最近在犹豫和服务端交互的时候是使用async/await还是使用function回调?看了一下js好像变异成es6的时候会新增function和Promise实例化的开销,不清楚这个会不会影响小游戏端 和 原生端
与后端交互的话建议用事件回调的方式,不要用await,毕竟有些情况下前端是不知道已经与后端断开了连接的,因此不一定能等到后端返回,此时用await处理起来就比较麻烦,而且很容易让画面看上去卡卡的。
1赞
为啥会不知道与后端断开?请求链上总有地方知道联接断开的,reject一下不就可以了,调用者处理异常
async/await 显而易见的问题回调卡死,不可调试,没有堆栈等等一堆问题,而唯一没有被证明可能有的问题就是性能,
如果性能都被证明不行,那可以放弃了;
前后端都不建议用;但最近某些原因,我写后端一直再用,而且2年内看不到解决方法和解决路径和解决计划(项目在赚钱);
async/await就是语法糖而已
要不从自己身上找找原因?
增加的开销可以小到忽略不计,尤其你用在与服务器交互上面,两种方式你习惯用哪个就用哪个
这个不太好评价,就如java和c++哪个快一样。
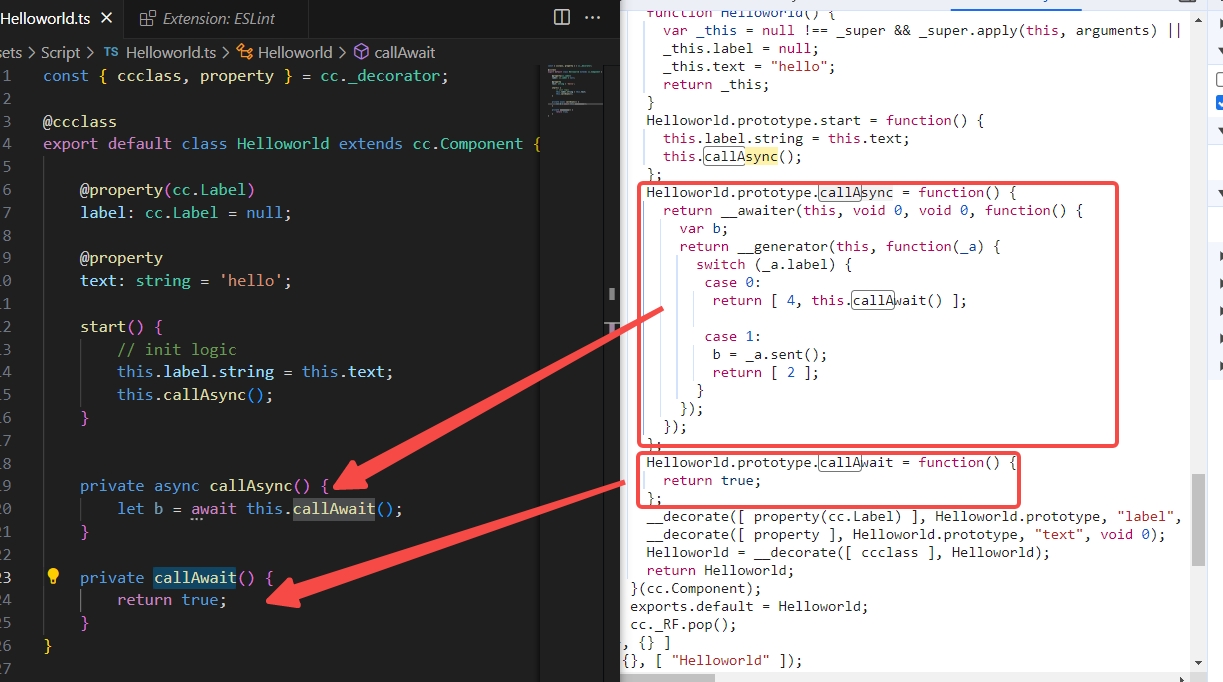
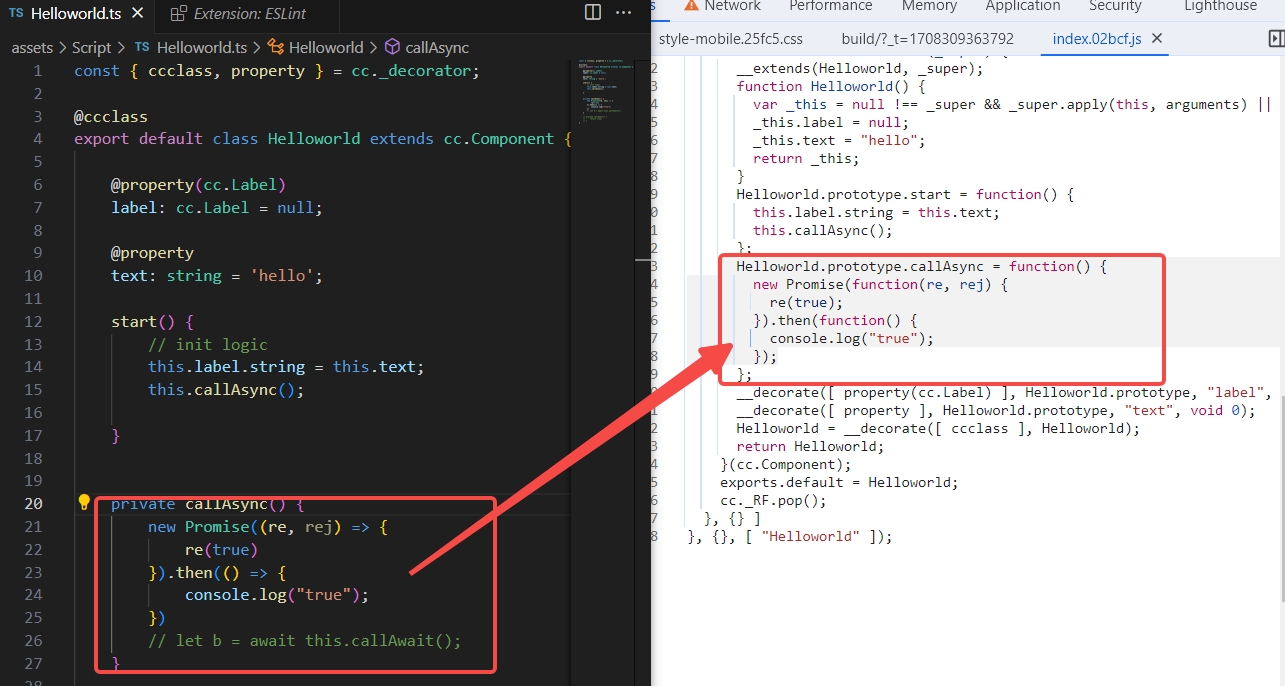
但通常情况下,async/awai(babel)转译后的ES5代码,会增大代码量,以及由此形成的一连串闭包
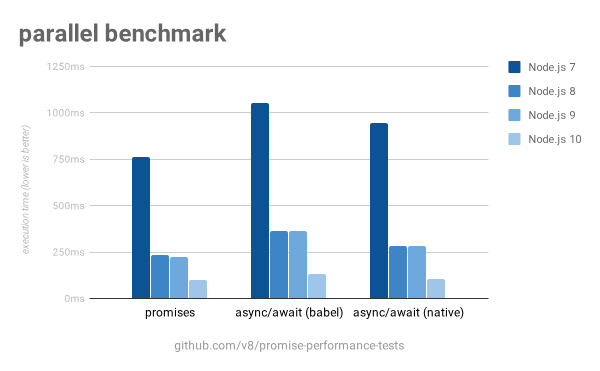
v8引擎在很长一段时间内都在想办法优化原生的async性能,以下是v8做的测试,大致可以看出babel后的代码性能略逊于native的async

Faster async functions and promises · V8
也可以直接看最后的 Conclusion
1赞


这只是个语法糖, 本质上就是调用promise
