看见有很多小伙伴因为小游戏主包过大而束手无措,个人解决方案分享如下。这里只列举微信,像字节这些都是一样的大家自行去修改。
1.引擎裁剪不多说了,懂的都懂。
2.我的主要解决方案是手动分包过大文件夹。大家可以看看微信分包文档
2.1 
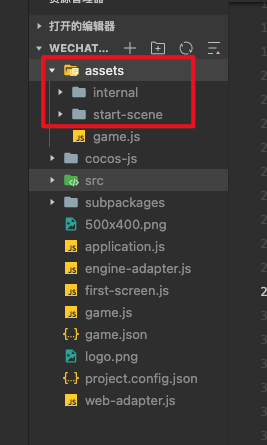
我一般是将资源进行手动再次分包就能满足主包不超限制了
2.2 在assets下创建一个空白的game.js文件这是微信的一个分包标识,有这个东西才会被认为是一个分包。
2.3 
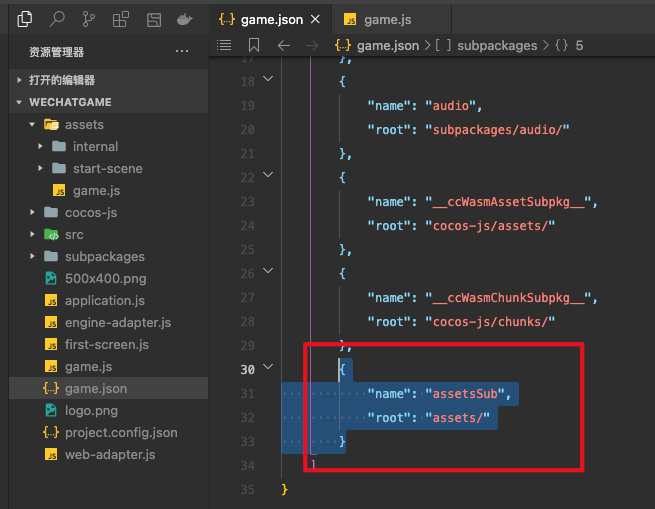
添加分包配置到game.json这样才会当做是一个分包资源。
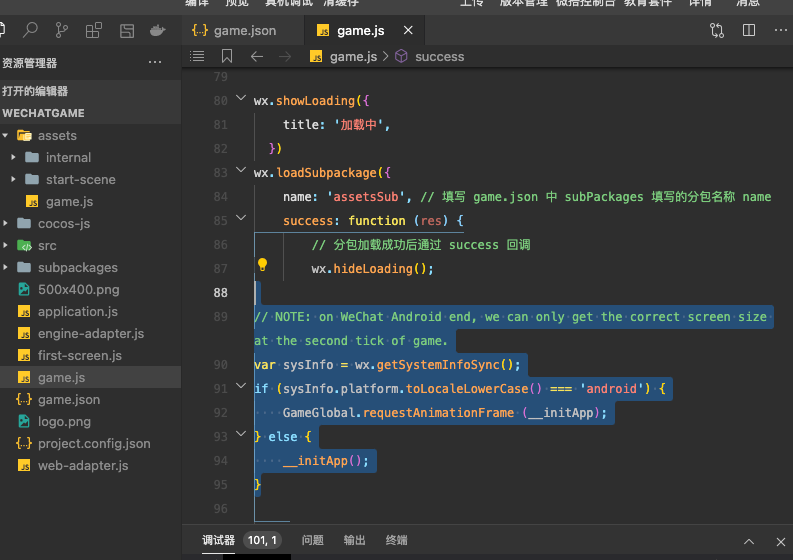
2.4 修改game.js启动逻辑。流程就是在进入游戏前先加载assets分包,加载成功后才进入游戏。如下图我将这部分启动代码放到了分包加载成功后执行。

修改的代码game.js.zip (1.6 KB)
wx.showLoading({
title: '加载中',
})
wx.loadSubpackage({
name: 'assetsSub', // 填写 game.json 中 subPackages 填写的分包名称 name
success: function (res) {
// 分包加载成功后通过 success 回调
wx.hideLoading();
// NOTE: on WeChat Android end, we can only get the correct screen size at the second tick of game.
var sysInfo = wx.getSystemInfoSync();
if (sysInfo.platform.toLocaleLowerCase() === 'android') {
GameGlobal.requestAnimationFrame (__initApp);
} else {
__initApp();
}
},
fail: function (res) {
// 分包加载失败通过 fail 回调
}
});