复现方式
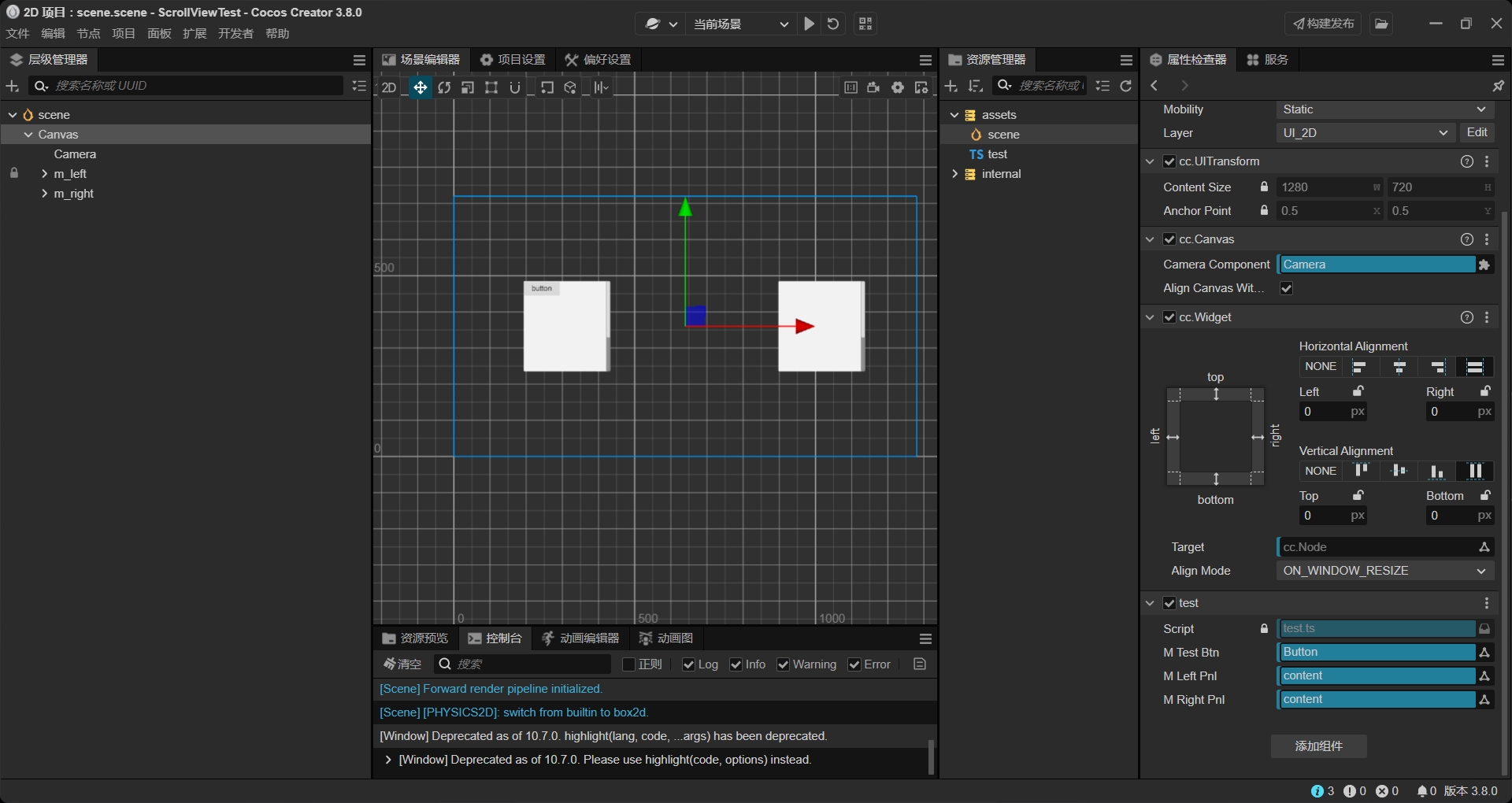
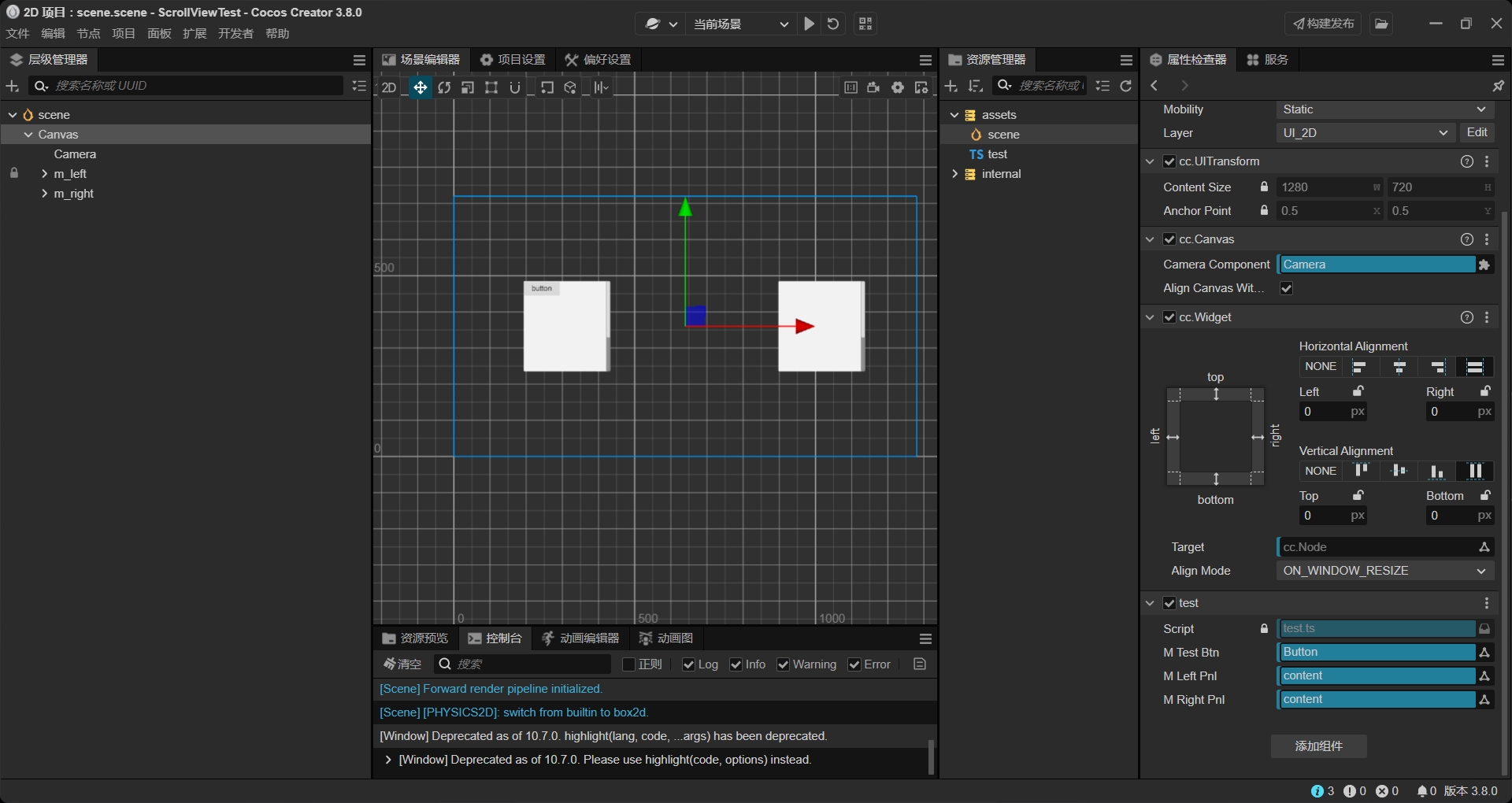
示例工程里左右各有一个ScrollView,按钮最开始是在左边的ScrollView的content节点下。
点击按钮之后,按钮重新设置父节点为右边的scrollview下的content节点
之后按钮点击就无响应了


-
Creator 版本:3.8.0
-
目标平台:Chrome浏览器ScrollViewTest.zip (10.6 KB)

复现方式
示例工程里左右各有一个ScrollView,按钮最开始是在左边的ScrollView的content节点下。
点击按钮之后,按钮重新设置父节点为右边的scrollview下的content节点
之后按钮点击就无响应了


Creator 版本:3.8.0
目标平台:Chrome浏览器ScrollViewTest.zip (10.6 KB)
自顶 zsbd
我也是管闲事 
只在浏览器预览测试了一下。
重设节点的父节点后,触摸事件的处理顺序要更新一下。
但是现在没有更新,感觉应该是引擎需要改一下。
即调用一下
NodeEventProcessor.callbacksInvoker.emit(DispatcherEventType.MARK_LIST_DIRTY);
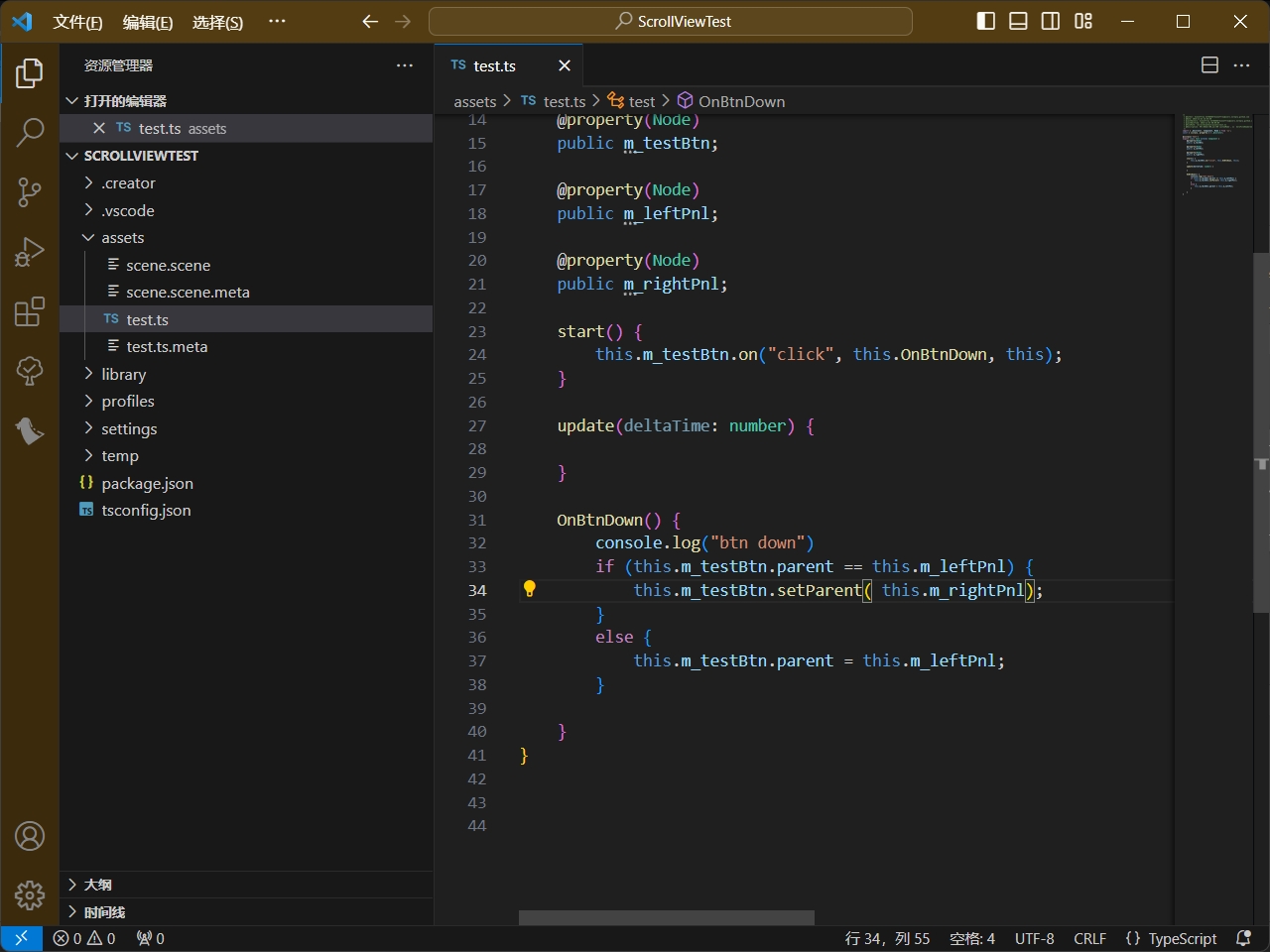
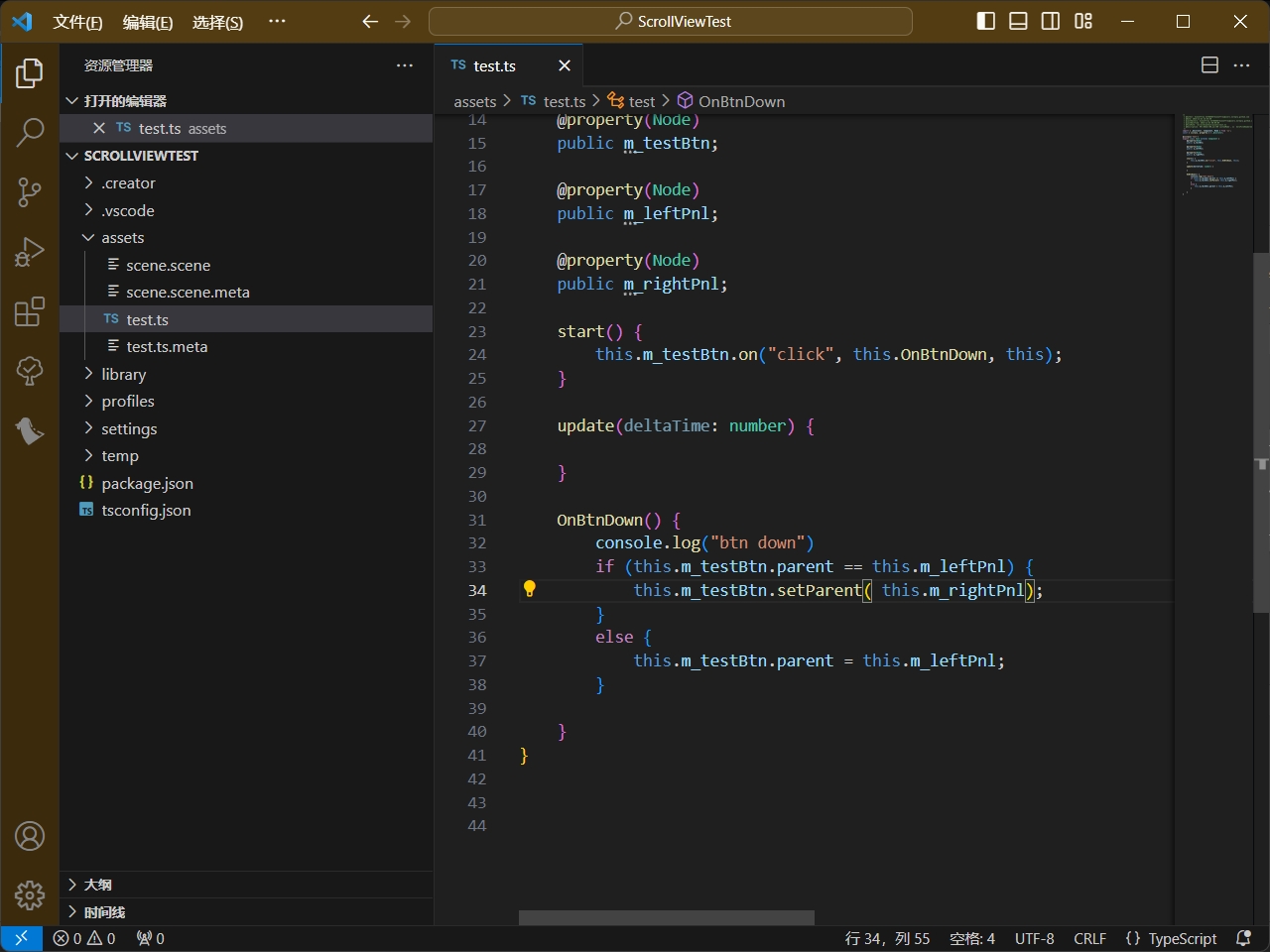
OnBtnDown() {
console.log("btn down")
if (this.m_testBtn.parent == this.m_leftPnl) {
this.m_testBtn.parent = this.m_rightPnl;
}
else {
this.m_testBtn.parent = this.m_leftPnl;
}
this.m_testBtn.pauseSystemEvents(false);
this.m_testBtn.resumeSystemEvents(false);
}
后边是把Scrollview先disable然后再enable也解决了,感觉应该是引擎的bug 
感谢老哥解惑