"D:\\web\\iplay\\20230814_diablo_like\\diablo_like\\extensions\\label-plus\\assets\\*"
],
"db://assets/*": [
"D:\\web\\iplay\\20230814_diablo_like\\diablo_like\\assets\\*"
]
},
"experimentalDecorators": true,
"isolatedModules": true,
"moduleResolution": "node",
"noEmit": true,
"forceConsistentCasingInFileNames": true
}
}


 大佬能解释一下这个原因吗?我这边是插件里会生成cc的声明,然后就没法合并cc了,暂时解决方法就是把插件自动生成的cc声明删掉,但是还是觉得变扭
大佬能解释一下这个原因吗?我这边是插件里会生成cc的声明,然后就没法合并cc了,暂时解决方法就是把插件自动生成的cc声明删掉,但是还是觉得变扭