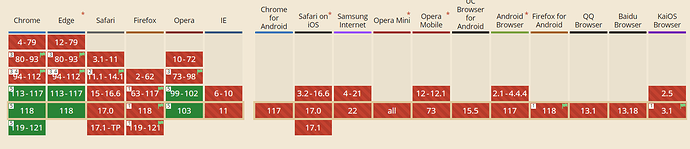
chrome、edge今年正式支持webgpu,其他浏览器也会快速跟进。
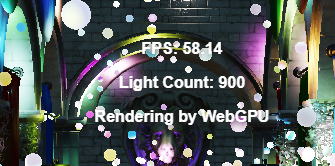
WebGPU 是用于 Web 的下一代图形和计算 API。它提供对现代 GPU 的基础访问,WebGPU基于Vulkan、Metal和DirectX 12,使浏览器有了直接调用GPU的能力,从而在 Web 平台上实现高性能 3D 图形、图像处理和通用计算。经过多年的开发和测试,WebGPU 已经到了推荐阶段,可以被主流浏览器采用。谷歌宣布 Chrome 从版本 113 开始提供 WebGPU 支持,从而在 ChromeOS、Windows 和 macOS 设备上实现惊人的视觉效果和复杂的计算。
预计明后年webgpu会迎来一个爆发期,h5或者pc端网页游戏会很快坐上这艘船焕发第二春,以前很长一段时间内webgl的快速部署、便捷开发、方便调试是最大优势,但是性能上落后原生太多,导致几乎只能做轻量游戏市场,而webgpu的性能粗略测试至少是webgl的2倍以上(WebGPU Clustered Forward Shading 可自行测试,需fq),个人体感是接近于原生性能,不说完全一致,最终效果只要有个80%的性能,webgpu的其它优势就会被无限放大,就像web端混合app、小程序、flutter、electron蚕食原生市场一样,直接替代说不上,但肯定能啃下一大块蛋糕
希望cocos能抓住这次机遇,可能是未来最大也可能是唯一一次把握市场的机会

 页游辉煌时代要回来了
页游辉煌时代要回来了