搜了下论坛,发现都没有详细讲这个事,踩了几个坑成功了,把步骤分享下



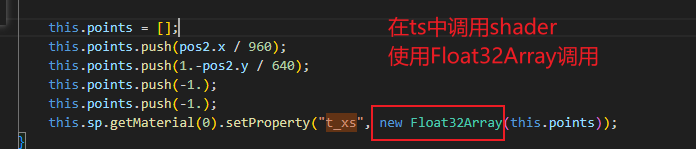
有个坑就是因为传递是通过Float32Array传递进去,而在shader接收是vec4数组接收的。所以第一个vec4数据的xyzw对应数组下标的的0,1,2,3… 依次类推数据要处理下,不是很方便。不知道有没有别的更好的方法推荐

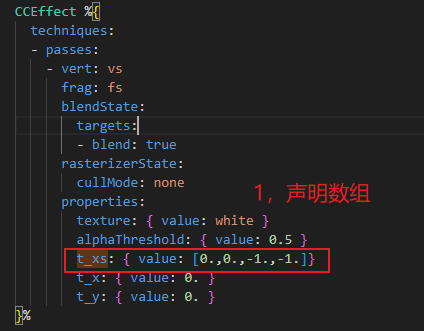
这里声明不就是vec4类型,下面肯定也是vec4噻0.0
把数据存进纹理,应该会方便一些,取也好取
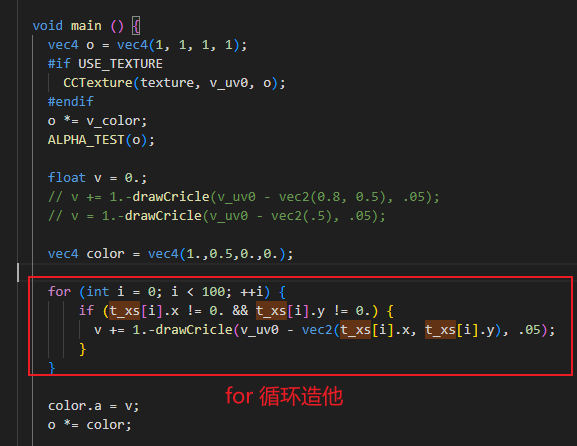
数组循环如何处理 比如 数组长度是不一定 如何shader里面for 循环。


再声明一个长度值
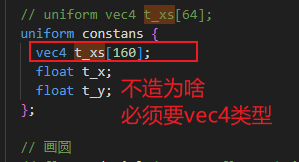
不用vec4接收不行,上面申明和下面统一换成vec2或者float数组之类都不行
这样么,数组里面的数据会根据程序动态变化,感觉写纹理会更费劲点。这个有实现教程么
传入长度 值不能 参与for循环 break在android上无效的。
昨天发现个神奇的事情,我数组长度循环最大就是100。但是我从float32Array里面push值的时候没做限制,竟然可以一直传递坐标过去,看打印数组长度差不多500多了。web没报错正常运行,不知道原生有没有影响。 
动态数组我也不知道咋搞,目前只能是预定一下大概数量,超过return 掉。但是我昨天发现一个现象,我无意间把return 注释掉,数组数据一直追加也没报错。web正常运行,不造什么情况,有待验证。
这个你在android 测试过 我在android测试的时候会报错的。
终于有好点的方法了,试试去
uniform 我有点忘了为什么要声明了,是必须的,也影响了vec4
必须vec4 的原因是因为,gpu都是贴图,矩阵类型,4这个你理解为带宽等比吧
传到c++因为c++本身是指针长度,就是一个固定的4的长度
按截图,你开了160个常量?
哦,原来如此。数组长度160,接收80个坐标信息。就是不知道怎么在shader了动态增加数组长度
cocos3.8 版本 无法使用,不知道什么原因
感谢分享,你这个看起来更方便一点,float32的需要自己按照push的顺序去解析取点。