在节点自己运动与动画相符合,但是在节点上添加刚体组件设置为Animation就能看出错误,如果不添加刚体可以在update中打印node.worldRotation也能看出错误,添加刚体是因为刚体旋转使用了节点worldRotation,导致刚体运动错误.
问题出在tween动画某个to中存在angle和另一属性同时运动结束后,也就是某个to结束就会出现worldRotation问题
1:正常运行,可位移及旋转
tween(this.node).to(1, { position: v3(0, 300, 0), angle: 720 }).start();
2:正常位移及旋转
tween(this.node).parallel(
tween(this.node).to(3, { position: v3(0, 300, 0) }),
tween(this.node).to(3, { angle: 180 })
).start();
3:只有第一段to正常,第二段可位移不可旋转
tween(this.node).to(1, { scale: v3(ratio, ratio), angle: 360 }).to(1, { position: v3(0, 300, 0), angle: 720 }).start();
4:只有第一段to正常,第二段可缩放不可旋转
tween(this.node).to(1, { position: v3(0, 300, 0), angle: 720 }).to(1, { scale: v3(0, 0), angle: 360 }).start();
5: 只有第一段to正常可以缩放及旋转,运行至第段及第三段后只位移及缩放,不旋转tween(this.node).parallel(
tween(this.node).to(1, { scale: v3(ratio, ratio) }).to(1, { position: v3(0, 300, 0) }).to(1, { scale: v3(0, 0) }),
tween(this.node).to(3, { angle: 180 })
).start();
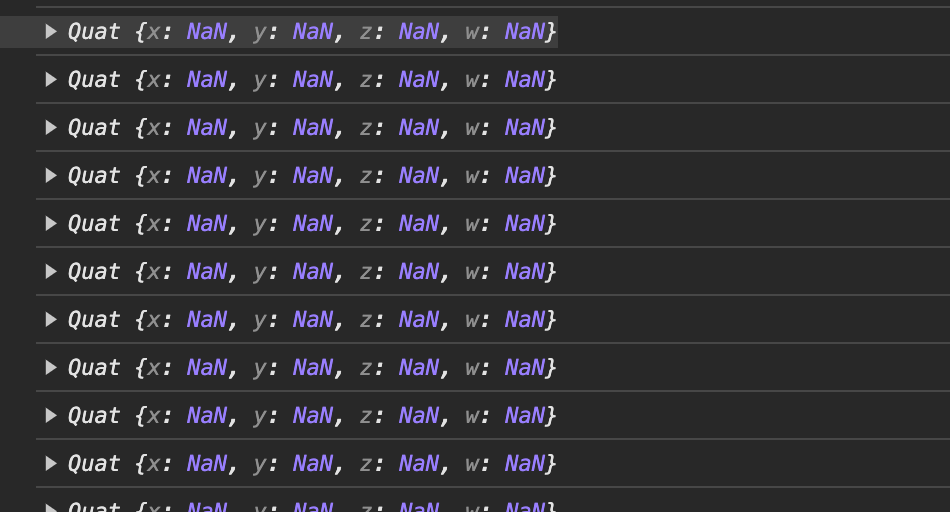
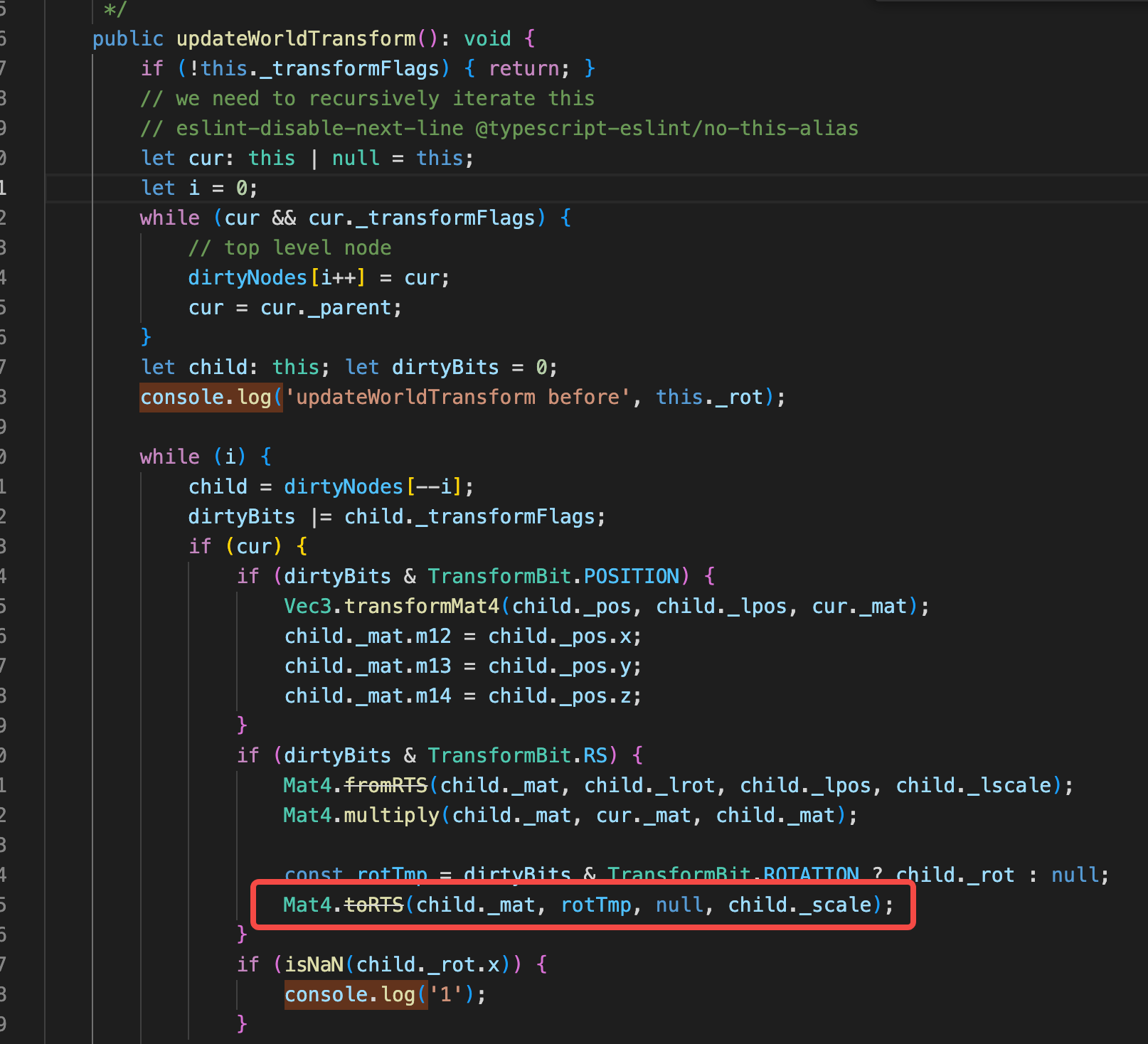
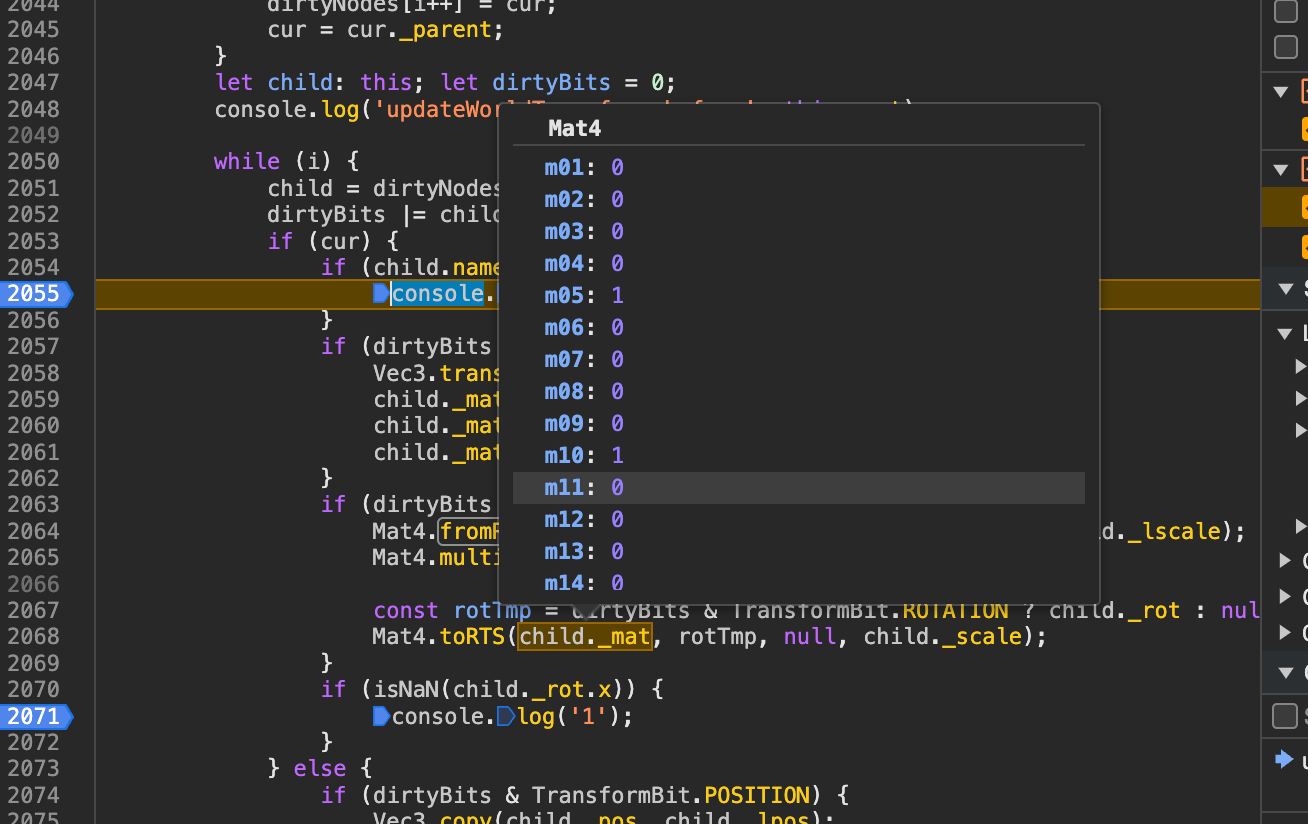
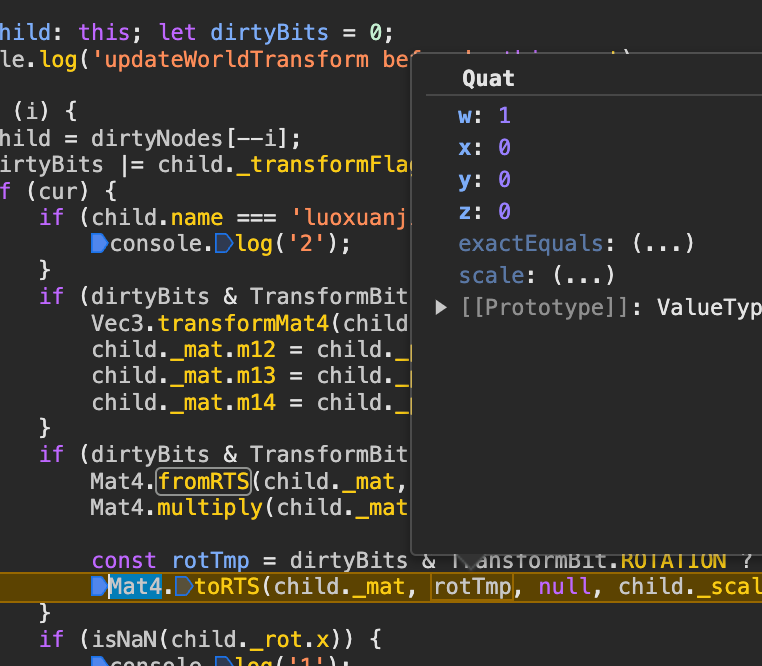
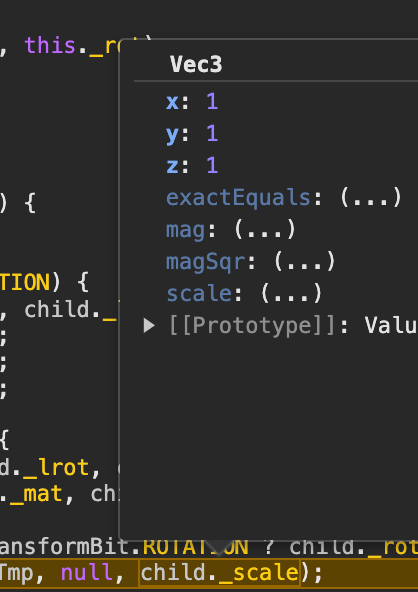
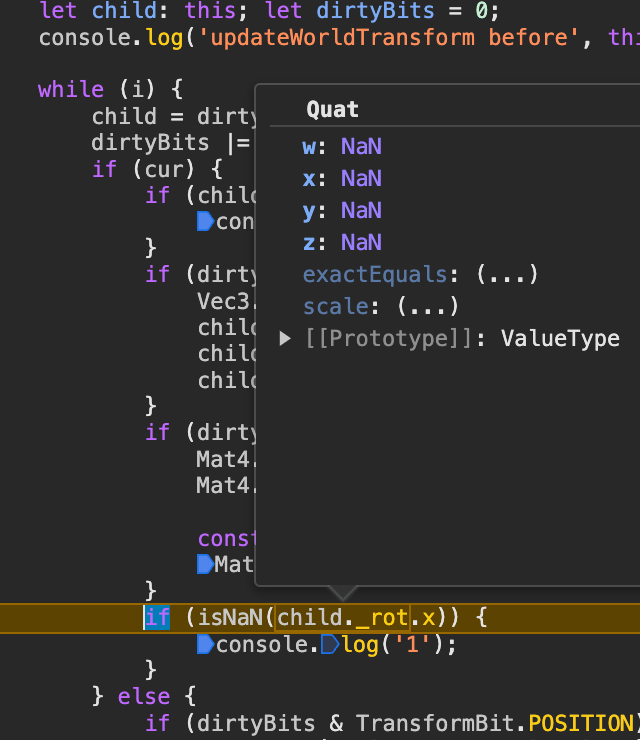
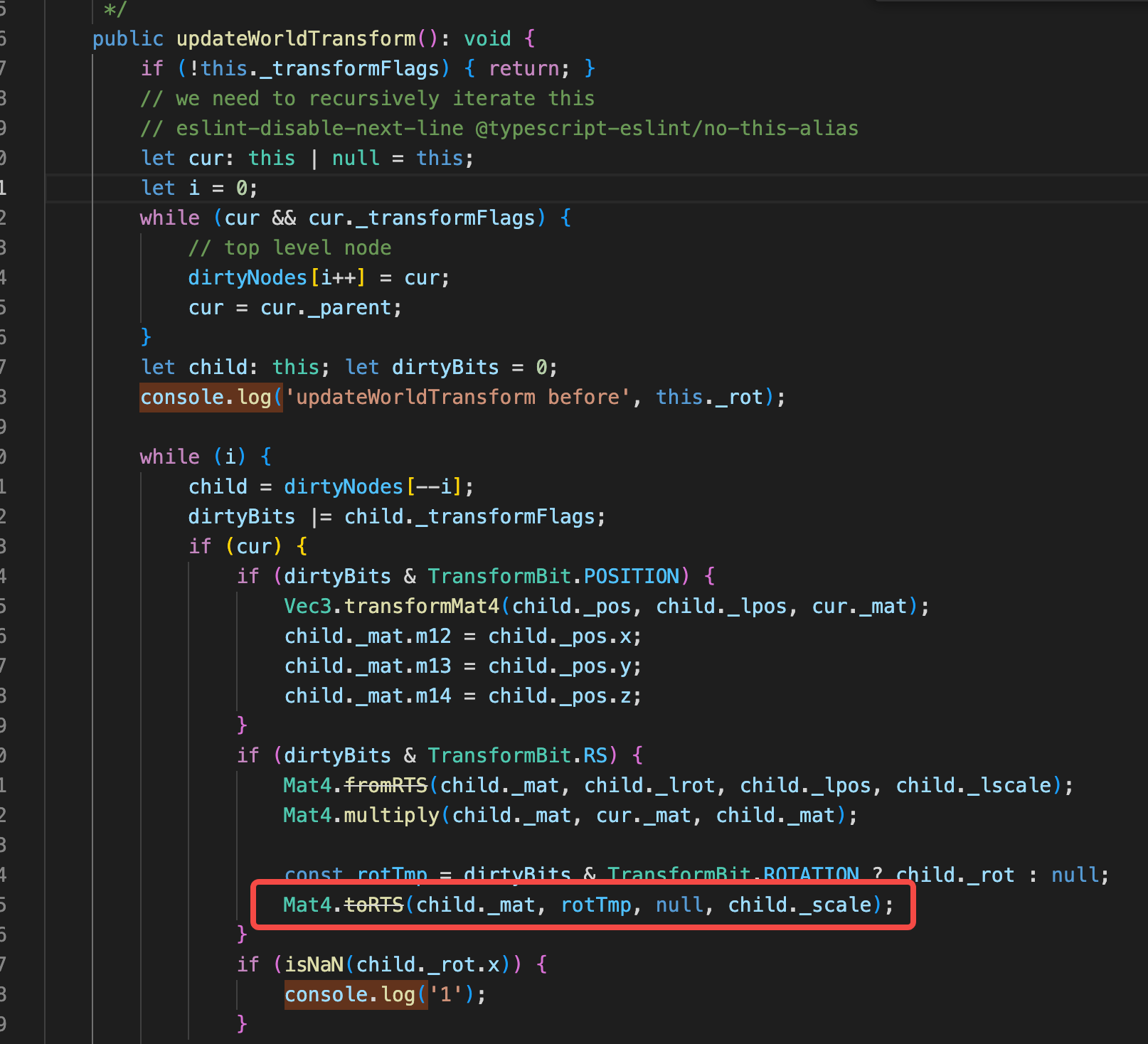
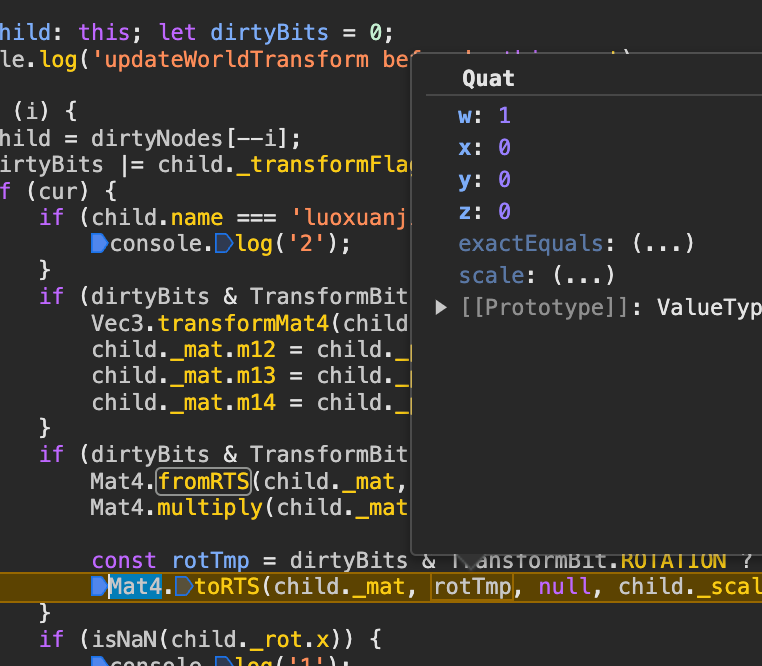
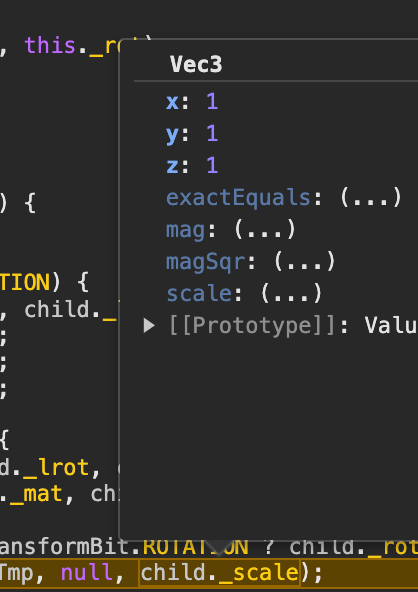
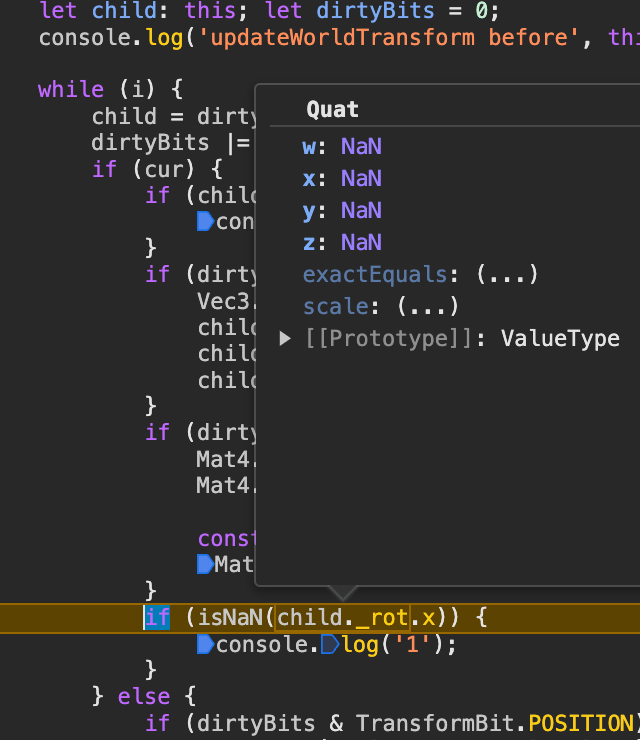
总结:刚体旋转时使用了node.worldRotation,即节点的_rot对象,tween动画只在第一个生效的to中可以正常计算,切换to之后会导致节点_rot 对象xyz计算成NaN。实际计算位置贴图下图





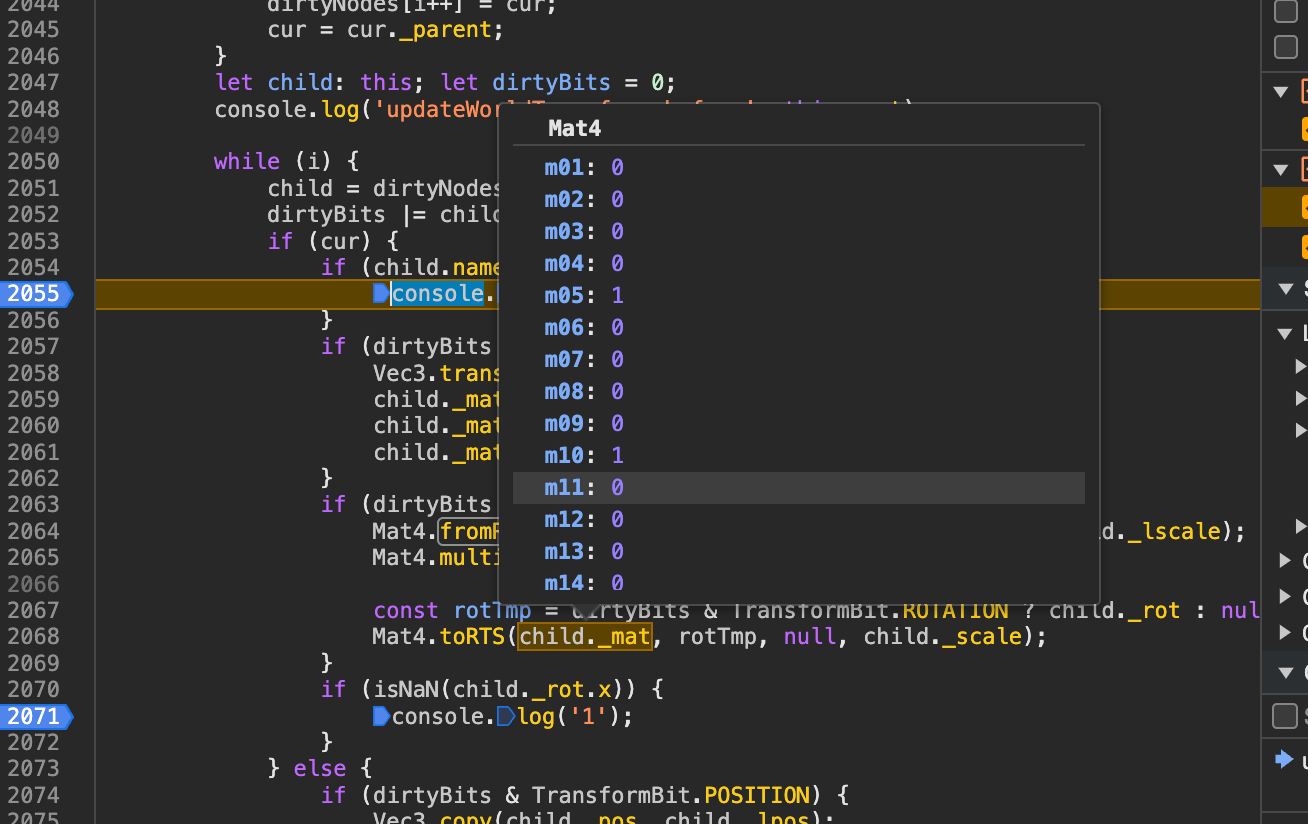
Mat4.toRTS中分母为0导致出现了NaN