链接:
https://gitee.com/ruanwujing/green-pack-cocos

开箱即用的使用方式:
1创建一个sprite
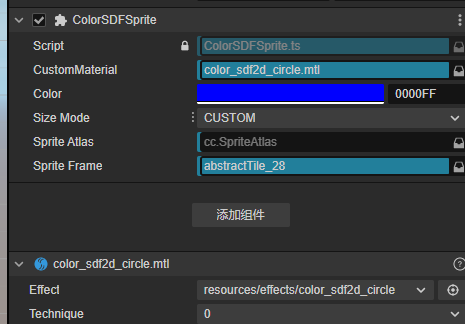
2删掉sprite组件,替换成ColorSDFSprite

3将材质替换成
![]()
4spriteFrame拖上你自己要用的图
附赠:
sdf2d.chunk
我将各种sdf2d的方法封装了一下。各种其他类型的裁切都可以参考使用。
这个裁切方式的特点:
1使用shader进行裁切,边缘处可以通过shader来做平滑过渡。
2但凡涉及到uv的shader,都有合图后,uv变化,导致显示错误的问题,所以一般shader相关的图片会把packable勾选去掉,不允许合批。但是很多类似于头像之类的东西,是需要合批的。
这个组件会自动将颜色的值设置成uv的变化数据
然后在shader中通过uv转换,实现能合批的sdf
3缺点:
不能赋值颜色。