视频演示:https://www.bilibili.com/video/BV11J4m1W7gr/?vd_source=9759e088712a96409d57e38e5e41fb1c
如有大佬需要,帖子留言+WX:maiyapai,可以返3元红包,感谢支持~
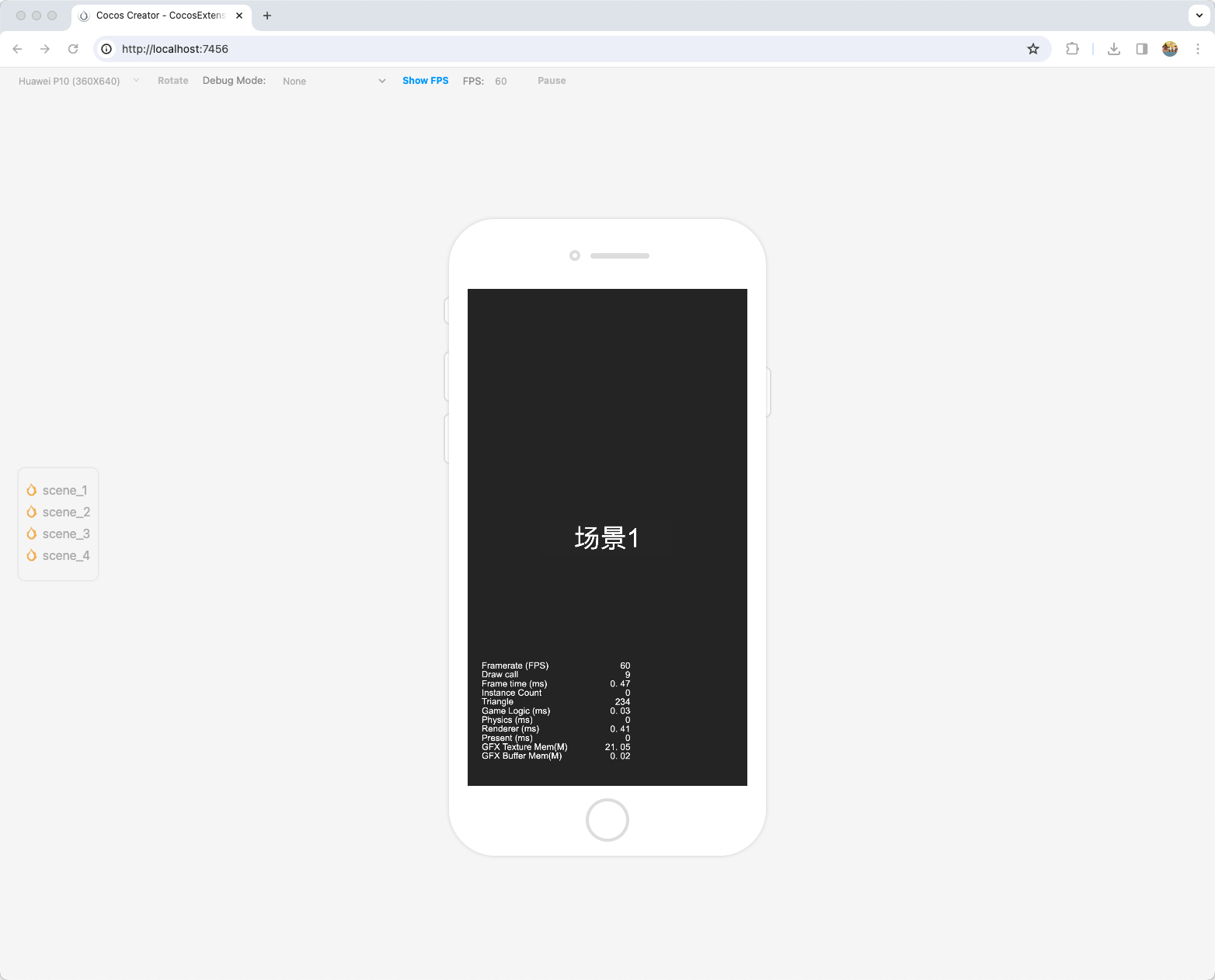
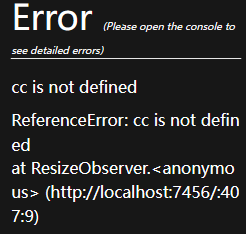
刚买 一打开就报错 3.8.2版本

抱歉,是我疏忽的错误,将preview-tool/static/inject/inject-script.js文件内容替换成如下:
tailwind.config = {
theme: {
extend: {
colors: {
clifford: '#ff99ff',
}
}
}
}
function removeAlldecorationDivs() {
var decorationDivs = document.querySelectorAll('div[class*="decoration"]');
decorationDivs.forEach(function (div) {
div.parentNode.removeChild(div);
});
}
function removeBorders() {
let GameDiv = document.getElementById('GameDiv');
if (GameDiv) {
GameDiv.classList.remove('ipad-w')
GameDiv.classList.remove('ipad-h')
}
}
function __add_div_to_game_div(className, GameDiv) {
let elem = document.createElement('div')
elem.className = className
GameDiv.appendChild(elem)
}
function addDecorationsForVerticlePhone(GameDiv) {
// remove all before
removeAlldecorationDivs()
// header
__add_div_to_game_div('decoration-dot verticle', GameDiv)
__add_div_to_game_div('decoration-line verticle', GameDiv)
// footer
__add_div_to_game_div('decoration-dot-big verticle', GameDiv)
// sidebar
__add_div_to_game_div('decoration-side-1 verticle', GameDiv)
__add_div_to_game_div('decoration-side-2 verticle', GameDiv)
__add_div_to_game_div('decoration-side-3 verticle', GameDiv)
__add_div_to_game_div('decoration-side-4 verticle', GameDiv)
}
function addDecorationsForHorizontalPhone(GameDiv) {
// remove all before
removeAlldecorationDivs()
// header
__add_div_to_game_div('decoration-dot horizontal', GameDiv)
__add_div_to_game_div('decoration-line horizontal', GameDiv)
// footer
__add_div_to_game_div('decoration-dot-big horizontal', GameDiv)
// sidebar
__add_div_to_game_div('decoration-side-1 horizontal', GameDiv)
__add_div_to_game_div('decoration-side-2 horizontal', GameDiv)
__add_div_to_game_div('decoration-side-3 horizontal', GameDiv)
__add_div_to_game_div('decoration-side-4 horizontal', GameDiv)
}
window.addEventListener('load', () => {
let GameDiv = document.getElementById('GameDiv');
// GameDiv.classList.add('ipad-w')
let resizeObserver = new ResizeObserver(entries => {
if (window.cc && cc.screen && !window.fixed) {
window.fixed = true
cc.screen.requestFullScreen = (function (orgFunc) {
return function (...args) {
window.__FULL_SCREEN_ING = true
removeAlldecorationDivs()
removeBorders()
setTimeout(() => {
window.__FULL_SCREEN_ING = false
}, 1000);
return orgFunc(...args)
}
})(cc.screen.requestFullScreen);
}
if (window.__FULL_SCREEN_ING) {
return
}
// console.log('DEBUG_LOG:game div size changed', entries, GameDiv.clientWidth, GameDiv.clientHeight, window.innerHeight);
let ratio = GameDiv.clientWidth / GameDiv.clientHeight
// console.log('DEBUG_LOG:ratio', ratio);
let toobarHeight = 39;
let phoneBorderWidth = 120
let availableHeight = window.innerHeight - toobarHeight - phoneBorderWidth * 2
let leftSpaceHeight = availableHeight - GameDiv.clientHeight
// console.log('DEBUG_LOG:leftSpaceHeight', leftSpaceHeight);
if (leftSpaceHeight < 0) {
GameDiv.style.transform = `scale(${availableHeight / GameDiv.clientHeight})`;
} else {
GameDiv.style.transform = `none`;
}
if (GameDiv.style.width) {
GameDiv.style.visibility = 'visible';
if (GameDiv.clientWidth > GameDiv.clientHeight) {
GameDiv.classList.remove('ipad-h')
GameDiv.classList.add('ipad-w')
addDecorationsForHorizontalPhone(GameDiv)
} else {
GameDiv.classList.remove('ipad-w')
GameDiv.classList.add('ipad-h')
addDecorationsForVerticlePhone(GameDiv)
}
}
window.dispatchEvent(new Event('resize'));
});
resizeObserver.observe(GameDiv);
let sceneNames = `SCENE_NAMES_SLOT`
window.SCENE_NAMES = sceneNames.split('&');
let scenesContainer = document.getElementById('scenes');
scenesContainer.innerHTML = ''
window.SCENE_NAMES.map((item, index) => {
let div = document.createElement('div')
div.className = 'scene-item';
let icon = document.createElement('img')
icon.src = 'data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgMTYgMTYiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PHBhdGggZmlsbD0nI2YwYWQ0ZScgZD0ibTEzLjEzIDkuNDYyYy0uMDY3LS4wNjEtLjE2OC0uMDc0LS4yNDItLjAyN2wtLjQ2NC4yODktLjM5Ny0zLjE4YzAtLjAwNyAwLS4wMi0uMDA3LS4wMjdsLS40NzEtMS43ODhjLS4wMjctLjA4Ny0uMTA4LS4xNTUtLjIwMi0uMTQ4LS4wOTQgMC0uMTc1LjA2Ny0uMTk1LjE2MWwtLjE0MS42NzItNC4wNjEtNC4zNWMtLjA2Ny0uMDY3LS4xNjgtLjA4Ny0uMjQ5LS4wMzQtLjA4MS4wNDctLjExNC4xNDgtLjA4Ny4yNDJsLjQ1IDEuMjcxLTMuMzU1IDQuMzE2LS4wMTMuMDItLjMwMy0uNzhjLS4wMzQtLjA4Ny0uMTI4LS4xNDEtLjIyMi0uMTI4LS4wOTQuMDItLjE2OC4xMDEtLjE2OC4xOTV2MS42ODFsLjA5NCAyLjk1MmMwIC4wNDcuMDIuMDk0LjA1NC4xMzVsMi44MzcgMy4wMWMuMDQuMDQuMDk0LjA2LjE0OC4wNmgzLjMxNWMuMDU0IDAgLjEwOC0uMDIuMTQ4LS4wNmwyLjg5MS0zLjAxYy4wMTMtLjAxNC4wMi0uMDI3LjAzNC0uMDRsLjY0NS0xLjE4M2MuMDQtLjA4Ny4wMjctLjE4Mi0uMDQtLjI0OW0tMi42ODMtMS4zNzJsLS42ODYgMy4yNjEtMi4xNjUgMS4zMjQtMi4wNzEtMS4wMTUtMS4wNjktMi43OSAyLjg0NC01Ljg3NiAzLjE0NyA1LjA5NiI+PC9wYXRoPjwvc3ZnPg=='
let span = document.createElement('span')
span.innerText = item
div.appendChild(icon)
div.appendChild(span)
scenesContainer.appendChild(div);
div.addEventListener('click', () => {
window.cc && cc.director.loadScene(item)
})
})
})
 适配也有问题的
适配也有问题的