vscode 如何附加到cocoscreator调试

这样就行了呀
嗯,你说的这个是打开浏览器调试,我想要预览在编辑器中,并能调试
vscode 里面有个插件搜索debug for chorme能找到安装了就可以了,之前用过感觉直接用谷歌浏览器更方便就没用了
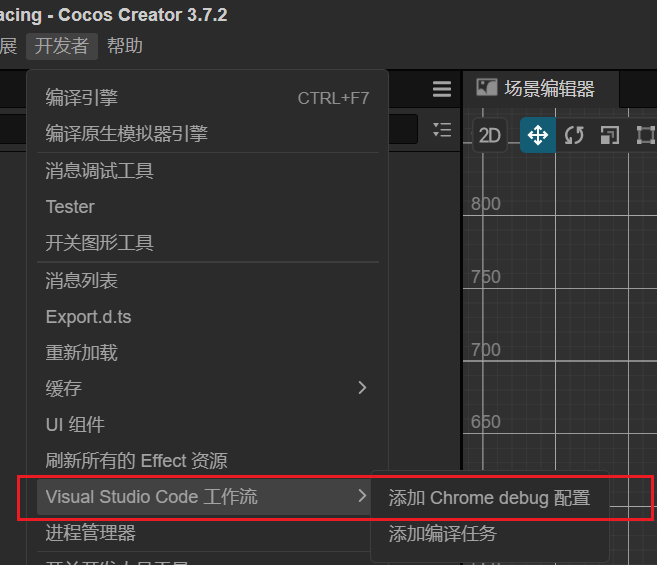
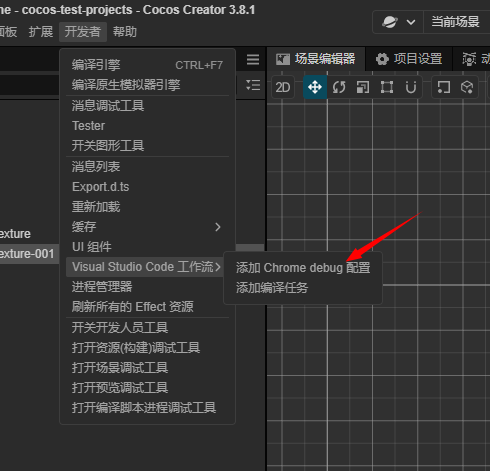
 添加后打开vscode 点击运行就可以调试了
添加后打开vscode 点击运行就可以调试了
写拥有比较多参数的组件时,写测试脚本太过复杂,使用editor去调试会方便很多
可能我的使用方法不对,我安装了JavaScript Debugger(debugger for chrome已经被废弃,推荐使用JavaScript Debugger),并添加配置,只会打开chrome并运行
我陷入了误区,Developer中有Preview DevTools,也能达到我想要的效果
